(十八)WebGIS中清空功能和地图定位功能的设计以及实现
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.背景
当地图中增加了很多元素后,对不同的元素需要进行一定的控制,最简单的控制就是能对元素有选择的进行清空删除。在本节中,还将介绍WebGIS中另外一个常用功能,即地图定位功能。具体描述便是:当输入一个坐标点后,能够将地图缩放到该点处。下面我便就以上两个功能展开此章节的内容。
2.清空功能
2.1设计思路
根据功能点,我们可以将清空分为如下几个情形:
a.清空某个或者指定个数元素
b.清空某类或多类元素
c.清空所有元素
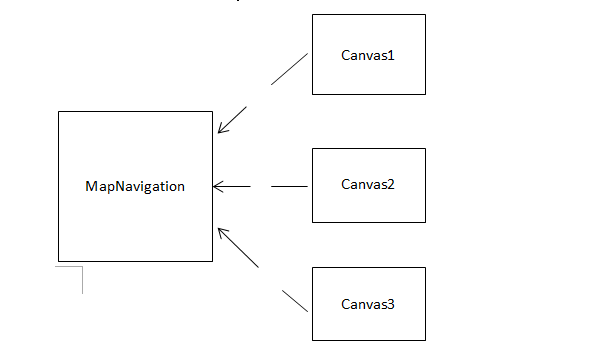
在之前的矢量图层原理章节中,我已经就WebGIS中的矢量图层原理做了详细的讲解,其核心便是一个矢量图层对应一个Canvas,而元素均是以element的方式添加到其中。所以,对以上清空所涉及到的三种情形,这里可以做出如下设计:
a.根据childname在Canvas中清除该对应element。
b.如果是删除一个Canvas中的某些类,此时应将childname的命名方式进行规范,即:catalogname_childname,删除时根据catalogname来删除Canvas中的对应类element。如果要删除的类将好根据Canvas进行了区分,此时直接清空该类所对应的canvas即可。
c.遍历所有的canvas,清空所有canvas中的element。
2.2具体实现
为了便于对所有的canvas进行管理。具体实现时,有必要做一个管理canvas的类,该类提供获取指定canvas,删除指定canvas,清空指定canvas等管理功能。
如果将此管理类本身设计成一个继承与Canvas的类,将其他Canvas均视作element添入其中,那么其本身就已经具有了对canvas的管理。并且还有一个优点在于,由于其他矢量canvas均是其element,鼠标对canvas的操作可以只用在此图层上进行监听即可。

3.地图定位功能
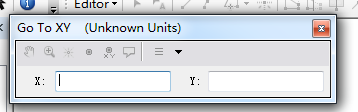
用过arcmap的朋友应该用过arcmap中的地图定位工具,其能够在输入了X和Y坐标后,将地图缩放到该坐标处。Arcmap中该工具界面如下所示:

3.1设计思路
在设计该功能时,我们首先还是要对瓦片换算有个基本的了解(可查看此系列的第三章节)。这里我直接给出整个流程图:

3.2具体实现
在arcmap中,鼠标在地图上移动时,地图右下角会显示出此时鼠标所在的地理坐标。在WebGIS中,我们也可以加上此功能,但是展示的方式需要设计。
在设计地图定位功能时,我将拾取鼠标地理坐标的功能也融入到了此功能中:
a.鼠标移动时,XY输入框会实时显示鼠标所在处的地理坐标。
b.点击定位按钮,地图会缩放到输入框XY坐标处。
效果图如下:

4.总结
在此章中,我跟大家一起探讨了WebGIS中两个基本的功能,地图清空以及地图定位。在下一章节中,我们开始探索WebGIS中一个很重要的功能,I查询。并且探讨如何能使I查询变得可配置、可扩展、以及如何界面展现。
——欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号