HTML标签理解
基础回顾
1:<!DOCTYPE HTML>
这个我们都不陌生,它是文档说明,在html页面的第一行就写的是这个。在 html5中只有一个,大小写不敏感。是便于浏览器识别文档类型。
2:<address>标签
这个是在html4中加入的标签,这个会把里面的内容变成斜体形式,和一般的输入不一样。
-
<address>
-
作者是我,我就是作者:<a href="http://www.baidu.com" target="_breake">ahui</a>
-
</address>
3:<article>
此标签是定义外部的内容,比如来自外界的引用,新闻等。
-
<article>
-
<h1>啊啊啊啊啊啊啊</h1>
-
的开关机动画覅的阿斯顿覅还是短发阿斯顿佛ihsddf皮和历史的反思
-
</article>
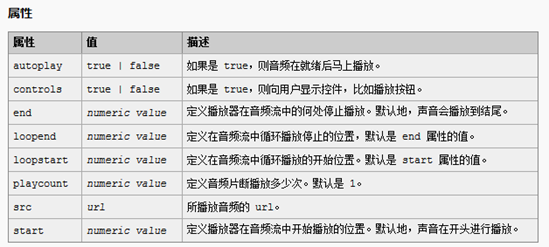
4:<audio>

-
<audio src="D:\QQ下载文件\1420594215055.mp4" autoplay="true" controls="true">此浏览器不支持播放</audio>

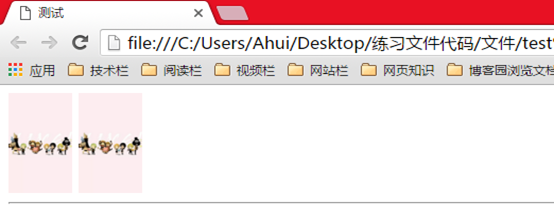
5:<base>
规定页面中所有链接的基准URL,也就说我们在一个页面里面存放的图片,我们下面要使用路径的时候,若写了base则只需要写图片名就可以了。
-
<!doctype>
-
<html>
-
<head>
-
<title>测试</title>
-
<base href="H:\图片\手机\Saved Pictures\" />
-
</head>
-
<body>
-
<img src="H:\图片\手机\Saved Pictures\133279.jpg" wider=100px height=100px>
-
<img src="133279.jpg" wider=100px height=100px>
-
<hr>
-
</body>
-
</html>

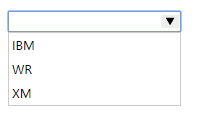
6:<datalist>
选择下拉列表,此标签定义可选数据列表,与input元素配合使用,就可以制作输入值的下拉列表。
-
<input id="nihao" list="cars"/>
-
<datalist id="cars">
-
<option value="IBM">
-
<option value="WR">
-
<option value="XM">
-
<datalist>

7:<pre>
这是完全输出你输入时的样子,位置,空格等都没有发生变化。


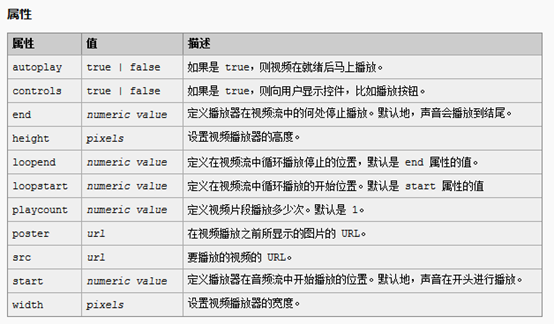
8:<video>
此标签定义视频等媒流体。


-
<video src="D:\QQ下载文件\1420594215055.mp4" autoplay="true" controls="true"></video>
作者:阿辉
关注我:微信扫描下面二维码,关注后6T编程资料免费送。
微信公众号:Andy阿辉


写一些程序员的所思所想,希望对你有帮助。
版权声明:本文版权归作者和博客园共有,欢迎转载,
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号