vue前端格式化abpvnext返回的日期格式
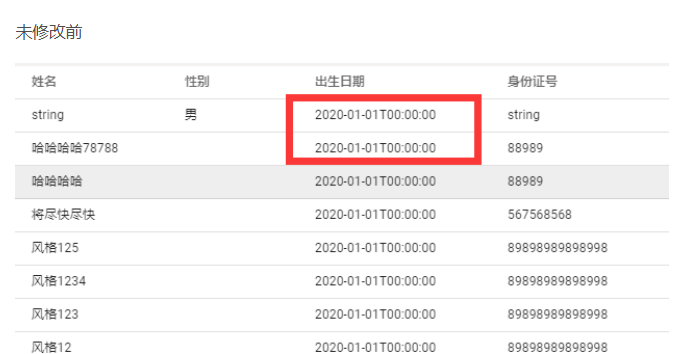
abpvnext动态webapi返回的json数据中,日期时间带T还有毫秒数的问题,网上有各种方法基本上全是在后端时行处理,

但有时,设置后有时会随着abpvnext的版本升级又转不了。
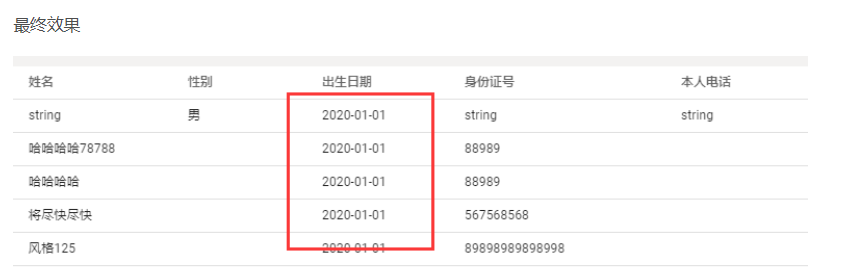
如果前端用的是 vue-element-admin 可以不需要后端进行任何转化,vue前端下载一个日期转化组件就能轻松解决,后端日期保持原生态输出就行。
import moment from "moment";
/** 格式化字段 */ fieldFormatter(row, column) { if ( column.property == "beginTime" || column.property == "endTime" ) { var date = row[column.property]; if (date == undefined) { return ""; } return moment(date).format("YYYY-MM-DD"); } return row[column.property] || "--"; },





 浙公网安备 33010602011771号
浙公网安备 33010602011771号