用vue脚手架搭建的项目后期上线后-webkit-box-orient: vertical不显示的问题
目前这个问题我也是第一次碰到,也只是在vue打包项目上线的时候遇到的,其它地方暂时没有实践。
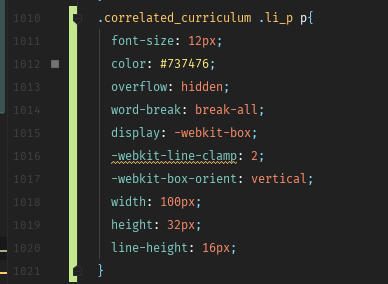
做页面效果的时候,我们经常会遇到文本溢出用“...”代替的情况,下面这种样式是我的代码(可能和你们的大同小异):这里是最多显示两行,第二行溢出隐藏用“...”代替

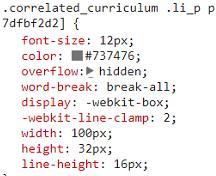
这样写完之后在本地测试是完全OK的,但是npm run build之后就不显示-webkit-box-orient: vertical了:

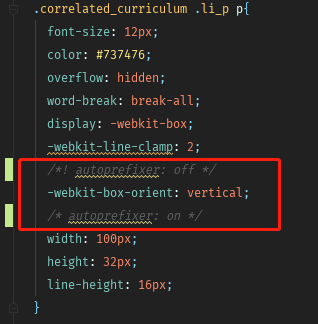
解决办法其实很简单,我大佬就叫我:在-webkit-box-orient: vertical;的上面加上/*! autoprefixer: off */,下面加上/* autoprefixer: on */就OK啦~

实践一下这样一加再打包上线就能把-webkit-box-orient: vertical显示出来了。
目前只实践用于我自己的这个情况,希望有类似情况的可以帮助解决问题。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号