轨迹系列12——单轨迹展示效果的进一步优化(流动箭头)
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1. 背景
在PC端展示轨迹的探索中,我们分别针对轨迹纠正、单轨迹播放、多轨迹播放做了研究和实现。其核心抓手便是轨迹的美观、数据的动态。而除了对监控点实现播放以达到数据的动态展示外,我们还可以从表示轨迹方向的箭头入手,将其优化为流动的效果以实现轨迹的动态。这一点可以参考易到用车。
2.箭头描绘的实现(字体方案)
以下为滴滴打车的轨迹描绘:

在前面的博客中《WebGIS中使用ZRender实现轨迹前端动态播放特效》(http://www.cnblogs.com/naaoveGIS/p/6718822.html),我提到了通过数学公式以固定距离构造箭头的各坐标点以实现轨迹箭头描绘的方案。
但是该方案对于数学要求相对较高,这里给出另外一种方案来实现箭头的描绘。
a.在图标网站上选择需要的箭头样式。

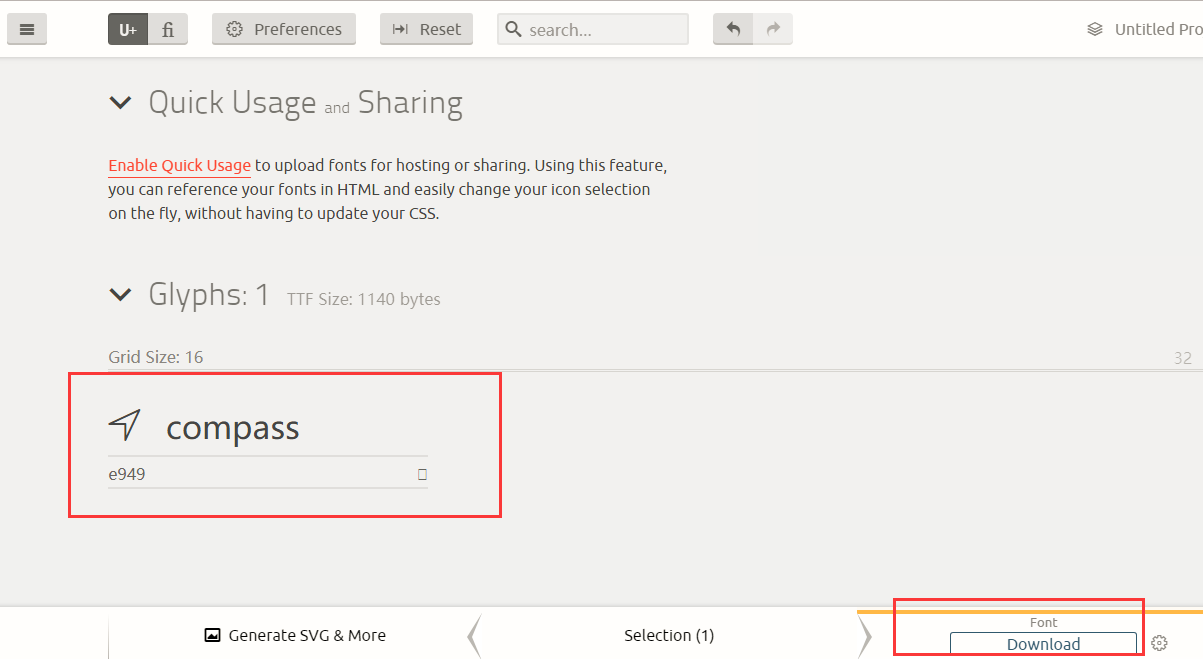
b.将箭头图标导出生成为字体库

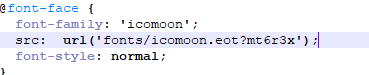
c.前端将该字体库引入

d.组织绘制箭头对应的样式

3.箭头流动的实现
该效果需要完成如下几个功能点:
a.无论线路方向如何,线段之间的箭头是等距离
b.箭头匀速移动
c.箭头为循环播放
3.1 定时刷新要素重绘机制
目前采用的OpenLayers来进行H5地图开发,OL中可以通过注册地图渲染事件,实现每一次渲染结束时触发对应函数。

进入到对应的postCompose函数内部后,再通过timer来控制下一次绘制的触发。

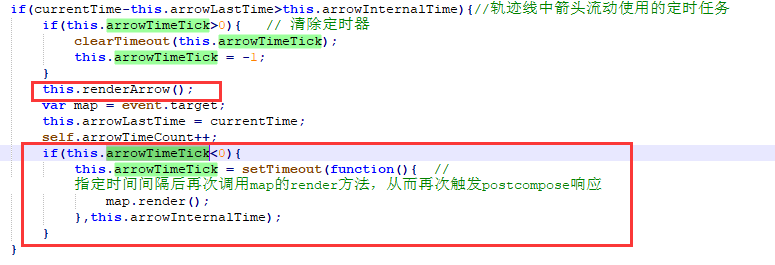
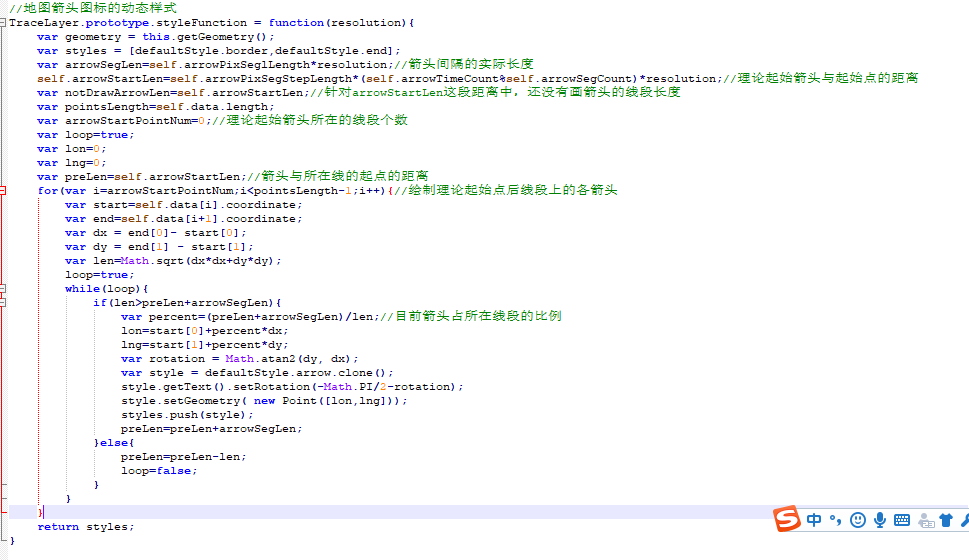
3.2箭头重绘函数实现
其中涉及到一定的平面几何,主要集中在箭头等距的计算,箭头移动的计算以及箭头的循环播放计算上。这里直接贴出对应代码:

4.效果展示

-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^



 浙公网安备 33010602011771号
浙公网安备 33010602011771号