ArcGIS Overview Map(鹰眼/概览图)
一、说明
引用文件那块,可以参考我上一篇博文,arcgis api for javascript离线部署。
这篇博文中,地图占满整个body
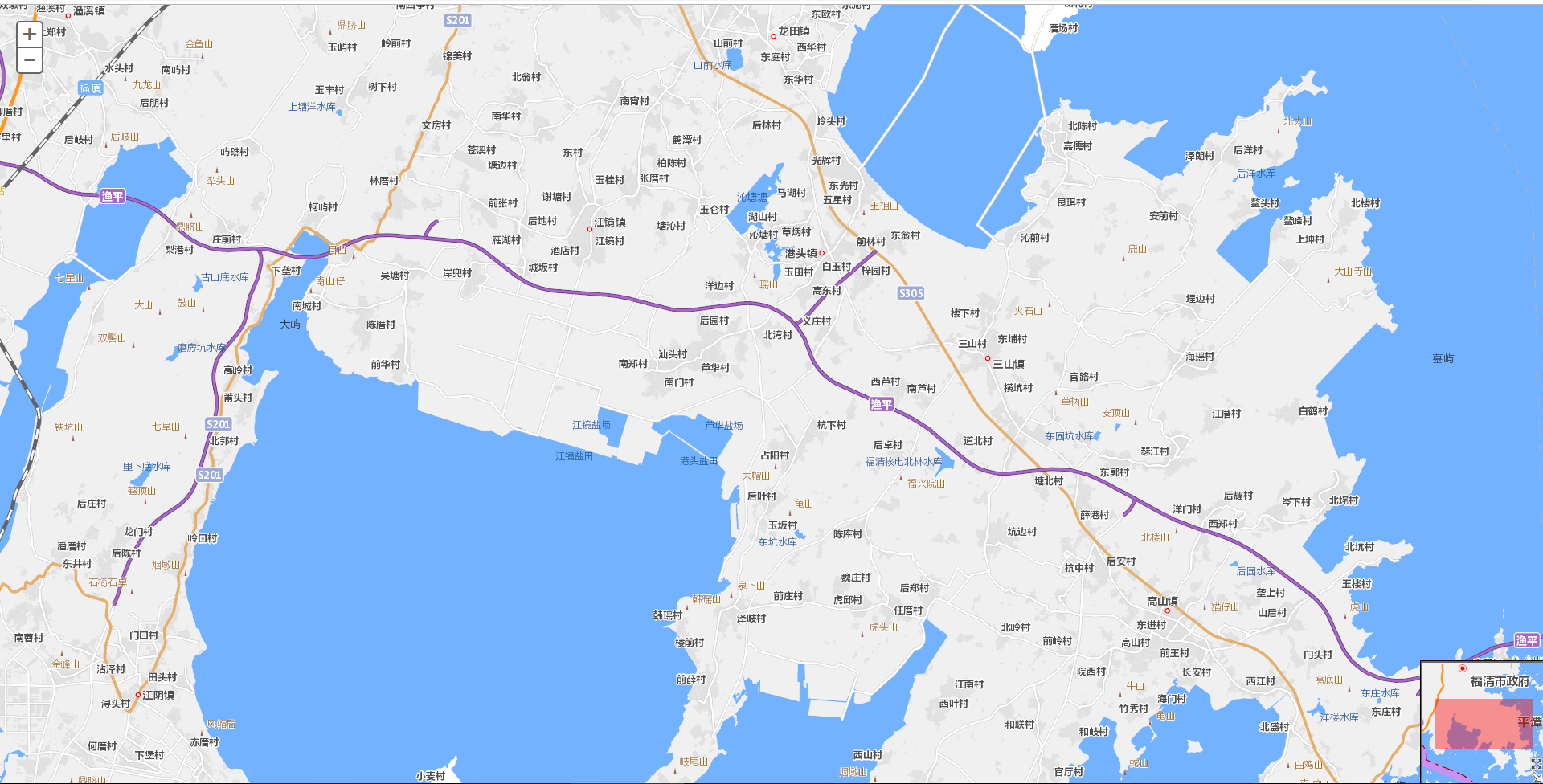
二、运行效果

三、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Overview Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body { height:100%; width: 100%; margin: 0; padding: 0; }
</style>
<script>
var dojoConfig = {
parseOnLoad: true
};
</script>
<script type="text/Javascript" src="http://localhost/arcgis_js3_api/library/3.3/jsapi/init.js"></script>
<script>
// 导入必要包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.dijit.OverviewMap");
var map;
function init() {
map = new esri.Map("map", { center: [-122.445, 37.752], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer);
dojo.connect(map, "onLoad", function (theMap) {
// 添加概览地图
var overviewMapDijit = new esri.dijit.OverviewMap({
map: map, // 必要的
visible: true, // 初始化可见,默认为false
attachTo: "bottom-right", // 默认右上角
width: 150, // 默认值是地图高度的 1/4th
height: 150, // 默认值是地图高度的 1/4th
opacity: .40, // 透明度 默认0.5
maximizeButton: true, // 最大化,最小化按钮,默认false
expandFactor: 3, //概览地图和总览图上显示的程度矩形的大小之间的比例。默认值是2,这意味着概览地图将至少是两倍的大小的程度矩形。
color: "red" // 默认颜色为#000000
});
overviewMapDijit.startup(); // 开启
});
}
dojo.ready(init);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit.layout.BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width: 100%; height: 100%; margin:0;">
<div id="map"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
</div>
</div>
</body>
</html>
注释:这篇文章中,地图我用的是我本机的("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
如果你没有自己的地图可以使用下面的HTML代码
四、HTML(另外一种形式)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Overview Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body { height:100%; width: 100%; margin: 0; padding: 0; }
</style>
<script>
var dojoConfig = {
parseOnLoad: true
};
</script>
<script type="text/Javascript" src="http://localhost/arcgis_js3_api/library/3.3/jsapi/init.js"></script>
<script>
// 导入必要包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.dijit.OverviewMap");
var map;
function init() {
map = new esri.Map("map", {
basemap: "topo", // 指定的地图底图.有效选项:"streets","satellite","hybrid","topo","gray","oceans","national-geographic","osm".
center: [-122.445, 37.752], // 居中的经纬度
zoom: 14 // 缩放深度级别
});
dojo.connect(map, "onLoad", function (theMap) {
// 添加概览地图
var overviewMapDijit = new esri.dijit.OverviewMap({
map: map, // 必要的
visible: true, // 初始化可见,默认为false
attachTo: "bottom-right", // 默认右上角
width: 150, // 默认值是地图高度的 1/4th
height: 150, // 默认值是地图高度的 1/4th
opacity: .40, // 透明度 默认0.5
maximizeButton: true, // 最大化,最小化按钮,默认false
expandFactor: 3, //概览地图和总览图上显示的程度矩形的大小之间的比例。默认值是2,这意味着概览地图将至少是两倍的大小的程度矩形。
color: "red" // 默认颜色为#000000
});
overviewMapDijit.startup(); // 开启
});
}
dojo.ready(init);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit.layout.BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width: 100%; height: 100%; margin:0;">
<div id="map"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
</div>
</div>
</body>
</html>
注意:直接拷贝代码的时候 要把引用文件的
arcgis_js3_api修改为
arcgis_js_api
例如:
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js3_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>修改为
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/claro/claro.css"/>
因为我本机IIS文件夹名称是
arcgis_js3_api
作者:学习靠自己
出处:http://www.cnblogs.com/net064/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
土豪打赏






 浙公网安备 33010602011771号
浙公网安备 33010602011771号