关于浏览器行为和服务器行为下的重定向和转发再次理解
重定向是什么?
重定向是站在浏览器角度做的事情,在web应用下最好理解的就是,发出一个response,告诉浏览器重新发出一次请求,去请求一个新的地址,此时的地址栏中会发生变化。
重定向是浏览器在做!
转发是什么?
转发是站在服务器角度去做事情,同样在web应用下,就是服务器主动的转发一个请求,这个请求从头到尾只有一个,并没有让浏览器重新发出一个请求,此时的地址栏中不会发生变化。但是转发有一个特殊的地方,转发到的界面,其实原理是把需要访问的界面的所有代码加载到当前界面上,但是:转发只会加载主体的html代码,导致一系列相对路径书写的js、css和images外部引入都会失效!!!因为转发了html代码过来,当前的路径依然当前界面的路径!除非转发和被转发的界面处在同一级目录下,才能避免错误发生,所以应该尽量避免相对路径的写法!!!
转发是服务器在做!
建议web应用下尽量使用代码控制的绝对路径,服务器行为下的无需担心,浏览器行为下的加上上下文路径!
这样的话,大多转发引起的问题都能解决了,但是如果前端代码很多,就不适合一个一个修改为以脚本服务器行为
定位的绝对路径了!但是转发不在同一级目录下,那该怎么办呢?在做图书管理系统的时候,遇到一个问题,就是在具体的转发中(配置欢迎页welcome-list、具体的网页之间的转发:如果欢迎页不是项目根目录下,能够显示正常,但是从欢迎页跳转到其它的页面就会出错了,显示异常:只能显示hmtl主体代码其它的都不能显示;具体页面跨目录转发,同上!),因为url地址的问题,在进行转发之后,地址栏中的URL不会发生变化,导致在不同的目录下进行转发之后,会造成原本页面中的css、js和images等显示异常,只能显示html的代码!怎么办呢?
解决方案:
1.在转发之前,通过url传一个参数过去
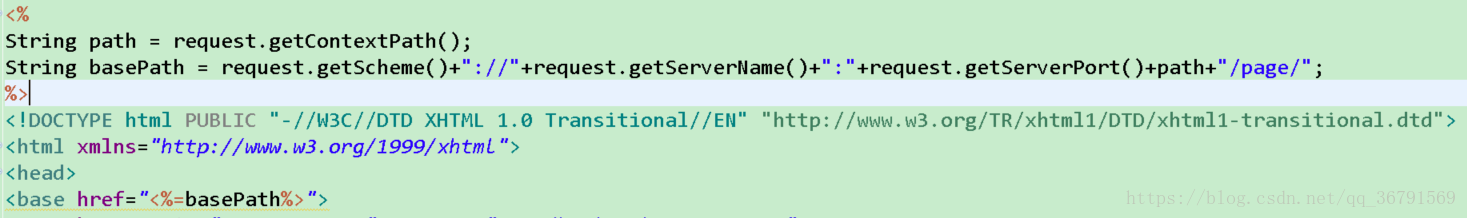
2.在jsp脚本中有一个叫做basePath的东西,可以设置默认的URL地址

以上注意:basePath必须写在head标签中,用html的base标签包裹,关于上面我的有page,只是因为我当前的页面在项目根目录下的page文件夹下!
浏览器行为和服务器行为的区别,导致着我们使用绝对路径时有一些需要注意的地方
浏览器行为下使用绝对路径:
最常见的就是我们在html、JS中的各种路径的引用,在这类文件中我们引用图片外部导入css样式,imgages图片的时候,通常习惯使用相对路径,因为使用绝对路径的话(以斜杠开头),本地code,直接到盘符下了,而在服务器下的时候,直接到了站点的根目录下了!因为浏览器行为格局总会大一点,访问的范围就会大一点,本地绝对路径到盘符根目录,服务器时,到站点根目录!
服务器行为下使用绝对路径:
服务器行为下没有本地路径一说了,只有在web应用下可以看出来,直接到当前项目的根目录,并不是站点的根目录,可想而知,服务器帮忙调度转发,肯定不会超过项目的范围呀!
总结出:
服务器行为
配置文件中的struts.xml web.xml等等中,斜杠开头,也是服务器行为,定位到项目的根目录下;
配置filter、servlet和action等都是通过绝对路径/先访问到项目根目录下再配置的虚拟路径;
浏览器行为
html中的内容,涉及使用绝对路径都是服务器行为,form表单中的路径,a标签中,等等,所以在各类脚本中
加上上下文路径来让绝对路径从站点缩小到项目根目录显得格外重要了!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号