边界和边框
1、边界
margin表外间距
<body> <div style="width:100px; height:100px; background-color:#F00; margin:10px"> </div> <div style="width:100px; height:100px; background-color:#F00;margin:10px"> </div> </body>

padding内容与单元格之间的间距(当用padding时,宽高要减去设置的padding值;不然表格就是比原来的大,大出的数值就是设置的padding值)
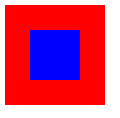
<body> <div style="width:50px; height:50px; background-color:#F00; padding:25px 25px 25px 25px "> <div style="width:50px; height:50px; background-color:#00F"></div> </div> </body>

用div布置网页是首先要给网页的margin和padding清零并居中(写在head里面)auto是居中
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0 auto; padding:o} </style> </head> <body> <div style="width:100px; height:75px; background-color:#F00; padding-top:25px "> <div style="width:50px; height:50px; background-color:#00F;"></div> </div> </body>
margin:10px 5px 10px 5px ; padding:10px 5px 10px 5px 意思是上右下左(顺时针)为10、5、10、5
2、边框border,属性有border-width border-style border-color border-top /bottom /left /right
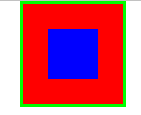
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0 auto; padding:o} </style> </head> <body> <div style="width:100px; height:75px; background-color:#F00; padding-top:25px; border-width:5px; border-color:#0F0; border-style:solid "> <div style="width:50px; height:50px; background-color:#00F;"></div> </div> </body>

bord:像素 边框样式 颜色
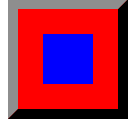
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0 auto; padding:o} </style> </head> <body> <div style="width:100px; height:75px; background-color:#F00; padding-top:25px; border:10px outset #000"> <div style="width:50px; height:50px; background-color:#00F;"></div> </div> </body>

当有边框的时候,设置margin值要减掉边框的宽
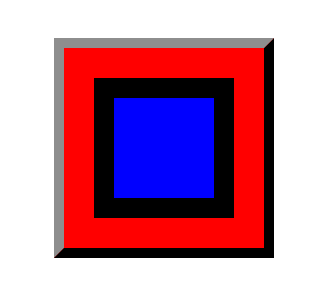
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0 auto; padding:o} </style> </head> <body> <div style="width:200px; height:200px; background-color:#F00;border:10px outset #000; margin-top:50px"> <div style="width:100px; height:100px; background-color:#00F; margin:30px; border:20px solid #000000"></div> </div> </body>

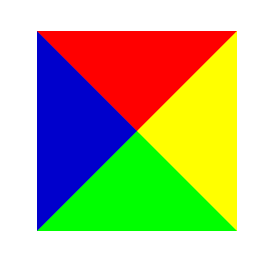
当div中宽高都是0边框不等于0时
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0 auto; padding:o} </style> </head> <body> <div style="width:0px; height:0px;margin-top:100px; border-bottom:100px solid #0F0; border-top:100px solid #F00; border-left:100px solid #00C; border-right:100px solid #FF0"> </div> </body>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号