MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController
添加Add action
/// <summary> /// 添加用户组 /// </summary> /// <returns>分部视图</returns> public ActionResult Add() { return PartialView(); }
右键添加视图
@model Ninesky.Models.UserGroup <div class="c_navbar">后台管理 >> 用户组管理 >> 添加用户组</div> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="fs_wapper"> <div class="header">添加用户组</div> @Html.ValidationSummary() <table class="fieldset"> <tr> <th>@Html.LabelFor(model => model.Name)<span>*</span></th> <td>@Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) 2-12个字符。 </td> </tr> <tr> <th>@Html.LabelFor(model => model.Type)<span>*</span></th> <td> <input name="Type" id ="Type" class="easyui-combobox" data-options="textField:'Name',valueField:'Value',url:'@Url.Action("TypeList", "UserGroup")'" value="0" /> @Html.ValidationMessageFor(model => model.Type) </td> </tr> <tr> <th>@Html.LabelFor(model => model.Description)</th> <td>@Html.EditorFor(model => model.Description) @Html.ValidationMessageFor(model => model.Description) 最多50个字符。 </td> </tr> <tr> <th></th> <td> <a id="UserGroupAdd_Save" href="javascript:void()" class="easyui-linkbutton">添加</a> </td> </tr> </table> </div> } <script type="text/javascript"> $("#UserGroupAdd_Save").click(function () { $.post($('form').attr('action'), $('form').serializeArray(), function (rt) { if (rt.Authentication == 0) { if (rt.Success) { $(document.body).append("<div id='CategoryAdd_SuccessDialog'></div>"); $('#CategoryAdd_SuccessDialog').dialog({ title: '操作成功', width: 280, height: 138, closed: false, cache: false, content: '<br />添加用户组成功', modal: true, buttons: [{ text: '继续添加', handler: function () { var _layout = $('#layout'); var _center = _layout.layout('panel', 'center'); _center.panel('refresh'); $('#CategoryAdd_SuccessDialog').dialog('destroy'); } }, { text: '返回用户组列表', handler: function () { SetCenter("@Url.Action("List","UserGroup")"); $('#CategoryAdd_SuccessDialog').dialog('destroy'); } }] }); } else { if (rt.ValidationList != undefined) ShowValidationMessage(rt.ValidationList); $.messager.alert("添加用户组失败", rt.Message, "error"); } } else { AuthenticationFailed(rt.Authentication); } }, 'json'); }); </script> @Scripts.Render("~/bundles/jqueryval")
在控制器中添加接收数据并保存的action
[HttpPost] public ActionResult Add(UserGroup userGroup) { JsonViewModel _jViewModel = new JsonViewModel(ModelState); if (ModelState.IsValid) { if (iUserGroup.Add(userGroup)) { _jViewModel.Success = true; _jViewModel.Message = "添加用户组成功!"; } else { _jViewModel.Success = false; _jViewModel.Message = "添加用户组失败!未能保存到数据库。"; } } return Json(_jViewModel); }
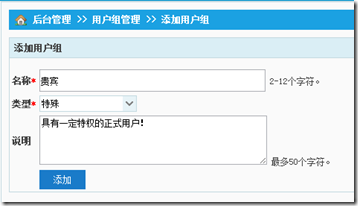
效果图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号