原生小程序使用自定义tabbar
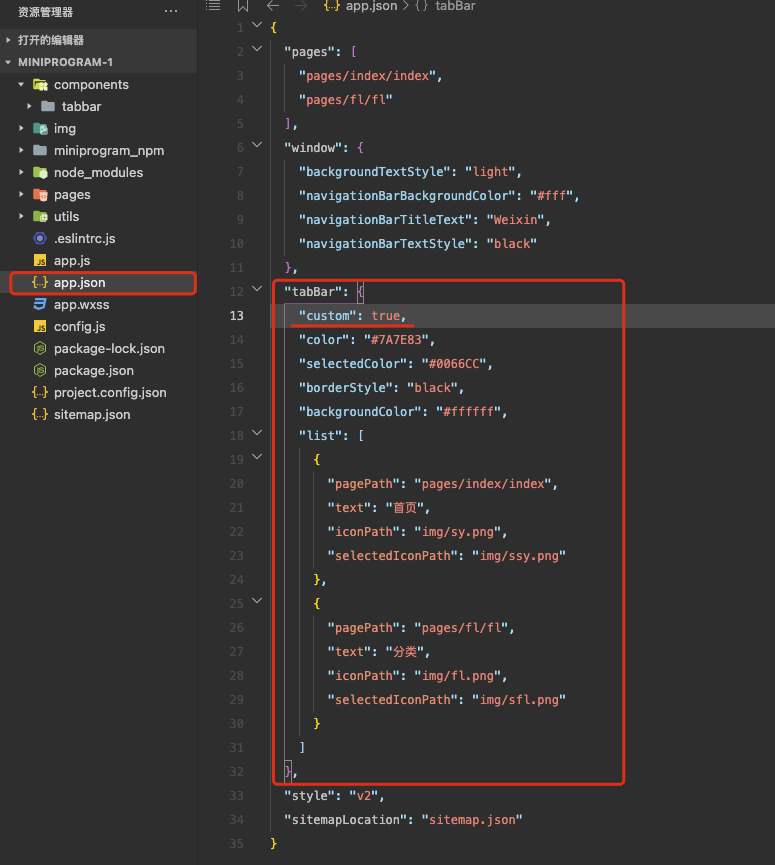
1,先正常编写tabbar

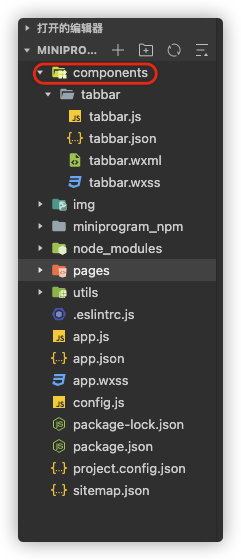
2,建立一个存储tabbar组件的文件夹📁

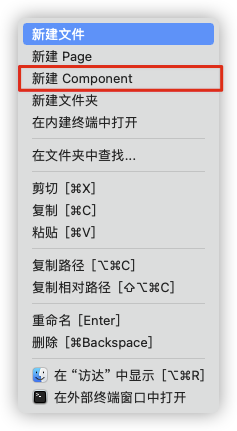
3,右键文件夹,选择新建component

4,在组件中写入自定义组件
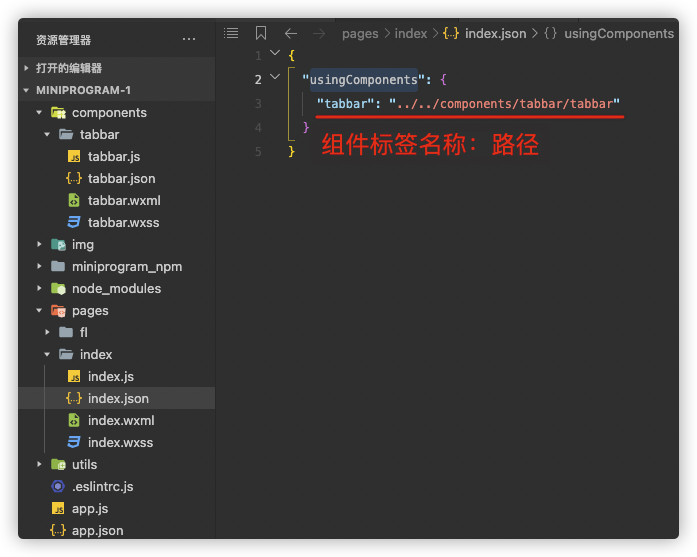
5,找到需要引入组件的页面,在其对应的***.json文件

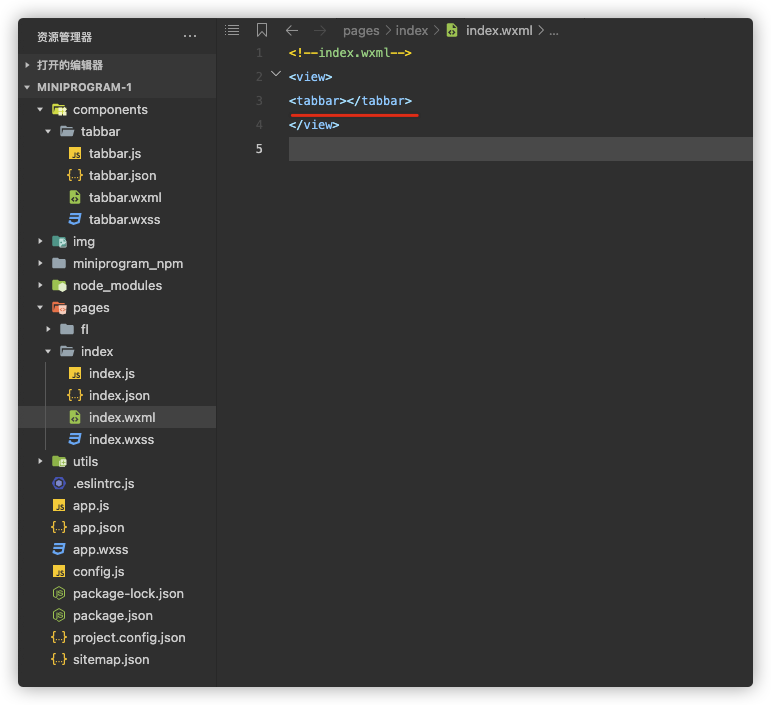
6,在对应的****.wxml中引入该组件

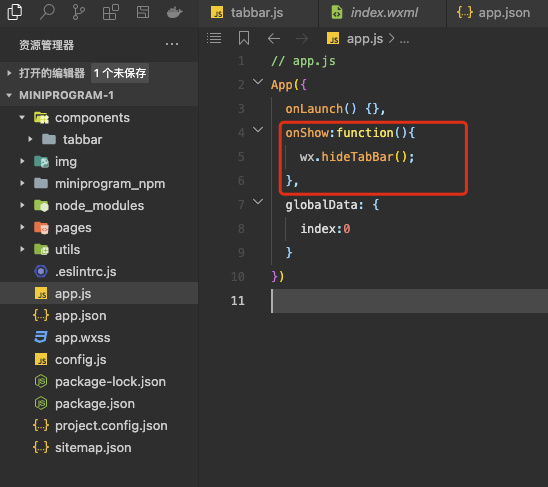
7,在app.js中将原生的tabbar隐藏

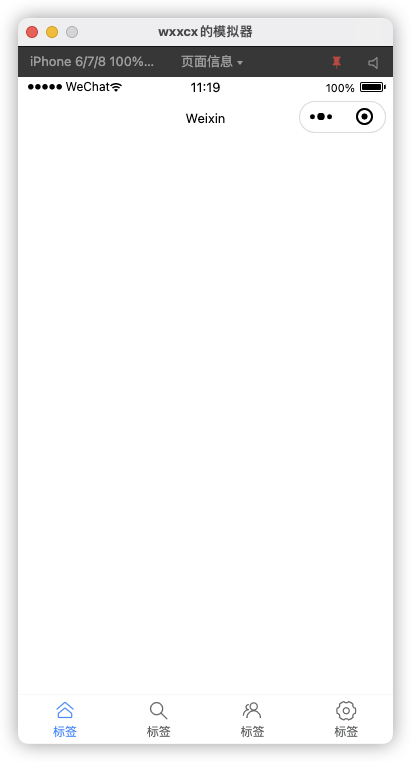
8,通过自定义的tabbar使用wx.switchTab跳转到对应的页面
本文来自博客园,作者:小万子呀,转载请注明原文链接:https://www.cnblogs.com/newBugs/p/15907888.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号