|
很多人想玩 Google App Engine ,最起码可以当个免费的虚拟主机来用。那就先说说费用情况。 目前,GAE 每个帐号可以开通10个应用,每个应用免费配额1G磁盘空间,这样下来就是10G。另外,每个应用每天免费流量配额10G,Request 一百三十万次,数据库存储调用一千万次。 超出这些配额您可以购买,存储空间0.01美元2G(这个不按天算),带宽基本上0.1美元10G左右/每天(这个每天统计一次,超出免费配额部分才收费)。 唯一遗憾的是暂时不受理人民币。 |
GAE最早支持 Python ,前一阵又开通了 Java 支持,并提供了一套 SDK。但是由于 GAE 是新生事物,不是很成熟,部署起来挺麻烦,如果没有一个好的 IDE 支持,玩起来很困难。目前官方提供了 Eclipse 插件,您可以使用。由于个人爱好 Netbeans ,本文以 Netbeans 为主要 IDE,如果您是 Eclipse 用户,原理上也是相同的。下面我们开始吧。
版权声明:本博客文章如非特别注明,均为原创,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
0、本文假设你的 JDK 、Netbeans 已经正确安装并配置好相关环境变量。
备注:本文最后提供了项目模板,您可以跳过中间部分,直接使用。
1、首先先你得有个 Google 帐号,如果您使用 Python ,直接就可以部署了。如果您使用 Java,需要到这里激活 App Engine Java 帐户,点击 sign up ,发出请求。可能要等几天才能收到激活邮件。如图:

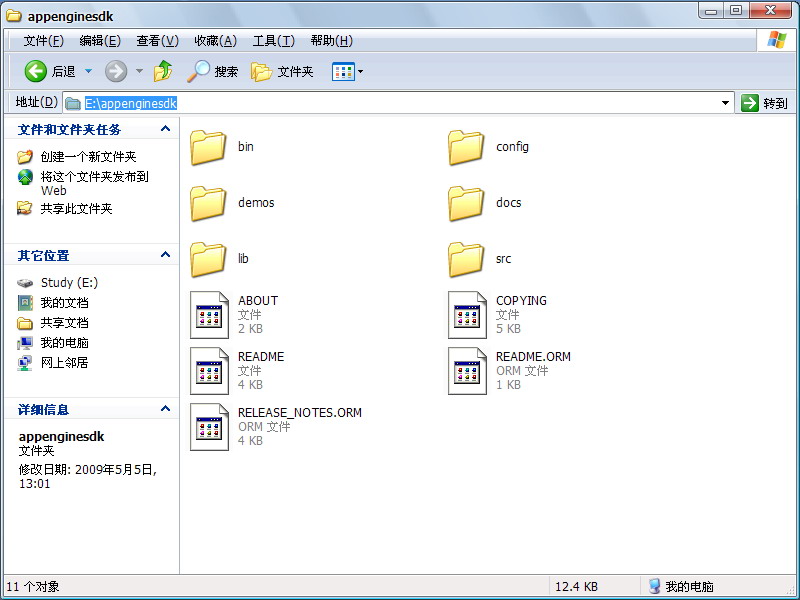
2、到这里下载 App Engine Java SDK ,我然后将它解压到 E:\appenginesdk,后面的配置将以这个路径为参照,您可以更改为自己的路径。如图:

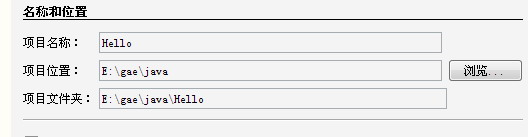
3、在 Netbeans 中新建一个 Java Web 项目,取名 Hello ,我将它保存在 E:\gae\java 目录下,如图:

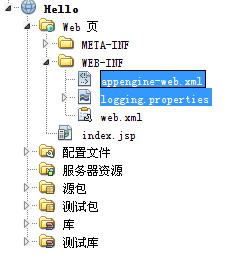
4、到 App Engine Java SDK 的 E:\appenginesdk\demo\guest\war\WEB-INF 文件夹中复制 appengine-web.xml 、logging.properties 两个文件,然后在 Netbeans 中将这两个文件粘帖到 Web\WEB-INF 目录下,这一步很重要。如图:

版权声明:本博客文章如非特别注明,均为原创,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
5、同样到 App Engine Java SDK 的 E:\appenginesdk\demos\guestbook\war\WEB-INF\classes 下复制 META-INF 文件夹 ,然后粘帖到 Netbeans 中的 “源包” 文件夹下,这一步很重要。如图:

6、将 E:\appenginesdk\lib\impl\appengine-api.jar 文件添加到项目的“库”中,目前我们只需要着一个包,以后如果加入数据库可能还需要别的包。这一步很重要。如图:

7、由于 Java Web 项目创建的时候自动生成了一个 index.jsp 文件,所以这时候我们可以在本机测试运行一下:
0) 在 Netbeans 中对项目 “清理并生成”
1)在桌面上建立一个 run.bat 文件,编辑内容为:E:\appenginesdk\bin\dev_appserver.cmd E:\gae\java\Hello\build\web,您可能要根据你自己的情况更改路径。
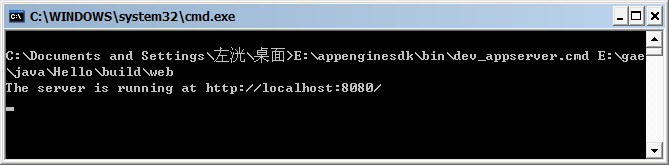
2) 保存 run.bat ,然后双击运行出现如下窗口,服务器开始运行:

3)打开浏览器 http://localhost:8080/ ,出现下图,说明一切正常:

8、在 Netbeans 中创建 HelloServlet ,并将 URL 模式改为 /hello,Servlet 代码如下:
 response.setContentType("text/html;charset=UTF-8");
response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter();
PrintWriter out = response.getWriter(); try {
try { out.println("<html>");
out.println("<html>"); out.println("<head>");
out.println("<head>"); out.println("<title>Servlet HelloServlet</title>");
out.println("<title>Servlet HelloServlet</title>");  out.println("</head>");
out.println("</head>"); out.println("<body>");
out.println("<body>"); out.println("<h1>你好,Google App Engine</h1>");
out.println("<h1>你好,Google App Engine</h1>"); out.println("</body>");
out.println("</body>"); out.println("</html>");
out.println("</html>"); } finally {
} finally {  out.close();
out.close(); }
}
关闭 run.bat 命令行窗口,在 Netbeans 中对项目 “清理并生成”,重新运行 run.bat,然后在浏览器中输入 http://localhost:8080/hello ,可以看见输出。
如何加入静态文件?
9、Netbeans 中在项目的 “Web 页” 文件夹下建立一个 images 文件夹,并将 1.jpg 文件复制到里面,如图:

10、更改 index.jsp 内容如下:
 <body>
<body> <a href="/hello">运行 Hello Servlet</a>
<a href="/hello">运行 Hello Servlet</a> <p/>
<p/> <img src="images/1.jpg">
<img src="images/1.jpg"> </body>
</body>
11、打开项目下的 Web 页->WEB-INF->appengine-web.xml 文件,填写内容如下:
 <?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?> <appengine-web-app xmlns="http://appengine.google.com/ns/1.0">
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0"> <application>myqiao-app</application>
<application>myqiao-app</application> <version>1</version>
<version>1</version>
 <static-files>
<static-files> <include path="/**.jpg" />
<include path="/**.jpg" /> </static-files>
</static-files>
 <system-properties>
<system-properties> <property name="java.util.logging.config.file" value="WEB-INF/logging.properties"/>
<property name="java.util.logging.config.file" value="WEB-INF/logging.properties"/> </system-properties>
</system-properties> </appengine-web-app>
</appengine-web-app>
12、关闭 run.bat 命令行窗口,在 Netbeans 中对项目 “清理并生成”,重新运行 run.bat,然后在浏览器中输入 http://localhost:8080/,可以看见一个 Servlet 的超链接,另外还显示了一幅图片
这里需要注意的两个地方:
1)myqiao-app 是我的 GAE 帐号,这里您需要改成您的;
2) <include path="/**.jpg" /> 这一句,告诉所有的 jpg 文件都是静态文件,都可以访问
3)关闭 run.bat 命令行窗口,在 Netbeans 中对项目 “清理并生成”,如果一切正常就可以上传了
13、建立一个 upload.bat 文件,内容如下:E:\appenginesdk\bin\appcfg.cmd update E:\gae\java\Hello\build\web,您可能要根据你自己的情况更改路径。
运行它,第一次运行的时候,您需要根据提示输入您的 gmail 帐号和密码,您就可以看见上传进度了:如图:

版权声明:本博客文章如非特别注明,均为原创,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
14、浏览我的网址:
欢迎大家来我的新家疯狂留言,进行残酷的压力测试,看看能不能把它刷爆,呵呵。
我的GAE主页是:http://myqiao-app.appspot.com/exercise/
什么?出现了乱码?这是目前 GAE SDK 的小问题,有两个办法:
1、把 index.jsp 动态文件改成 index.html 静态文件
2、到 linux 下开发
15、项目模板
下载模板
这里提供了一个Netbeans项目模板,您可以免去上面的复杂过程,直接使用。
需要自定义的地方:
1、下载模板,用Netbeans打开,重构项目名称。
2、使用JDO,请阅读相关文档。
3、持久化类不能放到默认包中。模板提供了一个测试用的 POJO.java 类中,并放到 my.jdo 包中,您可以根据您自己的情况更改
4、将 appengine-web.xml 的项目名称改成您自己的
怎么样,很简单吧!动手试试吧
//==========================================






 浙公网安备 33010602011771号
浙公网安备 33010602011771号