vue3使用axios上传文件
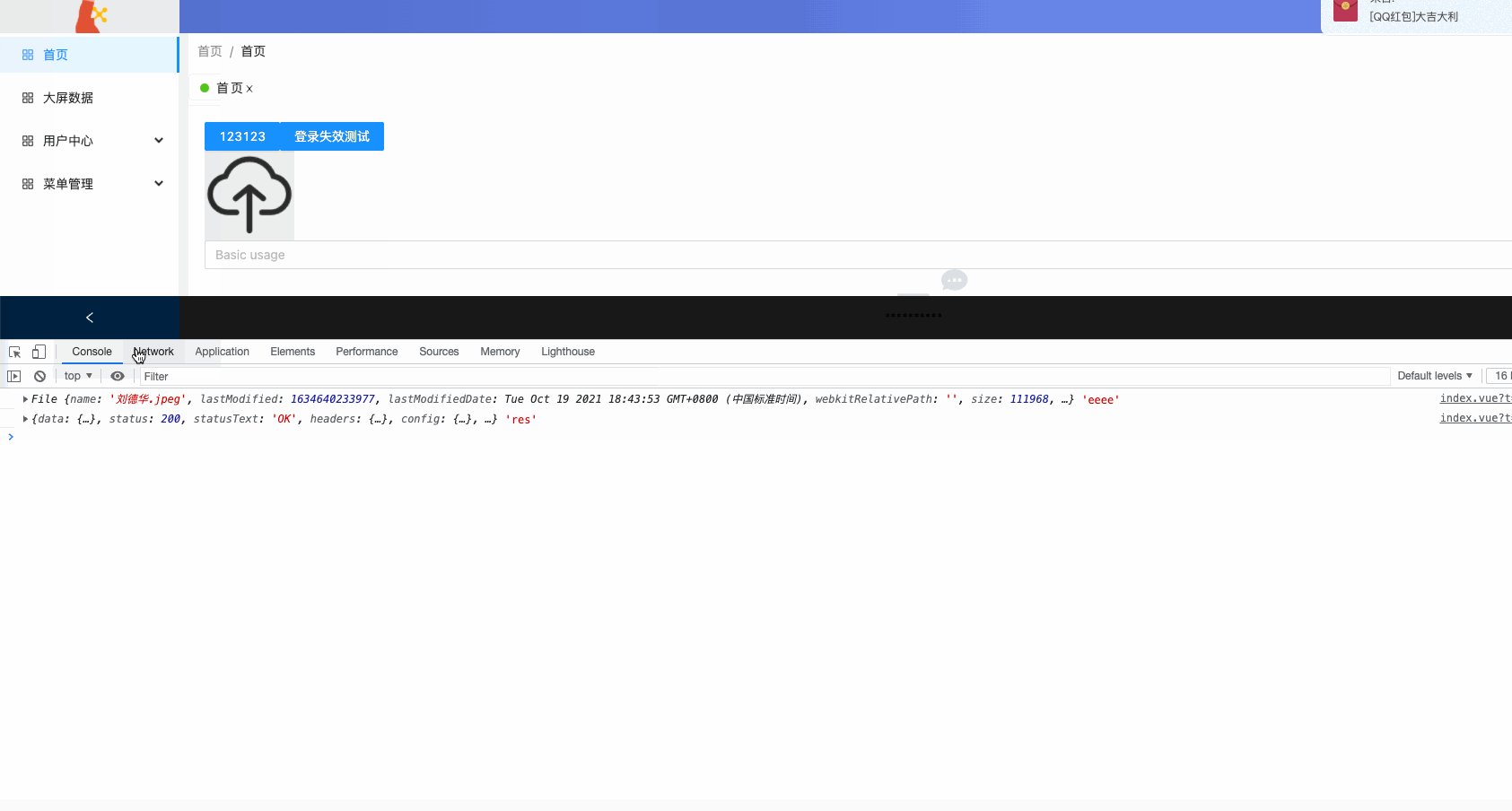
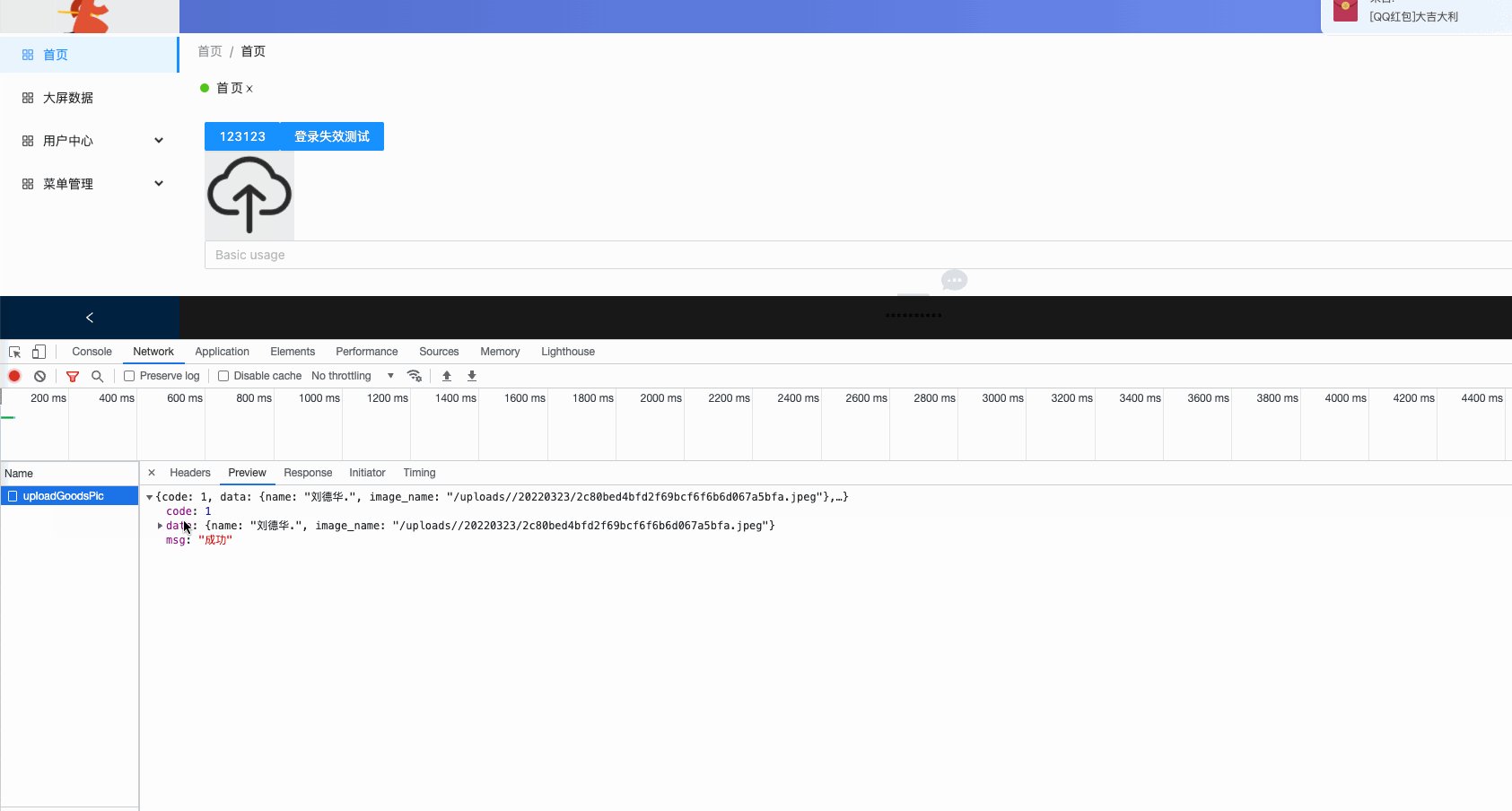
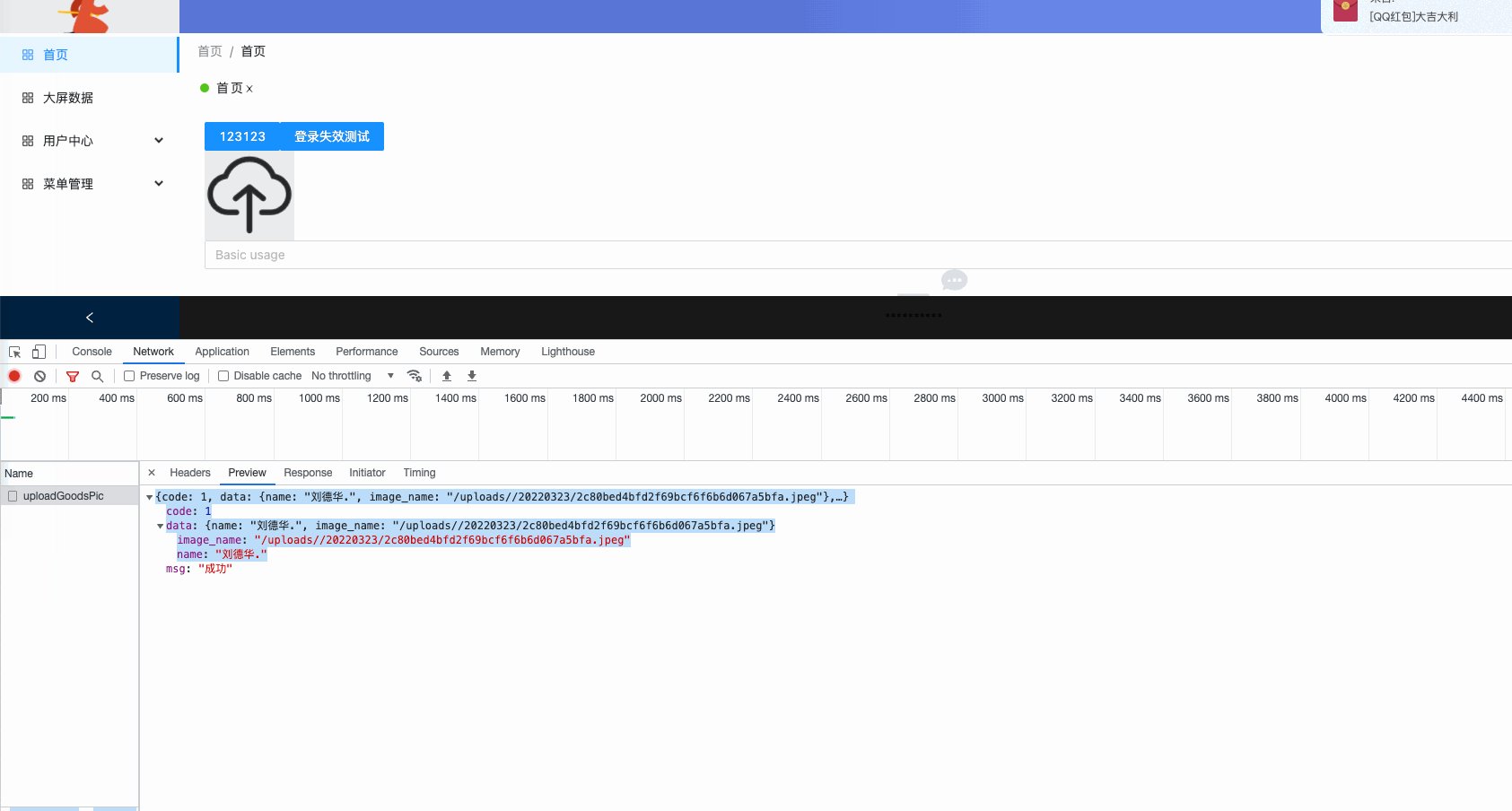
//下载axios npm i axios //在main.js挂载到全局 import axios from "axios"; const app = createApp(App); app.config.globalProperties.$axios = axios; //页面使用 <template> <input type="file" @change="updataFile" /> </template> <script setup> import { getCurrentInstance } from "vue"; //vue2和vue3原型上有点不同, const { proxy } = getCurrentInstance();//获取原型 const Axios = proxy.$axios;//Axios就是挂在的原型(相当于vue2中的this.$axios) const updataFile = (e) => { let file = e.target.files[0];//拿到上传的file let param = new FormData();//创建form对象 param.append("file", file);//为创建的form对象增加上传的文件 param.append("id", "1");//如果需要上传其他字段,在这里增加 let config = { headers: { "Content-Type": "multipart/form-data" } }//修改请求头 let url = "你的上传地址"; Axios.post(url, param, config).then((res) => { console.log(res, "res"); }); } </script>

本文来自博客园,作者:小万子呀,转载请注明原文链接:https://www.cnblogs.com/newBugs/p/16043601.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号