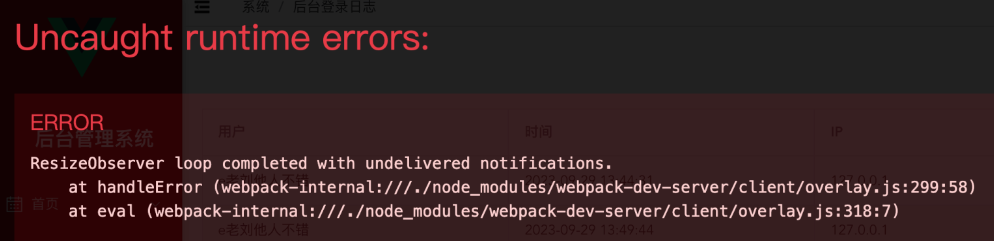
element的表格页面宽度变化问题 (防抖函数)


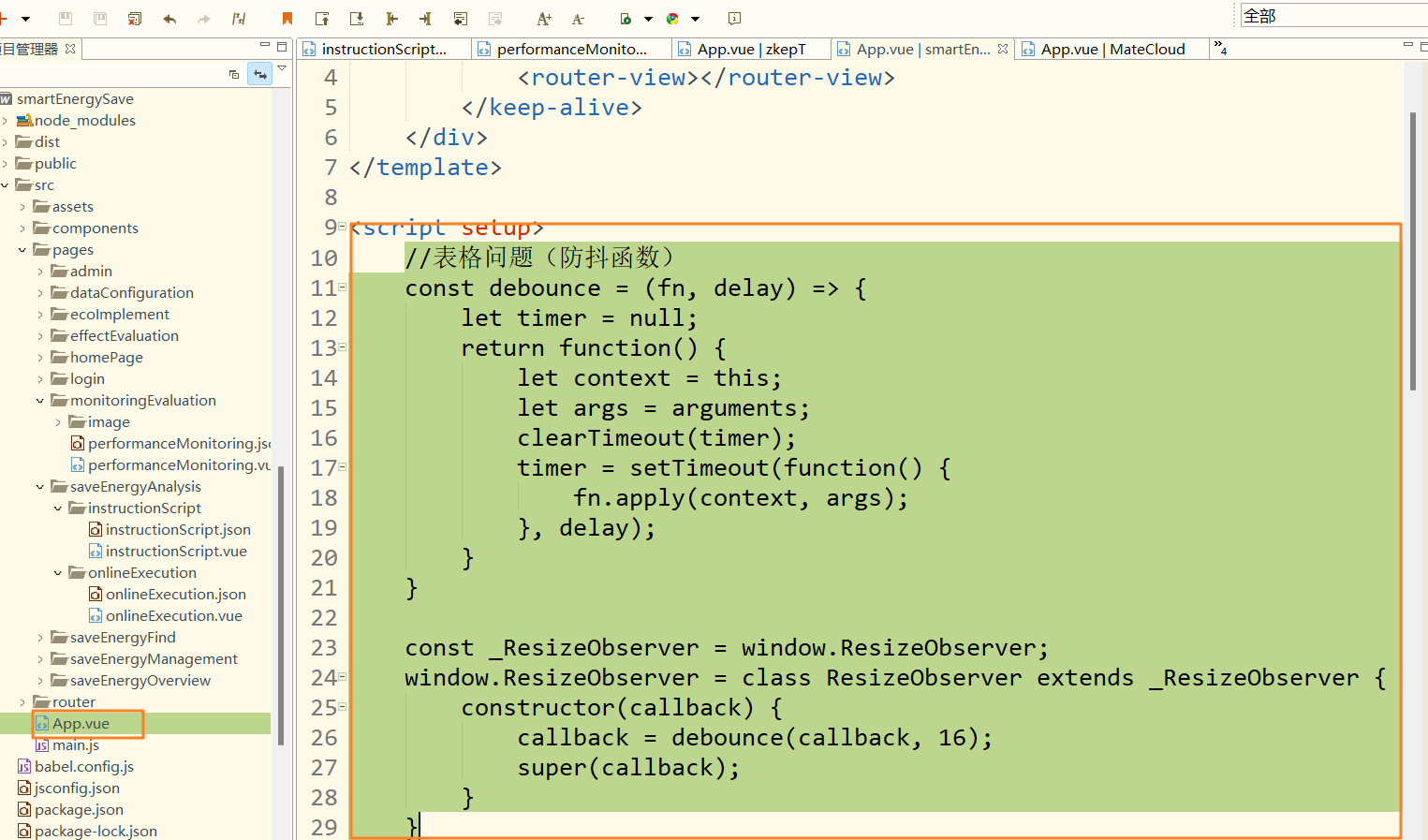
//表格问题(防抖函数)
//在Aapp.vue文件中写入如下函数 const debounce = (fn, delay) => { let timer = null; return function() { let context = this; let args = arguments; clearTimeout(timer); timer = setTimeout(function() { fn.apply(context, args); }, delay); } } const _ResizeObserver = window.ResizeObserver; window.ResizeObserver = class ResizeObserver extends _ResizeObserver { constructor(callback) { callback = debounce(callback, 16); super(callback); } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号