为博客添加silverlight应用
2007-08-23 14:15 Zhuang miao 阅读(3524) 评论(11) 收藏 举报我们一起来为自己的博客实现一个silverlight的视频应用
首先开始前我们需要以下两件装备:
EME(Expression Media Encoder)可以从http://www.microsoft.com/expression上进行下载,里面还有一个update文件,一起下载安装,这个update文件提供了一些生成silverlight的模板文件,
然后再到http://www.silverlight.net下载Silverlight 1.0 RC版,以及Silverlight 1.1 Alpha Referesh版本。
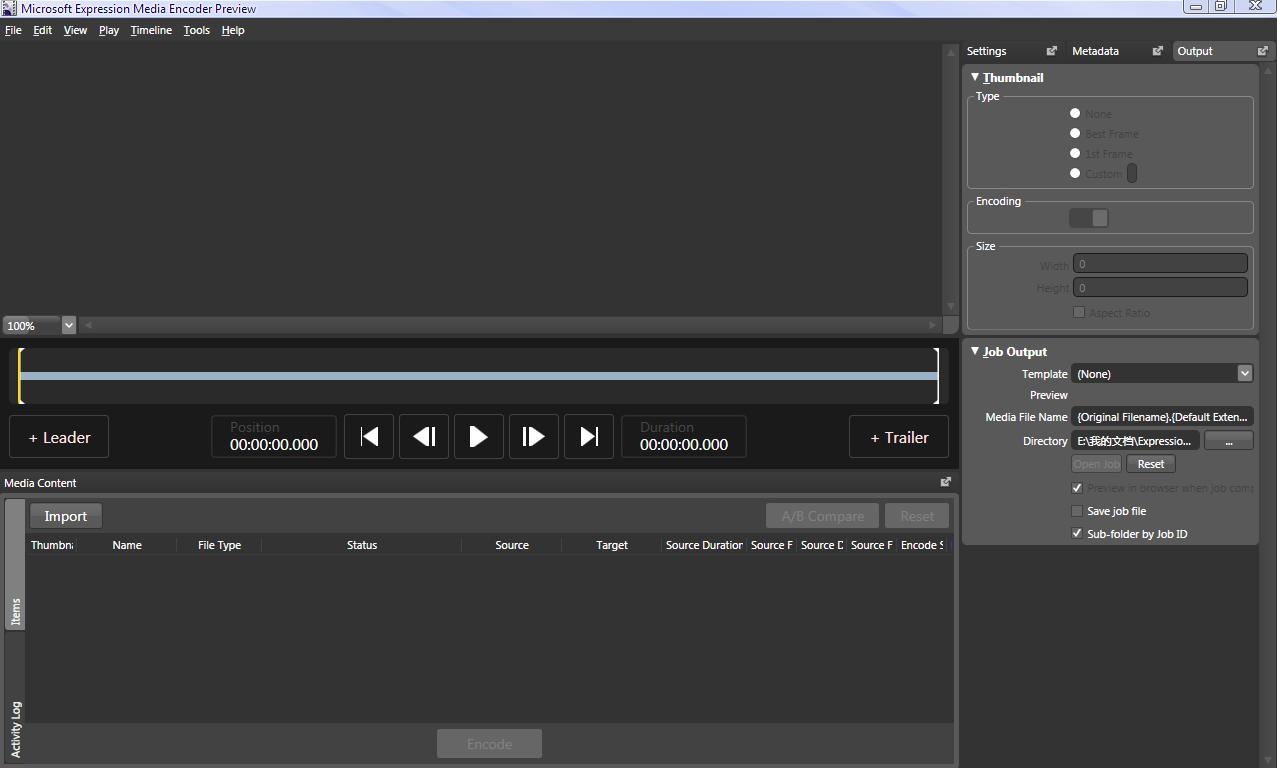
接下来一起看一下EME的使用,图一为EME的界面,看起来还是非常简单的,的确只要花10分钟就可以让自己成为EME高手!
图一
接下来我们只要向其中拖入一段视频文件即可,EME支持上百种格式,这里我拖入了一段香港回归十周年主题曲的MV格式为wmv格式
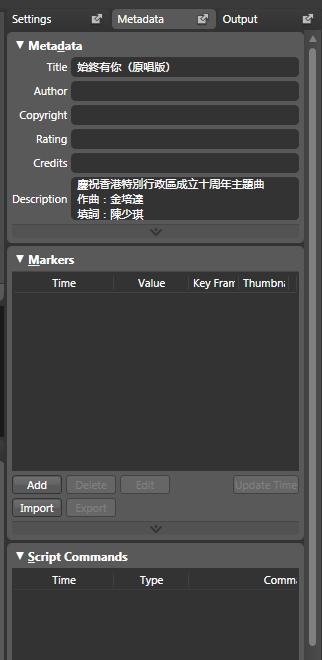
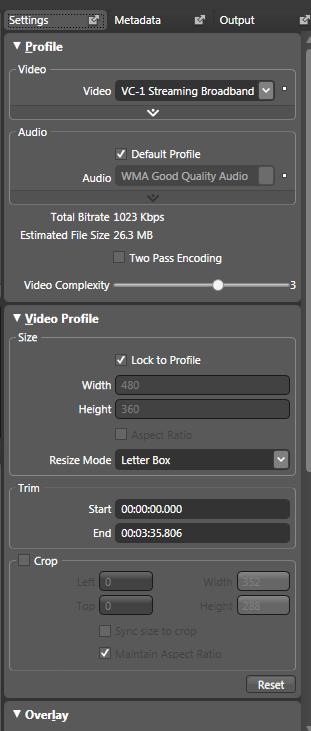
然后我们可以在右侧栏设置视频的相关属性,添加信息,水印等许多功能,这里大家可以自己尝试一下,在settings--profile中选择一种视频的压缩格式,我这里选择的是vc1 streaming 512k dsl。

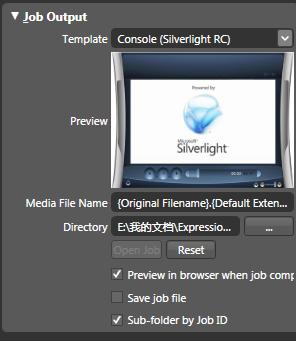
最后设置完视频的相关属性之后我们就可以为视频选择一个模板,然后生成silverlight应用了!
在这里遇到了一些麻烦,就是开始我在这里没有模板文件,几经周折最后终于解决了,解决方法如下:
首先找到EME的安装文件夹下的template文件夹,默认为 C:\Program Files\Microsoft Expression\Media Encoder 1.0\Templates
然后里面有个为en的文件夹,我们将其改为zh-CN重启EME就可以看见模板了
经过漫长等待。。
会在output文件夹输出如下文件
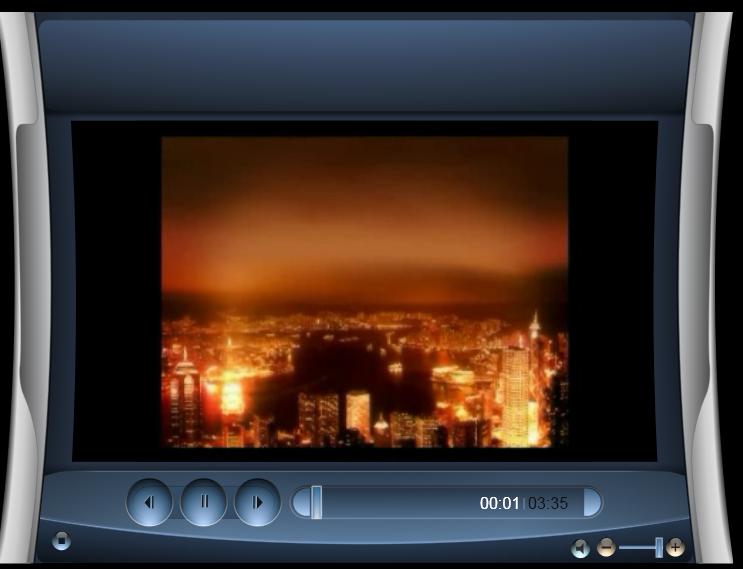
点击Default .html就可以看见自己的silverlight应用了
接下来要做的就是把我们的silverlight作品插入到我们的网站或是博客了!
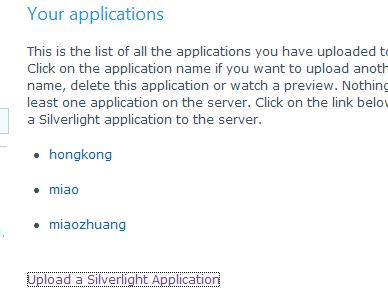
首先登录 http://silverlight.live.com/ 这个网站,这个网站是微软为了发展自己的silverlight产品免费提供的一个上传silverlight作品的平台,提供免费的5GB空间,每次上传文件的最大大小为22MB,大家可以注册登录一下,或是使用自己的passport就可以使用!
选择upload a Silverlight Application 就可以上传我们的silverlight!
接下来我们要对我们输出的silverlight相关文件进行打包制作一下才可以上传,首先在生成的项目下新建立一个Manifest.xml文件内容如下
然后选择文件夹中的所有jpg,xml,xaml,js,wmv,在我这个项目中也就是去掉html文件和csproj文件,然后打包成标准的zip文件!然后开始上传就OK了!上传完之后它会给出在网页中使用的代码,如下三个文件。
这里面其实可以把三个文件写成一段代码,类似如下所示
 <script type="text/javascript" src="http://agappdom.net/h/silverlight.js"></script>
<script type="text/javascript" src="http://agappdom.net/h/silverlight.js"></script> <div id="Wrapper_DemoShowForWPF" style="width:207px; height:200px; overflow:hidden;"></div>
<div id="Wrapper_DemoShowForWPF" style="width:207px; height:200px; overflow:hidden;"></div> <script type="text/javascript">
<script type="text/javascript"> var Wrapper_DemoShowForWPF = document.getElementById("Wrapper_DemoShowForWPF");
var Wrapper_DemoShowForWPF = document.getElementById("Wrapper_DemoShowForWPF"); Silverlight.createHostedObjectEx({
Silverlight.createHostedObjectEx({ source: "streaming:/636/DemoShowForWPF",parentElement: Wrapper_DemoShowForWPF});
source: "streaming:/636/DemoShowForWPF",parentElement: Wrapper_DemoShowForWPF}); </script>
</script>我们把这段代码插入网页中即可完成!
最终效果预览可以见我博客首页

 Silverlight.createHostedObjectEx(
Silverlight.createHostedObjectEx(

 浙公网安备 33010602011771号
浙公网安备 33010602011771号