使用bootstrap和metroui设计的微网站或手机app界面
2014-06-03 21:43 Zhuang miao 阅读(23374) 评论(4) 收藏 举报
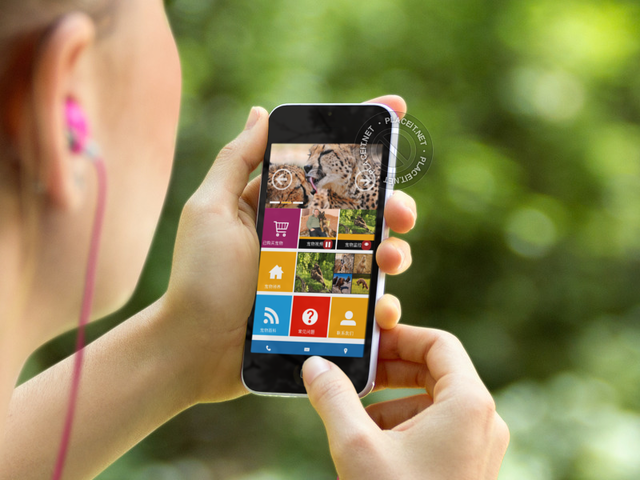
今天使用bootstrap和metroui设计了一个metro风格的移动app或者微信微网站的界面
程序的源代码可以从此处获得:https://github.com/mz121star/weixin-metro
有喜欢的朋友可以拿去修改一下。
1 <!DOCTYPE html> 2 <!--[if lt IE 7]> 3 <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> 4 <!--[if IE 7]> 5 <html class="no-js lt-ie9 lt-ie8"> <![endif]--> 6 <!--[if IE 8]> 7 <html class="no-js lt-ie9"> <![endif]--> 8 <!--[if gt IE 8]><!--> 9 <html class="no-js"> <!--<![endif]--> 10 <head> 11 <meta charset="utf-8"> 12 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 13 <title></title> 14 <meta name="description" content=""> 15 <meta name="viewport" content="width=device-width, initial-scale=1"> 16 17 <!-- Place favicon.ico and apple-touch-icon.png in the root directory --> 18 19 <link rel="stylesheet" href="css/normalize.css"> 20 21 22 <link rel="stylesheet" href="css/bootstrap.min.css"> 23 <link rel="stylesheet" href="css/metro-bootstrap.css"> 24 <link rel="stylesheet" href="css/iconFont.css"> 25 <!-- 可选的Bootstrap主题文件(一般不用引入) --> 26 <link rel="stylesheet" href="css/bootstrap-theme.min.css"> 27 <link rel="stylesheet" href="css/main.css"> 28 29 <script src="js/vendor/modernizr-2.6.2.min.js"></script> 30 </head> 31 <body class="metro"> 32 33 34 35 <div class="container"> 36 <div class="row"> 37 <div class="col-sm-12 col-xs-12"> 38 <div class="carousel" id="carousel1"> 39 <div class="slide"> 40 <img src="images/1.jpg" class="cover1" /> 41 </div> 42 43 <div class="slide"> 44 <img src="images/2.jpg" class="cover1" /> 45 </div> 46 47 <div class="slide"> 48 <img src="images/3.jpg" class="cover1"/> 49 </div> 50 51 <a class="controls left"><i class="icon-arrow-left-3"></i></a> 52 <a class="controls right"><i class="icon-arrow-right-3"></i></a> 53 <div class="markers default"> 54 <ul> 55 <li class="active"><a href="javascript:void(0)" data-num="0"></a></li> 56 <li class=""><a href="javascript:void(0)" data-num="1"></a></li> 57 <li class=""><a href="javascript:void(0)" data-num="2"></a></li> 58 </ul> 59 </div> 60 </div> 61 62 </div> 63 </div> 64 <div class="row"> 65 <div class="col-sm-4 col-xs-4"> 66 <div class="tile bg-darkPink"> 67 <div class="tile-content icon"> 68 <i class="icon-cart-2"></i> 69 </div> 70 <div class="tile-status"> 71 <span class="name">已购买宠物</span> 72 </div> 73 </div> 74 </div> 75 <div class="col-sm-4 col-xs-4"> 76 <div class="tile bg-amber"> 77 <div class="tile-content image"> 78 <img src="images/spface.jpg"> 79 </div> 80 <div class="brand bg-black"> 81 <span class="label fg-white">宠物视频</span> 82 83 <div class="badge bg-darkRed paused"></div> 84 </div> 85 </div> 86 </div> 87 <div class="col-sm-4 col-xs-4"> 88 <div class="tile bg-amber"> 89 <div class="tile-content image"> 90 <img src="images/1.jpg"> 91 </div> 92 <div class="brand bg-black"> 93 <span class="label fg-white">宠物监控</span> 94 95 <div class="badge bg-darkRed icon-eye"></div> 96 </div> 97 </div> 98 </div> 99 </div> 100 <div class="row"> 101 <div class="col-sm-4 col-xs-4"> 102 103 104 <div class="tile bg-amber"> 105 <div class="tile-content icon"> 106 <i class="icon-home"></i> 107 </div> 108 <div class="tile-status"> 109 <span class="label fg-white">宠物领养</span> 110 111 112 </div> 113 </div> 114 </div> 115 <div class="col-sm-8 col-xs-8"> 116 <div class="tile double"> 117 <div class="tile-content image-set"> 118 <img src="images/1.jpg"> 119 <img src="images/2.jpg"> 120 <img src="images/3.jpg"> 121 <img src="images/4.jpg"> 122 <img src="images/5.jpg"> 123 </div> 124 </div> 125 126 </div> 127 <!-- <div class="col-sm-4 col-xs-4"> 128 <div class="tile bg-lightOlive"> 129 <div class="brand"> 130 <div class="badge bg-red"><i class="icon-broadcast"></i></div> 131 </div> 132 </div> 133 </div>--> 134 </div> 135 <div class="row"> 136 <div class="col-sm-4 col-xs-4"> 137 138 139 <div class="tile bg-cyan"> 140 <div class="tile-content icon"> 141 <i class=" icon-feed"></i> 142 </div> 143 <div class="tile-status"> 144 <span class="label fg-white">宠物百科</span> 145 146 147 </div> 148 </div> 149 </div> 150 <div class="col-sm-4 col-xs-4"> 151 152 153 <div class="tile bg-red"> 154 <div class="tile-content icon"> 155 <i class="icon-help"></i> 156 </div> 157 <div class="tile-status"> 158 <span class="label fg-white">常见问题</span> 159 160 161 </div> 162 </div> 163 </div> 164 <div class="col-sm-4 col-xs-4"> 165 166 167 <div class="tile bg-amber"> 168 <div class="tile-content icon"> 169 <i class="icon-user"></i> 170 </div> 171 <div class="tile-status"> 172 <span class="label fg-white">联系我们</span> 173 174 175 </div> 176 </div> 177 </div> 178 </div> 179 180 </div> 181 <div class="row"></div> 182 <nav class="navigation-bar fixed-bottom bg-darkCyan"> 183 <nav class="navigation-bar-content"> 184 <item class="element col-sm-4 col-xs-4 text-center" > 185 <a class="fg-white" href="tel:13840816169"><i class="icon-phone"> </i> </a> 186 </item> 187 <item class="element col-sm-4 col-xs-4 text-center"> <a class="fg-white" href="sms:13840816169"><i class="icon-mail"> </i></a></item> 188 189 <item class="element col-sm-4 col-xs-4 text-center"> <i class="icon-location"> </i></item> 190 </nav> 191 </nav> 192 193 194 195 <!-- <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>--> 196 <script src="js/vendor/jquery-1.10.2.min.js"></script> 197 <script src="/js/bootstrap.min.js"></script> 198 <script src="js/jquery/jquery.widget.min.js"></script> 199 <script src="js/metro/metro.min.js"></script> 200 201 <!--<script src="js/plugins.js"></script> 202 <script src="js/main.js"></script>--> 203 <script> 204 $(function(){ 205 $("#carousel1").carousel({ 206 height: 200 207 }); 208 }) 209 210 </script> 211 <!-- Google Analytics: change UA-XXXXX-X to be your site's ID. --> 212 <script> 213 214 </script> 215 </body> 216 </html>
这里主要使用了bootstrap的响应式设计和metroui的win8 metro风格!网站适配各种大小的屏幕。当然,还是在手机上看会更漂亮一些!


更多web设计内容可参考:http://www.dlwebs.com


 浙公网安备 33010602011771号
浙公网安备 33010602011771号