vscode 你想要的配置
配置用户代码片段
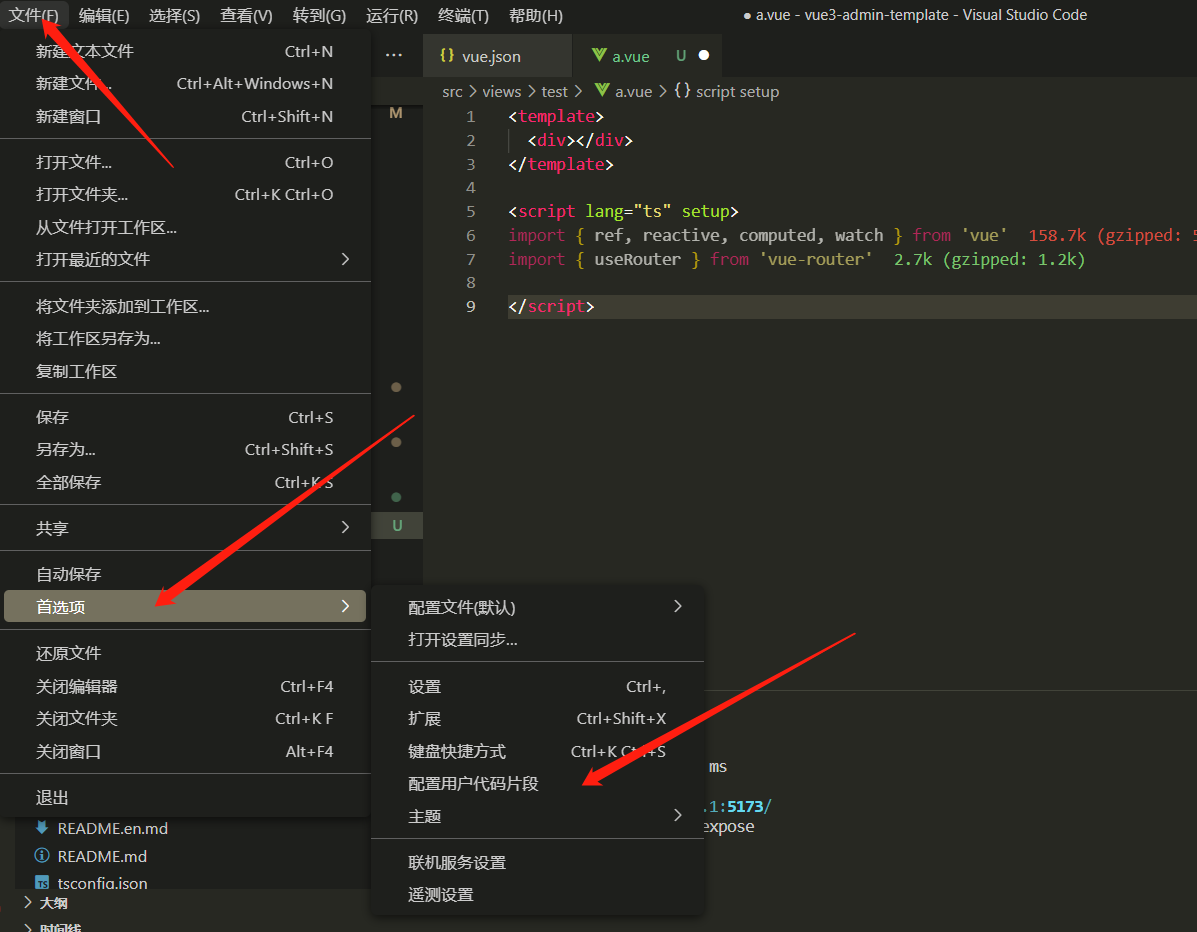
文件 → 首选项 → 配置用户代码片段

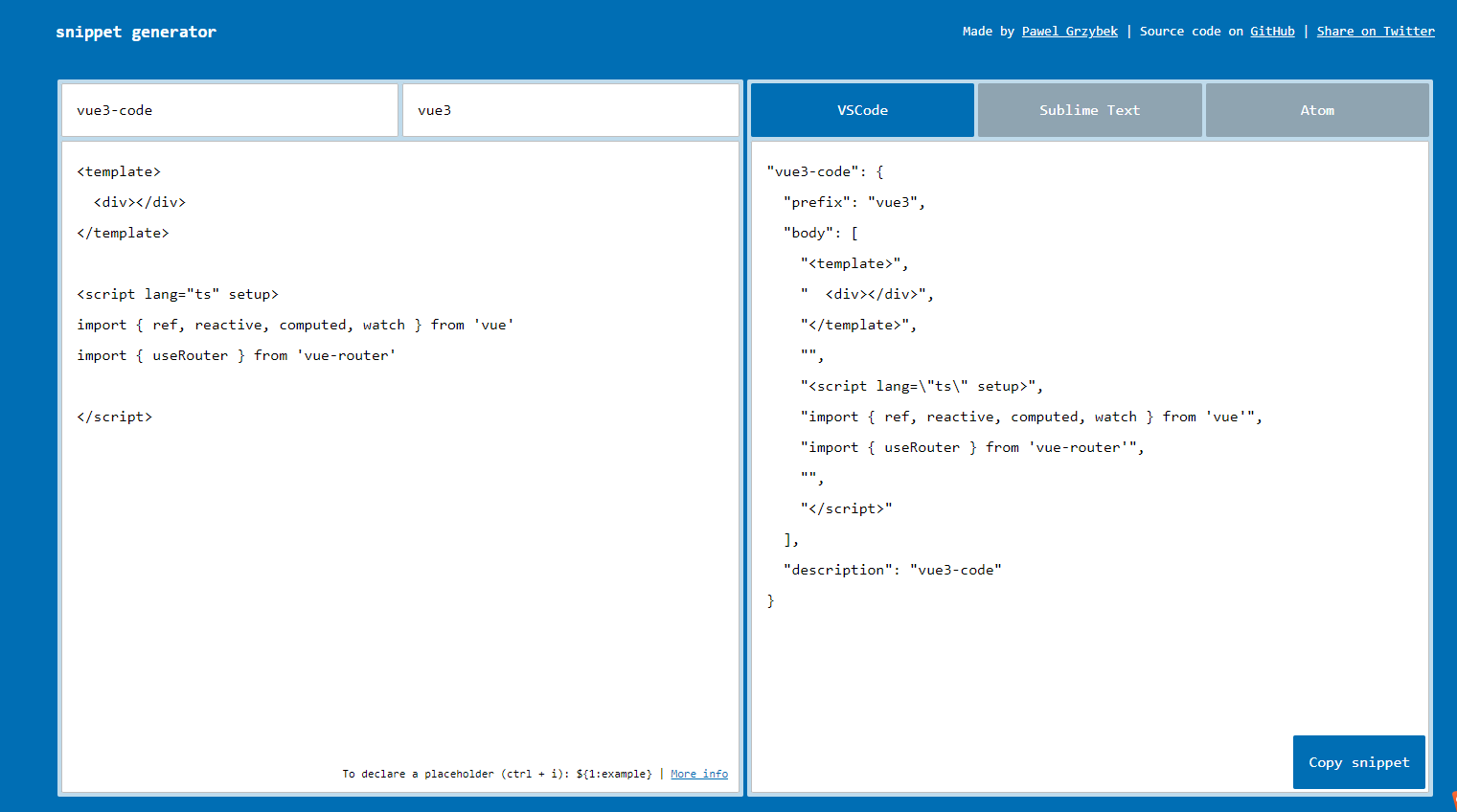
比如配置一个vue3的代码片段:
{
"vue3-code": {
"prefix": "vue3",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script lang=\"ts\" setup>",
"import { ref, reactive, computed, watch } from 'vue'",
"import { useRouter } from 'vue-router'",
"",
"</script>"
],
"description": "vue3-code"
}
} 在idea中输入vue3 然后按tab 或 回车,即可自动生成代码片段
生成配置模板地址:https://snippet-generator.app/

配置markdown
- 在商店里面搜索:
Markdown Preview Enhanced安装 - vs code 按
F1搜索markdown-preview-enhanced.customizeCss会打开一个css文件,在里面修改即可 - 右上角点这个进行预览

本文来自博客园,作者:时光凉忆,转载请注明原文链接:https://www.cnblogs.com/naturl/p/17122058.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号