jQuery实现tab栏切换效果
jQuery实现tab栏切换效果:
用jQuery做tab的效果就是点击或者鼠标悬浮在tab上时显示对应的内容,并且tab栏也会发生相应的样式变化。jQuery我用的是jquery-1.11.1.js版本。
下面的代码是简单的实现:
HTML代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>jQuery实现tab栏切换效果</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <script type="text/javascript" src="js/jquery-1.11.1.js"></script> 8 </head> 9 <body> 10 <nav> 11 <ul> 12 <li class="tab">加菲猫</li> 13 <li>柯基犬</li> 14 <li>垂耳兔</li> 15 <li>荷兰猪</li> 16 </ul> 17 </nav> 18 <div class="content"> 19 <div class="div_show"> 20 <img src="images/加菲猫.jpg"> 21 </div> 22 <div> 23 <img src="images/柯基犬.jpg"> 24 </div> 25 <div> 26 <img src="images/垂耳兔.jpg"> 27 </div> 28 <div> 29 <img src="images/荷兰猪.jpeg"> 30 </div> 31 </div> 32 <script> 33 $('ul li').click(function(event) { 34 $(this).addClass('tab'); 35 $(this).siblings().removeClass('tab'); 36 37 $('.content div').eq($(this).index()).addClass('div_show'); 38 $('.content div').eq($(this).index()).siblings().removeClass('div_show'); 39 }) 40 </script> 41 </body> 42 </html>
css代码
*{
list-style: none;
margin: 0px;
padding: 0px;
}
nav{
width: 800px;
height: 50px;
background: #ddffab;
margin: 100px auto 50px;
padding-left: 100px;
}
ul li{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
border-radius: 25px;
float: left;
font-size: 24px;
color: #470a47;
background: #acdeff;
margin-right: 100px;
cursor: pointer;
}
.tab{
background: #ffabdd;
}
.content{
width: 550px;
height: 390px;
border: 5px dashed #abdeff;
margin: 0 auto;
}
.content div{
display: none;
}
.content .div_show{
display: block;
}
.content img{
width: 550px;
height: 390px;
}
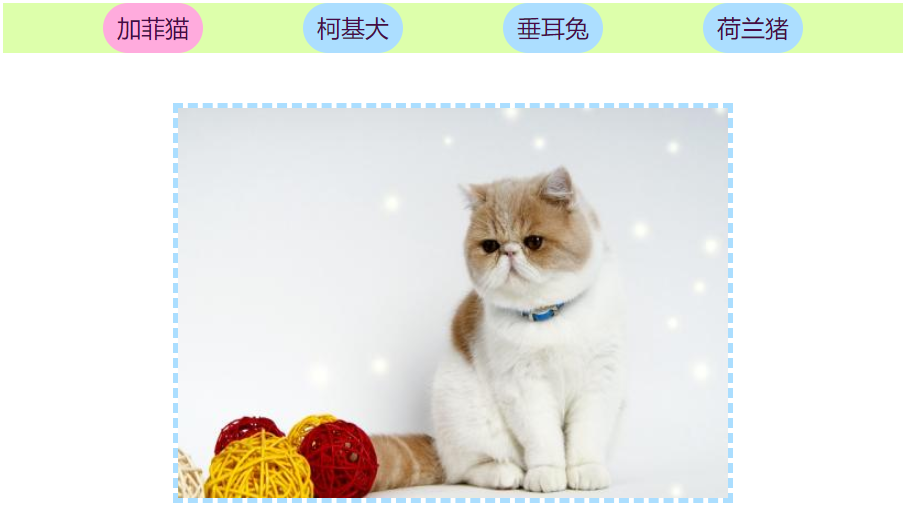
最终效果(默认tab:加菲猫)

点击柯基犬tab

点击荷兰猪tab

前端小白上路可加前端技术交流群:854656221,有不懂截图代码或者bug大家一起探讨学习,欢迎前端大佬和萌新~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号