django实战-XX学院选课系统
写在前面:
本博文纯属个人原创,本人菜鸟,欢迎拍砖。
本次django实战为编写出一套学院选课系统,
基本需求是:
可以创建学员,教师与课程,将三者之间的关系体现出来。
本博客前提:
最好有已经django入门的基础。
开发环境:
OS:64位Windows 7
IDE:pycharm4.0.4
python版本:3.5.1 32位
django版本:1.9.6
Bootstrap版本:3.3.5
Jquery版本:2.2.3
创建表结构:
创建学员(属性有姓名,性别,年龄,邮箱),创建教师(属性有姓名,归属教育机构,和所在城市),创建课程表(属性有课程名字,课程学费,开课时间),其中课程表与学生有多对多关系,即一个课程可以有多个学生,课程与教师是外键关系,即一对一。
models.py里创建(每个表结构第一个字段都为唯一约束)
from django.db import models # Create your models here. class Students(models.Model): name = models.CharField(max_length=30,unique=True) sex = models.CharField(max_length=20) age = models.IntegerField(max_length=10) email = models.EmailField() class Teacher(models.Model): name = models.CharField(max_length=30,unique=True) organization = models.CharField(max_length=50) city = models.CharField(max_length=30) class course(models.Model): name = models.CharField(max_length=30,unique=True) student = models.ManyToManyField(Students) teacher = models.ForeignKey(Teacher) tuition = models.IntegerField() startime = models.CharField(max_length=50)
表结构创建完成后,在settings中设置数据库属性,mysql与sqlite3自选,我这里选择sqlite3:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } }
设置好以后,执行数据库同步
python manage.py makemigrations
python manage.py migrate
导入bootstrap模板,设置静态环境
现在项目目录下新建一个static文件夹(与manage.py文件平级),用来存储静态文件,将下载好的bootstrap包解压后放置static目录即可。
配置settings.py,最后添加2行:
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'), )
设置网页存放目录,设置模板
新建完应用以后(python manage.py startapp 应用名字),在该应用目录下新建templates目录,相关的html文件存放这个目录即可。
编辑入口url
from django.conf.urls import url from django.contrib import admin from day16.day16project.app01 import views urlpatterns = [ url(r'^$',views.home), url(r'^admin/', admin.site.urls),
说明:设置只输入IP:PORT方式访问home函数
编辑views
def home(request): if request.method == 'POST': if request.POST['delete'] != 'null': print(request.POST['delete']) models.Students.objects.filter(name=request.POST['delete']).delete() elif request.POST['addname'] and request.POST['addsex'] and request.POST['addage'] and request.POST['addemail']: models.Students.objects.create(name=request.POST['addname'], sex=request.POST['addsex'], age=request.POST['addage'], email=request.POST['addemail'])elif request.POST['teaaddname'] and request.POST['teaaddorg'] and request.POST['teaaddcity']: models.Teacher.objects.create(name=request.POST['teaaddname'], organization=request.POST['teaaddorg'], city=request.POST['teaaddcity'],) else: print('###########################nothing') couinfo = models.course.objects.all() teainfo = models.Teacher.objects.all() stuinfo = models.Students.objects.all() return render(request,'home.html',{'couinfo':couinfo,'teainfo':teainfo,'stuinfo':stuinfo})
说明:大致的意思是根据前端post过来的数据,就行判断,如果name=delete的数值不等于null,则执行数据库删除操作,反之则创建数据,最后返回home.html(加载后台数据)给浏览器。
home.html如下:

{% extends 'base.html' %}
{% block content %}
<div class="container">
<h1 class="page-header">欢迎来到51CTO选课系统</h1>
<div>
<ul class="nav nav-tabs">
<li class="active"><a href="#stulist" data-toggle="tab"><span class="glyphicon glyphicon-user"></span>学生信息表</a></li>
<li><a href="#tealist" data-toggle="tab"><span class="glyphicon glyphicon-education"></span>教师信息表</a></li>
<li><a href="#coulist" data-toggle="tab"><span class="glyphicon glyphicon-book"></span>课程信息表</a></li>
</ul>
</div>
<div class="tab-content">
<div class="tab-pane fade in active" id="stulist">
<div>
<h5><button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal_stuadd">
<span class="glyphicon glyphicon-plus-sign"> 新增学生信息</span>
</button></h5>
</div>
<table class="table table-striped table-bordered table-hover" style="border: 1px;">
<tr>
<td class="success">姓名 Name</td>
<td class="success">性别 Gender</td>
<td class="success">年龄 Age</td>
<td class="success">邮箱 Email</td>
<td class="success" style="width:143px;">配置 Setting</td>
</tr>
{% for i in stuinfo %}
<tr>
<td>{{ i.name }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.age }}</td>
<td>{{ i.email }}</td>
<td>
<form style="display:inline" class="form-horizontal" action="/stu_modify/" method="POST">
<button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal_stumodify">
<span class="glyphicon glyphicon-cog"> 修改</span>
</button>
<div class="modal fade" id="myModal_stumodify" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog " role="document" style="width: 400px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><b>修改学生信息</b></h4>
</div>
<div class="modal-body ">
<form id="addinfo" class="form-horizontal" action="/stu_modify/" method="post">
<input class="form-control" type="text" placeholder="{{ i.name }}" name="modifyname" value={{ i.name }} readonly><br>
<select class="form-control" name="modifysex">
<option>男</option>
<option>女</option>
</select><br>
<input class="form-control" type="text" placeholder="年龄(必填)" name="modifyage" value="{{ i.age }}"><br>
<input class="form-control" type="email" placeholder="email(必填)" name="modifyemail" value="{{ i.email }}"><br>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
</form>
<form style="display:inline" class="form-horizontal" action="/stu_add/" method="POST">
<button type="submit" class="btn btn-primary btn-xs">
<span class="glyphicon glyphicon-minus-sign"> 删除</span>
</button>
<input name="delete" type="text" class="hidden" value="{{ i.name }}">
</form>
</td>
</tr>
{% endfor %}
</table><hr>
</div>
<div class="tab-pane" id="tealist">
<div>
<h5><button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal_teaadd">
<span class="glyphicon glyphicon-plus-sign"> 新增教师信息</span>
</button></h5>
</div>
<table class="table table-striped table-bordered table-hover" style="border: 1px;">
<tr>
<td class="success">姓名 Name</td>
<td class="success">教育机构 Organization</td>
<td class="success">所在城市 City</td>
<td class="success" style="width:143px;">配置 Setting</td>
</tr>
{% for j in teainfo %}
<tr>
<td>{{ j.name }}</td>
<td>{{ j.organization }}</td>
<td>{{ j.city }}</td>
<td>
<form style="display:inline" class="form-horizontal" action="/tea_modify/" method="POST">
<button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal_teamodify">
<span class="glyphicon glyphicon-cog"> 修改</span>
</button>
<div class="modal fade" id="myModal_teamodify" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog " role="document" style="width: 400px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><b>修改教师信息</b></h4>
</div>
<div class="modal-body ">
<form class="form-horizontal" action="/tea_modify/" method="post">
<input class="form-control" type="text" placeholder="{{ j.name }}" name="teamodifyname" value={{ j.name }} readonly><br>
<select class="form-control" name="teamodifyorg">
<option>老男孩教育</option>
<option>LAMP兄弟连</option>
<option>WEB瓢城俱乐部</option>
</select><br>
<select class="form-control" name="teamodifycity">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>杭州</option>
</select><br>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
</form>
<form style="display:inline" class="form-horizontal" action="/tea_add/" method="POST">
<button type="submit" class="btn btn-primary btn-xs">
<span class="glyphicon glyphicon-minus-sign"> 删除</span>
</button>
<input name="delete" type="text" class="hidden" value="{{ j.name }}">
</form>
</td>
</tr>
{% endfor %}
</table><hr>
</div>
<div class="tab-pane" id="coulist">
<div>
<h5><button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal_couadd">
<span class="glyphicon glyphicon-plus-sign"> 新增课程信息</span>
</button></h5>
</div>
<table class="table table-striped table-bordered table-hover" style="border: 1px;">
<tr>
<td class="success">课程名称 Course</td>
<td class="success">课程学费 Tuition</td>
<td class="success">开课时间 Term Date</td>
<td class="success">选课学生 Student</td>
<td class="success">主讲老师 Main Teacher</td>
<td class="success" style="width:143px;">配置 Setting</td>
</tr>
{% for k in couinfo %}
<tr>
<td>{{ k.name }}</td>
<td>{{ k.tuition }}</td>
<td>{{ k.startime }}</td>
<td>{{ k.student.name }}</td>
<td>{{ k.teacher.name }}</td>
<td>
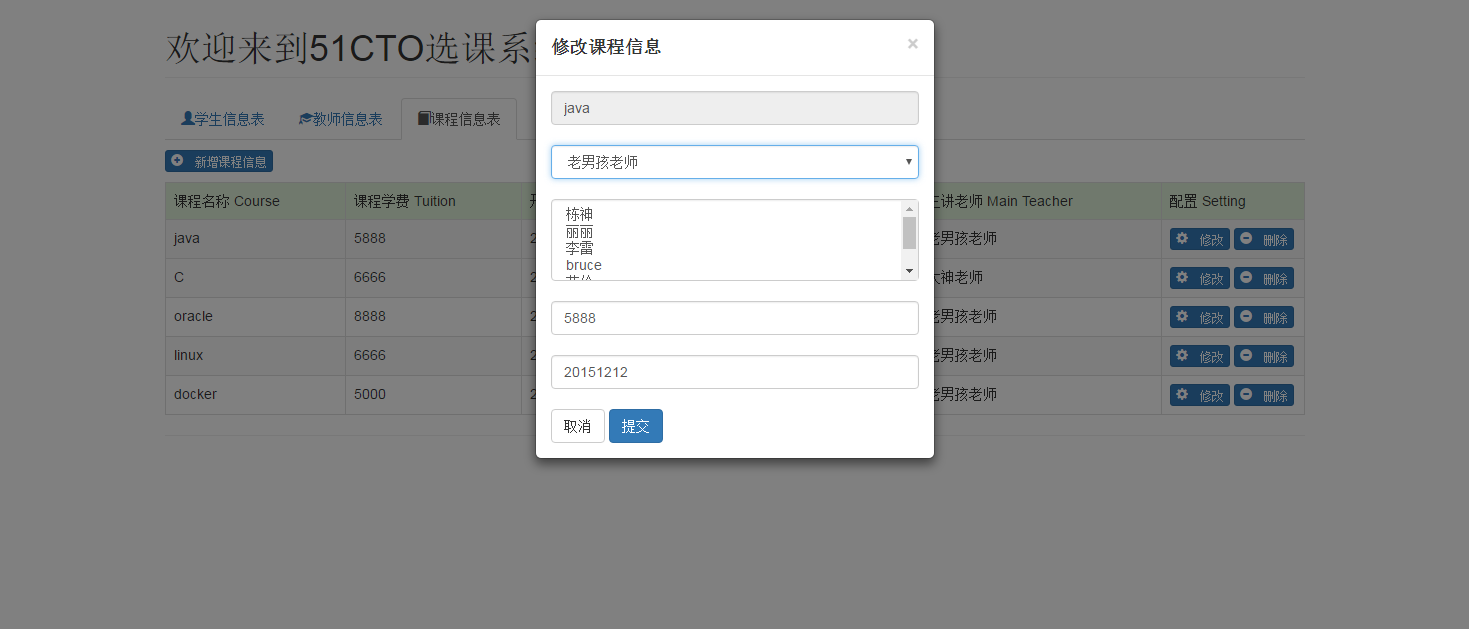
<form style="display:inline" class="form-horizontal" action="/cou_modify/" method="POST">
<button type="button" class="btn btn-primary btn-xs" data-toggle="modal" data-target="#myModal_coumodify">
<span class="glyphicon glyphicon-cog"> 修改</span>
</button>
<div class="modal fade" id="myModal_coumodify" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog " role="document" style="width: 400px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><b>修改课程信息</b></h4>
</div>
<div class="modal-body ">
<form class="form-horizontal" action="/cou_modify/" method="post">
<input class="form-control" type="text" placeholder="{{ k.name }}" name="coumodifyname" value={{ k.name }} readonly><br>
<select class="form-control" name="coumodifytea">
{% for j in teainfo %}
<option>{{ j.name }}</option>
{% endfor %}
</select><br>
<select class="form-control" name="coumodifystu" multiple="multiple">
{% for k in stuinfo %}
<option>{{ k.name }}</option>
{% endfor %}
</select><br>
<input class="form-control" type="text" placeholder="学费(必填)" name="coumodifytui" value={{ k.tuition }}><br>
<input class="form-control" type="text" placeholder="开课时间(必填)" name="coumodifytime" value={{ k.startime }}><br>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
</form>
<form style="display:inline" class="form-horizontal" action="/cou_add/" method="POST">
<button type="submit" class="btn btn-primary btn-xs">
<span class="glyphicon glyphicon-minus-sign"> 删除</span>
</button>
<input name="delete" type="text" class="hidden" value="{{ k.name }}">
</form>
</td>
</tr>
{% endfor %}
</table><hr>
</div>
</div>
</div>
<div class="modal fade" id="myModal_stuadd" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog " role="document" style="width: 400px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><b>增加学生信息</b></h4>
</div>
<div class="modal-body ">
<form id="addinfo" class="form-horizontal" action="/stu_add/" method="post">
<input class="form-control" type="text" placeholder="学生姓名(必填)" name="addname" value="{{ i.name }}">{{ i.name }}<br>
<select class="form-control" name="addsex">
<option>男</option>
<option>女</option>
</select><br>
<input class="form-control" type="text" placeholder="年龄(必填)" name="addage" value="{{ i.age }}"><br>
<input class="form-control" type="email" placeholder="email(必填)" name="addemail" value="{{ i.email }}"><br>
<input class="hidden" type="text" name="delete" value="null">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="myModal_teaadd" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog " role="document" style="width: 400px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><b>新增教师信息</b></h4>
</div>
<div class="modal-body ">
<form class="form-horizontal" action="/tea_add/" method="post">
<input class="form-control" type="text" placeholder="教师姓名(必填)" name="teaaddname"><br>
<select class="form-control" name="teaaddorg">
<option>老男孩教育</option>
<option>LAMP兄弟连</option>
<option>WEB瓢城俱乐部</option>
</select><br>
<select class="form-control" name="teaaddcity">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>杭州</option>
</select><br>
<input class="hidden" type="text" name="delete" value="null">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="myModal_couadd" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog " role="document" style="width: 400px">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><b>新增课程信息</b></h4>
</div>
<div class="modal-body ">
<form class="form-horizontal" action="/cou_add/" method="post">
<input class="form-control" type="text" placeholder="课程名称(必填)" name="couaddname"><br>
<select class="form-control" name="couaddtea">
{% for j in teainfo %}
<option>{{ j.name }}</option>
{% endfor %}
</select><br>
<select class="form-control" name="couaddstu" multiple="multiple">
{% for k in stuinfo %}
<option>{{ k.name }}</option>
{% endfor %}
</select><br>
<input class="form-control" type="text" placeholder="学费(必填)" name="couaddtui"><br>
<input class="form-control" type="text" placeholder="开课时间(必填)" name="couaddtime"><br>
<input class="hidden" type="text" name="delete" value="null">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
</div>
{% endblock %}
home.html继承了base.html,base.html如下:
<!DOCTYPE html> <html lang="en"> <head> {% block head %} <meta charset="UTF-8"> <title>51CTO选课系统</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <script type="text/javascript" src="/static/bootstrap/css/jquery-2.2.3.js"></script> <script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js" ></script> {% endblock %} </head> <body> {% block content %} <h1>nothing</h1> {% endblock %} </body> </html>
以上做完配置以后,基本上没什么问题了,启动django:
python manage.py runserver
本机浏览器打开:127.0.0.0:8000



最后附上代码:https://files.cnblogs.com/files/mzpy1119/%E4%BD%9C%E4%B8%9A%EF%BC%9A51CTO%E9%80%89%E8%AF%BE%E7%B3%BB%E7%BB%9F.rar



 浙公网安备 33010602011771号
浙公网安备 33010602011771号