摘要:
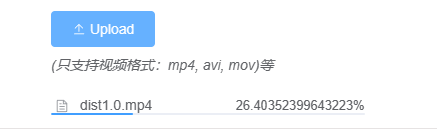
1. 文件上传文件使用组件 ```el-upload```设置文件按钮上传时进度条样式显示为小数  2. 写 阅读全文
摘要:
遇到一个问题很有意思记录一下: 需求如下: 使用echarts的树形图结构,更改背景颜色为环形透明状,具体图形如下 思路: 使用echarts提供的color 更改背景颜色 结果:发现此属性不生效,暂未找到原因 使用backgroundColor 更改渐变色背景 结果:该属性不支持渐变色修改 直接修 阅读全文
摘要:
在标签使用 <script type="text/javascript" src="<%= process.env.VUE_APP_APK %>" ></script> 1.在环境文件中定义变量必须要以 VUE_APP_ 开头 2.必须要用 <%= %> 包裹 3.注意修改完环境变量文件,需要重启项 阅读全文
摘要:
定义路由表 import { createRouter, createWebHashHistory } from "vue-router"; const routes = [ { path: "/", name: "home", component: Home, }, // ... { path: 阅读全文
摘要:
前端国际化学习 前端国际化是很多地方都能用到的,今天学习一下用 vue3 + vite + ts + vue-i18n 插件来开发前端国际化项目 安装插件 vue-i18n npm install vue-i18n 创建翻译文件 -在 src 目录下新增 lang 目录,存放多语言文件 -这里简单创 阅读全文
摘要:
安装 photo-sphere-viewer 运行终端命令 npm install photo-sphere-viewer 安装后在页面内引入 // 主体 import { Viewer } from "photo-sphere-viewer"; import "photo-sphere-viewe 阅读全文
摘要:
在运行前端项目时,有啥时候在安装完 node 包之后会出现无法启动的情况,这种一般情况是因为 node 包安装不完整导致 此时可以使用一个插件来检查一下,是否完全安装完毕,插件名字 depcheck 首先此插件需要全局安装 运行以下命令 npm i -g depcheck // 安装插件 安装完成后 阅读全文
摘要:
创建环境文件 .env.development .env.production 写入环境文件内变量 修改启动配置 package.json 文件 因window环境下不支持直接配置 NODE_ENV=development 所以需要使用 cross-env 进行配置 // 在项目根目录终端中运行以下 阅读全文
摘要:
如何在vite项目中配置环境及环境变量 首先需要创建环境文件,这里我只创建了两个环境: 开发环境和生产环境; 在根目录下创建 .env.development 文件,此文件为开发环境, 创建 .env.production 文件,此文件为生产环境, 在文件内写入参数 此处参数后面可以读取到 可以设置 阅读全文

