ArcGIS Scalebar 比例尺
说明、这篇博文的示例代码 地图充满body
arcgis api for javascript iis怎么离线部署 请参考我前面的博文
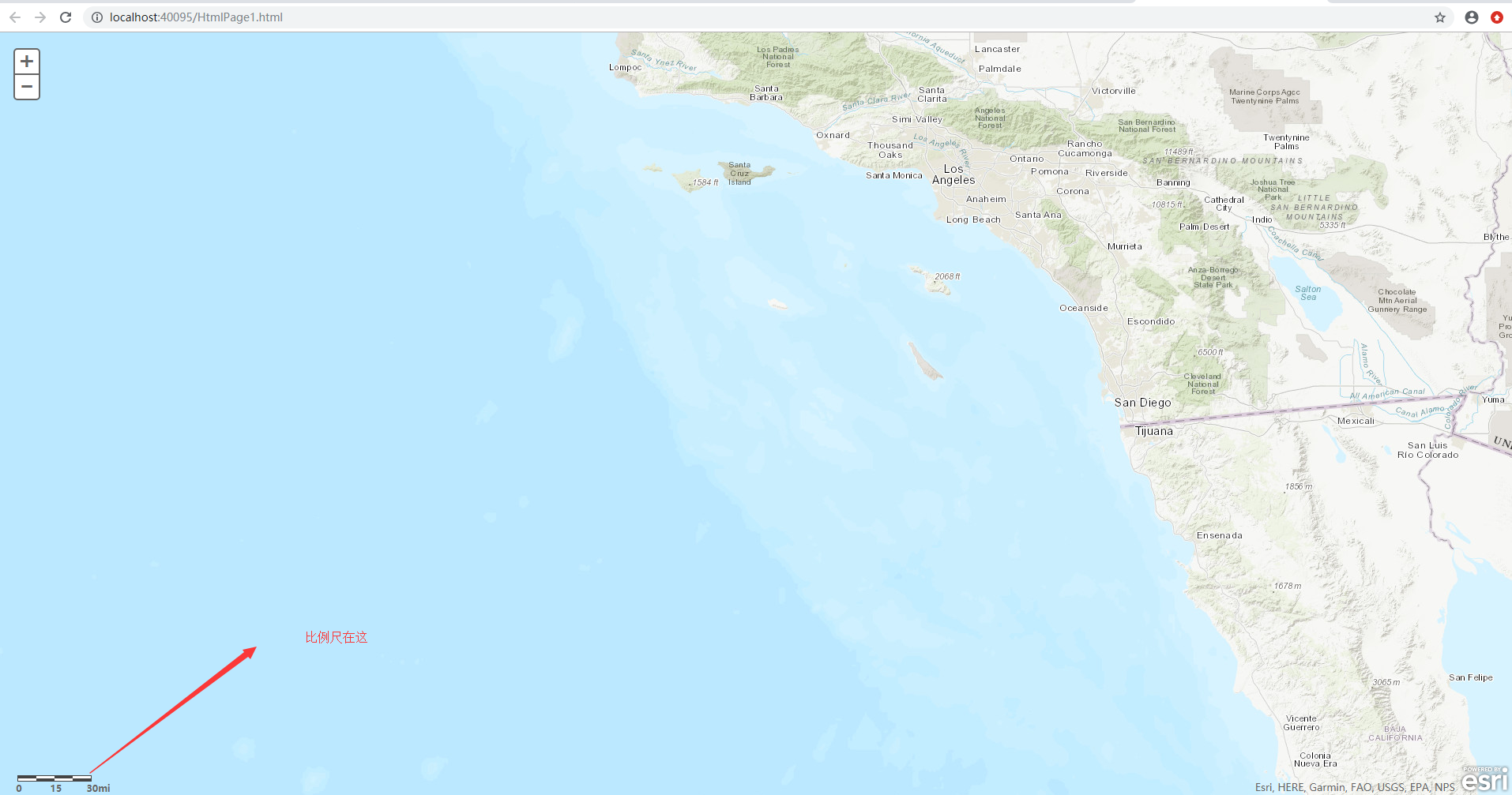
1、运行效果

3、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Scalebar应用</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
#map{padding:0;}
</style>
<script>var dojoConfig = { parseOnLoad: true };</script>
<script type="text/Javascript" src="http://localhost/arcgis_js3_api/library/3.3/jsapi/init.js"></script>
<script type="text/Javascript">
var MyMap;
var MyTiledMapServiceLayer;
dojo.require("dojo.parser");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.dijit.Scalebar");
var map;
function init() {
map = new esri.Map("map", {
basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-116.093, 34.218],
zoom: 7
});
dojo.connect(map, "onLoad", function (theMap) {
var scalebar = new esri.dijit.Scalebar({
map: map, // 必须的
scalebarUnit: "english" // 指定比例尺单位,有效值是"english" or "metric".默认"english"
});
});
}
dojo.ready(init); // 初始化加载
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit.layout.BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width: 100%; height: 100%; margin: 0;">
<div id="map"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body>
</html>
其中代码
map = new esri.Map("map", { basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm". center: [-116.093, 34.218], zoom: 7 });
也可以替换为下面的形式
map = new esri.Map("map", { center: [-122.445, 37.752], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer);
注意:直接拷贝代码的时候 要把引用文件的
arcgis_js3_api修改为
arcgis_js_api
例如:
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>修改为
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
因为我本机IIS文件夹名称是
arcgis_js3_api
作者:学习靠自己
出处:http://www.cnblogs.com/net064/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
土豪打赏






 浙公网安备 33010602011771号
浙公网安备 33010602011771号