列表与方块
有序列表ol; 无序列表ul
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> </style> </head> <body> <div> <ol type="1"> <li>撒旦飞洒地方</li> <li>的范文芳</li> <li>企鹅的去</li> <li>企鹅岛</li> <li>企鹅去</li> <li>了解了</li> </ol> </div> <div> <ul type="disc"> <li>尔特瑞特</li> <li>与i</li> <li>企iyum去</li> <li>范围日</li> <li>与i与i</li> <li>哦ii了</li> </ul> </div> </body>

1、取消序号:list-style:在head里给所有的列表取消序号 当list-style:inside序号在div里面;当list-style:outside序号在div外面
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ list-style:none} </style> </head> <body> <div> <ol type="1"> <li>撒旦飞洒地方</li> <li>的范文芳</li> <li>企鹅的去</li> <li>企鹅岛</li> <li>企鹅去</li> <li>了解了</li> </ol> </div> <div> <ul type="disc"> <li>尔特瑞特</li> <li>与i</li> <li>企iyum去</li> <li>范围日</li> <li>与i与i</li> <li>哦ii了</li> </ul> </div> </body
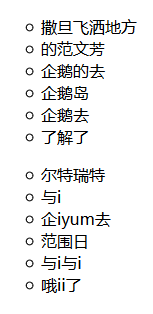
2、当list-style:circle 序号变为圆圈,样式相当于无序列表
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{list-style:circle} </style> </head> <body> <div> <ol type="1"> <li>撒旦飞洒地方</li> <li>的范文芳</li> <li>企鹅的去</li> <li>企鹅岛</li> <li>企鹅去</li> <li>了解了</li> </ol> </div> <div> <ul type="disc"> <li>尔特瑞特</li> <li>与i</li> <li>企iyum去</li> <li>范围日</li> <li>与i与i</li> <li>哦ii了</li> </ul> </div> </body>

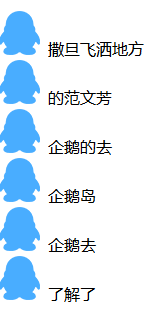
3、图片做序号
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ list-style-image:url(lx1.png)} </style> </head> <body> <div> <ol type="1"> <li>撒旦飞洒地方</li> <li>的范文芳</li> <li>企鹅的去</li> <li>企鹅岛</li> <li>企鹅去</li> <li>了解了</li> </ol> </div> </body>

list-style-position:inside 序号和内容在一起
list-style-position:outside 序号在内容外面



 浙公网安备 33010602011771号
浙公网安备 33010602011771号