vue比较常见的坑就是数据(后台返回)更新了,但是UI界面并没有更新,常见于以下情况:
一.数据为数组时
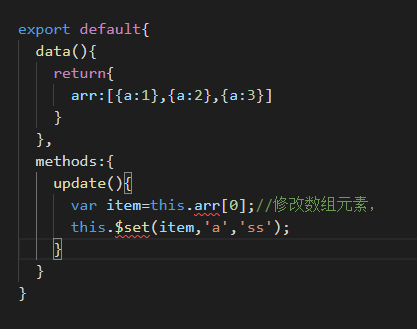
1.通过数组索引修改数组元素例如:

此时UI数据并不会刷新
2.修改数组长度时:

解决方案:

如果data为JSON数组则如下:

第一个参数为要更新数据的数组,第二个参数为要更新的数组中具体的元素下标,第三个参数为新数据
备注:
数组原型上的方法vue可直接检测到变化:push(),pop(),shift(),unshift(),splice(),sort()
二.数据为对象时:
Vue 不能检测对象属性的添加或删除:你可以这样添加一个属性

如果要添加多个属性可以







 浙公网安备 33010602011771号
浙公网安备 33010602011771号