<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<link rel="stylesheet" href="style.css">
<body>
<form action="" id="demoForm">
<fieldset>
<legend>用户登陆</legend>
<p id="info"></p>
<p id="info2" style="display:none">输入错误</p>
<p>
<label for="usename">用户登录</label>
<input type="text" id="usename" name="usename">
</p>
<p>
<label for="parseword">密码</label>
<input type="password" id="parseword" name="parseword">
</p>
<p>
<label for="confirm-parseword">确认密码</label>
<input type="password" id="confirm-parseword" name="confirm-parseword">
</p>
<p>
<label for="dates">日期</label>
<input type="text" id="dates" name="dates">
</p>
<p>
<label for="emails">邮箱</label>
<input type="text" id="emails" name="emails">
</p>
<p>
<label for="loads">地址</label>
<input type="text" id="loads" name="loads">
</p>
<p>
<label for="numbers">数字</label>
<input type="text" id="numbers" name="numbers">
</p>
<p>
<label for="postcodes">邮政编码</label>
<input type="text" id="postcodes" name="postcodes">
</p>
<p>
<input type="submit" value="登录"/>
</p>
<p>
<button id="check">检测表单</button>
</p>
</fieldset>
</form>
</body>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.js"></script>
<script src="jquery.validate.js"></script>
<script>
var validator;
$(document).ready(function(){
validator = $("#demoForm").validate({
debug:true,//只进行检测不提交,调试很方便
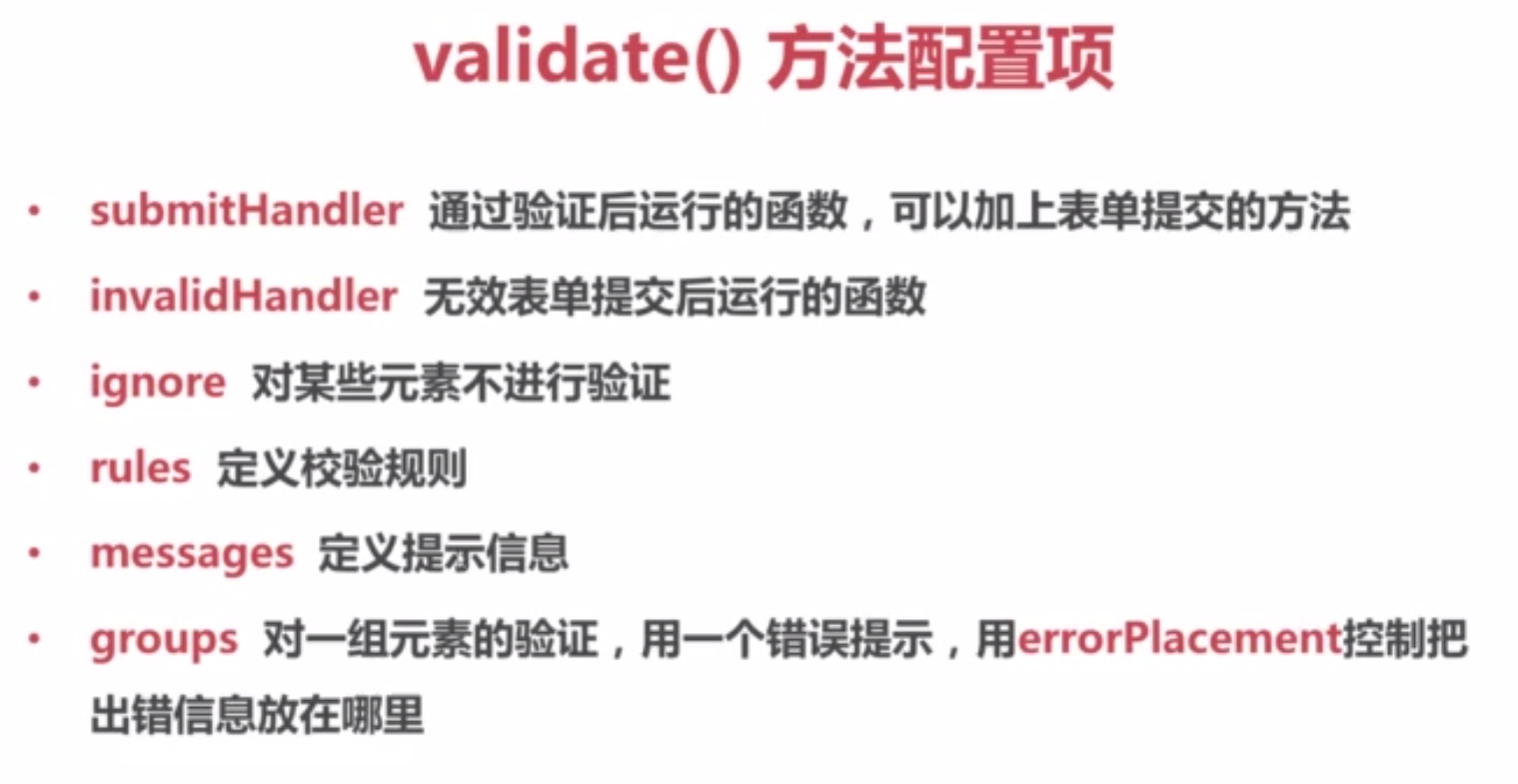
rules:{//定义校验规则
usename:{//usename是input的name不是id
required:{
depends:function(element){
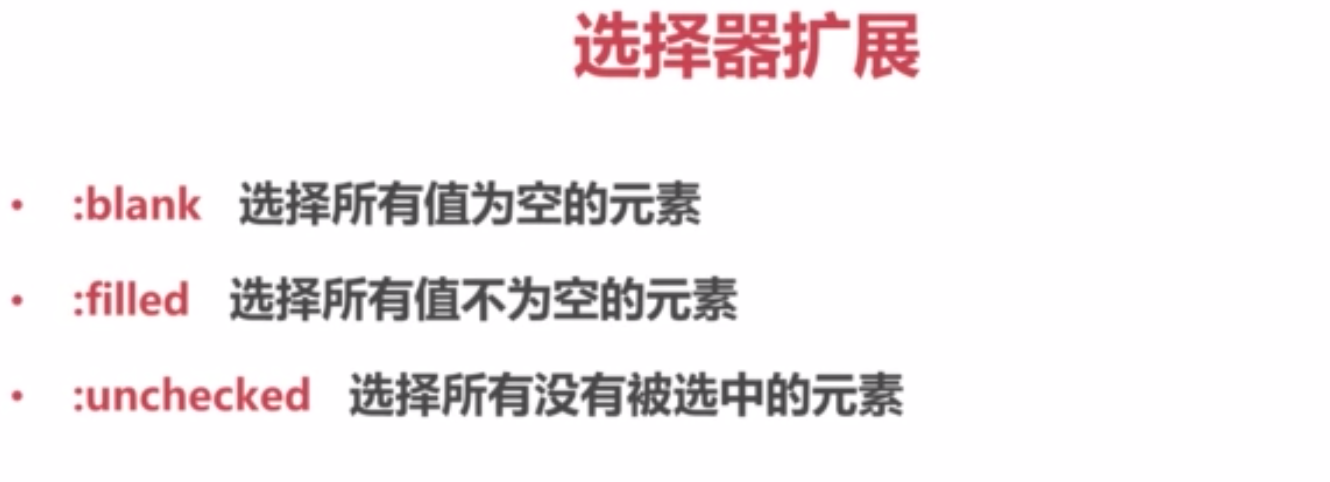
return $("#parseword").is(":filled");//密码是否填写 不填写密码不校验用户名
}
},
//url:true,//地址需要输入 http || https
//email:true,//验证邮箱
minlength:{
param:2,
depends:function(element){
return $("#parseword").is(":filled");//密码是否填写 不填写密码不校验用户名
}
},//最小长度
maxlength:10,//最大长度
//rangelength:[2,10],//长度范围
//remote:"remote.json" GET请求
/*remote:{
url:"remote.json",
type:"post",
data:{
loginTime:function(){
return + new Date;
}
}
}*/
},
parseword:{
required:true,
minlength:5,
maxlength:16
},
"confirm-parseword":{
equalTo:"#parseword"
},
dates:{
required:true,
//date:true//范围非常广
dateISO:true
},
emails:{
required:true,
email:true
},
loads:{
required:true,
url:true
},
numbers:{
required:true,
//number:true//整数数字、小数
digits:true//非负整数
},
postcodes:{
//required:true,
postcode:"中国"
},
},
messages:{//定义提示信息
usename:{
required:"必填",
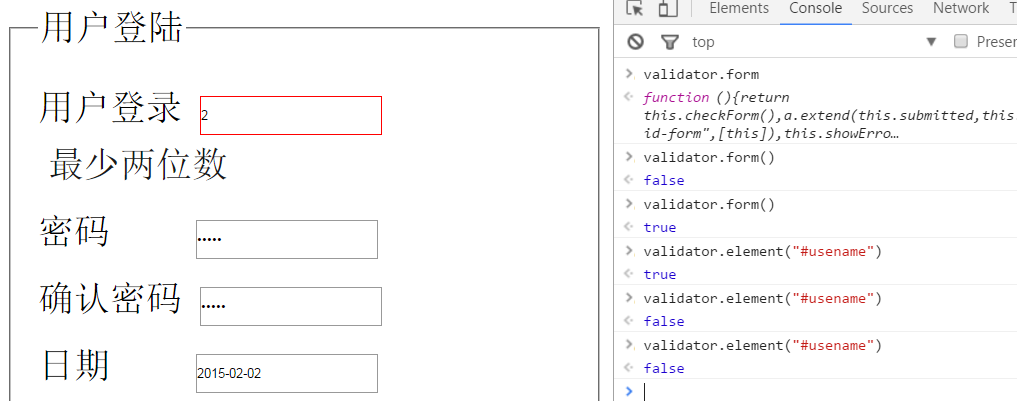
minlength:"最少两位数",
maxlength:"最多十位数字",
remote:"用户名不存在",
rangelength:"2-10个字符",
email:"请输入正确的邮箱地址",
url:"请输入正确的地址"
},
parseword:{
required:"必填",
minlength:"最少五位数",
maxlength:"最多十六位数字"
},
"confirm-parseword":{
equalTo:"密码不一致"
},
dates:{
required:"必填",
date:"请输入正确的有效日期",
dateISO:"错误"
},
emails:{
required:"必填",
email:"错误"
},
loads:{
required:"必填",
url:"错误"
},
numbers:{
required:"必填",
number:"错误",
digits:"非负整数"
}
},
submitHandler:function(form){//表单验证成功之后执行的方法
console.log($(form).serialize());
},
//错误信息在一个地方显示
/*groups:{
login:"usename parseword confirm-parseword"
},
//错误信息显示在........
errorPlacement:function(error,element){
error.insertBefore("#info");
},*/
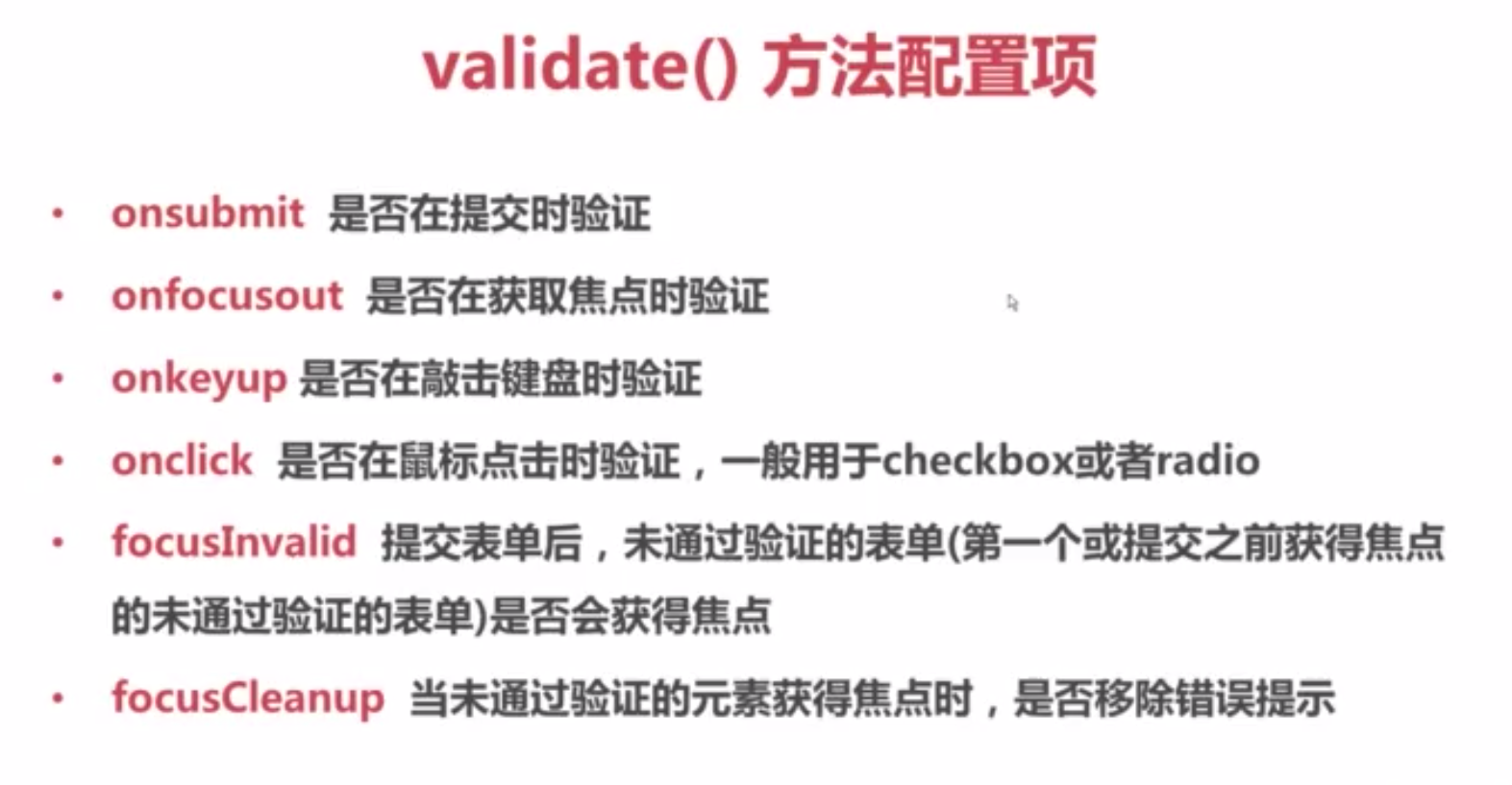
//onsubmit:false,//是否在登录时进行验证默认 true;
focusInvalid:true,//提交表单后,未通过验证的表单是否获得焦点
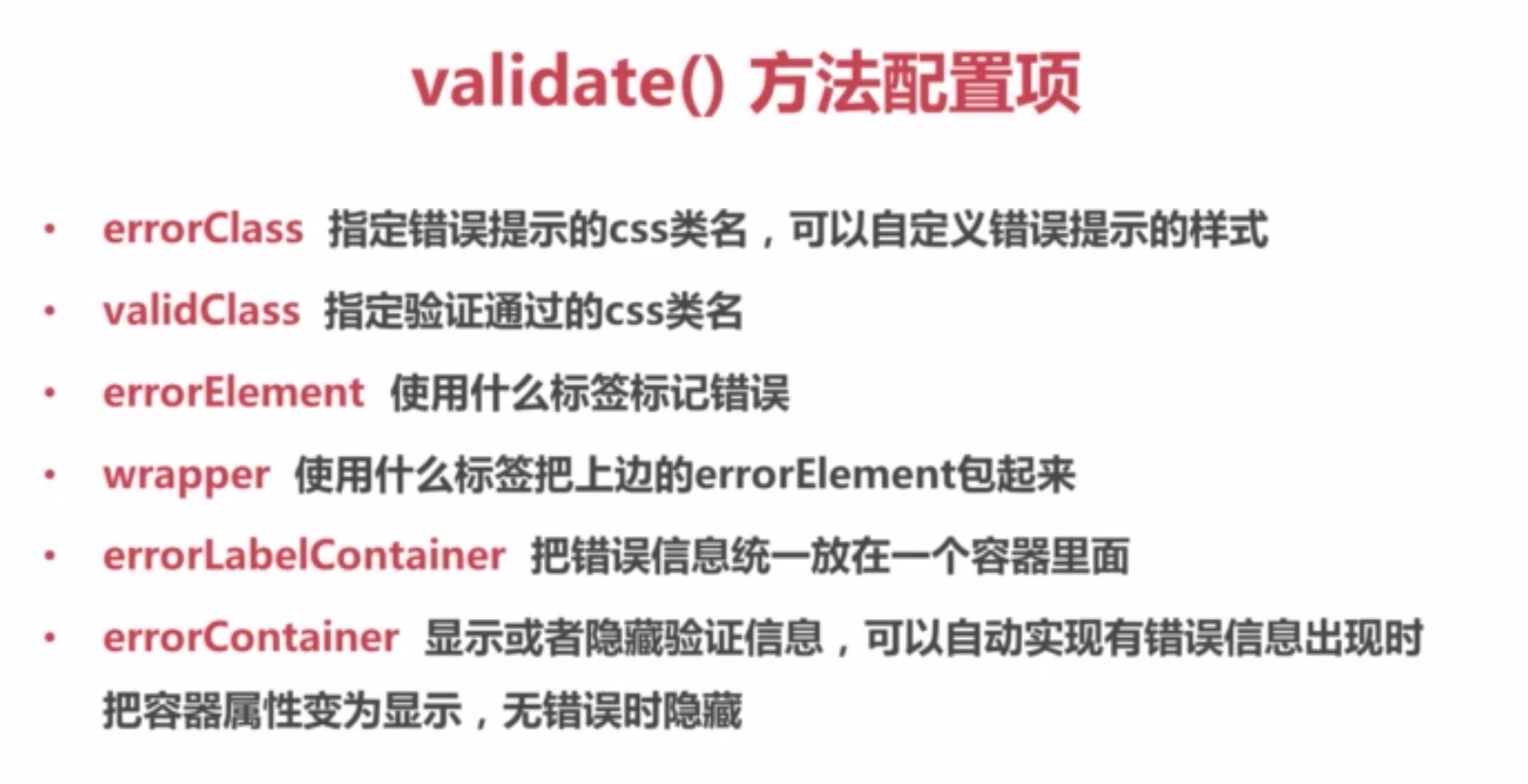
//errorClass:"wrong",//验证错误定义的类名
//validClass:"right",//验证正确定义的类名
//errorContainer:"#info", //设置 info 显示还是隐藏
//errorContainer:"#info2",
//errorLabelContainer:"#info",// ul 再放入 info里面
//errorElement:"li", //错误信息使用的标签
//wapper:"ul",//包裹错误信息使用的标签
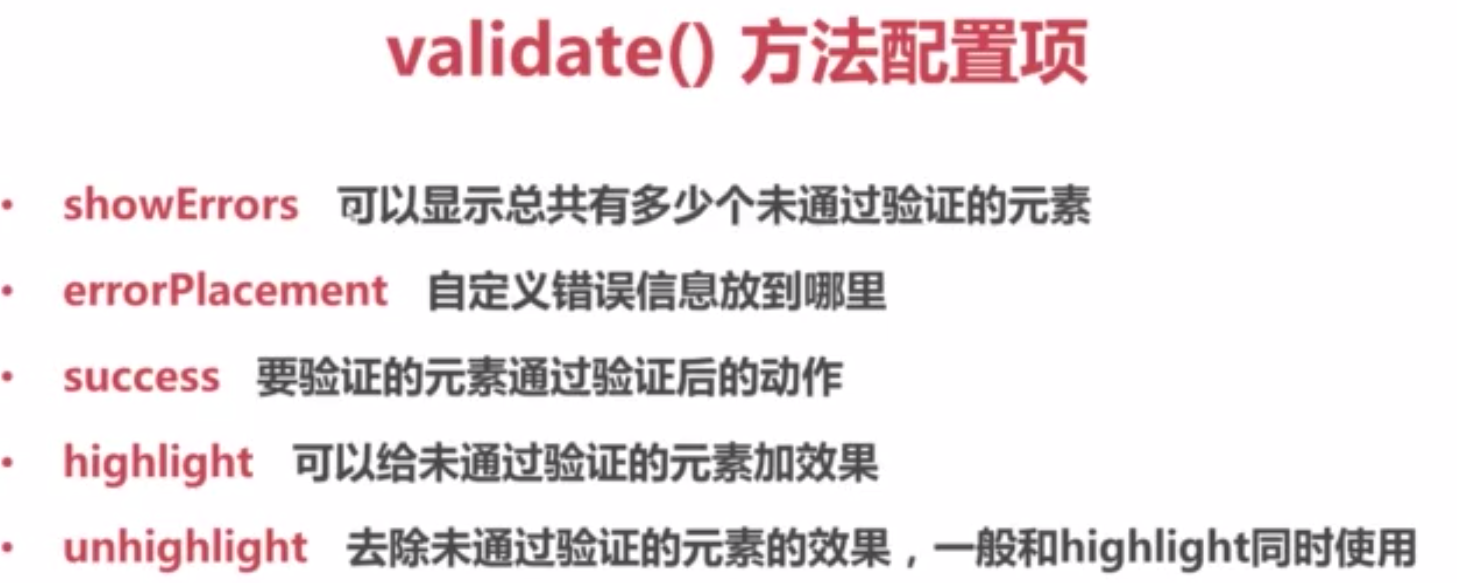
showErrors:function(errorMap,errorList){
console.log(errorMap);
console.log(errorList);
this.defaultShowErrors();//不调用默认不显示错误信息
},
//针对验证 元素 label
success:function(label){//验证成功之后给验证成功的元素添加类名
label.addClass("successright");
},
//针对表单元素 给未通过验证的元素添加效果
highlight:function(element, errorClass, validClass){
$(element).addClass(errorClass).removeClass(validClass);
$(element).fadeOut().fadeIn();
},
unhighlight:function(element, errorClass, validClass){
$(element).addClass(validClass).removeClass(errorClass);
},
/*invalidHandler:function(event,validator){//表单验证失败之后执行的方法
console.log("错误数" + validator.numberOfInvalids());
}*/
//ignore:"#usename"//对某些元素不进行校验
//ignore:"hidden" //默认不对影藏的元素校验
});
//自定义验证方法 邮政编码
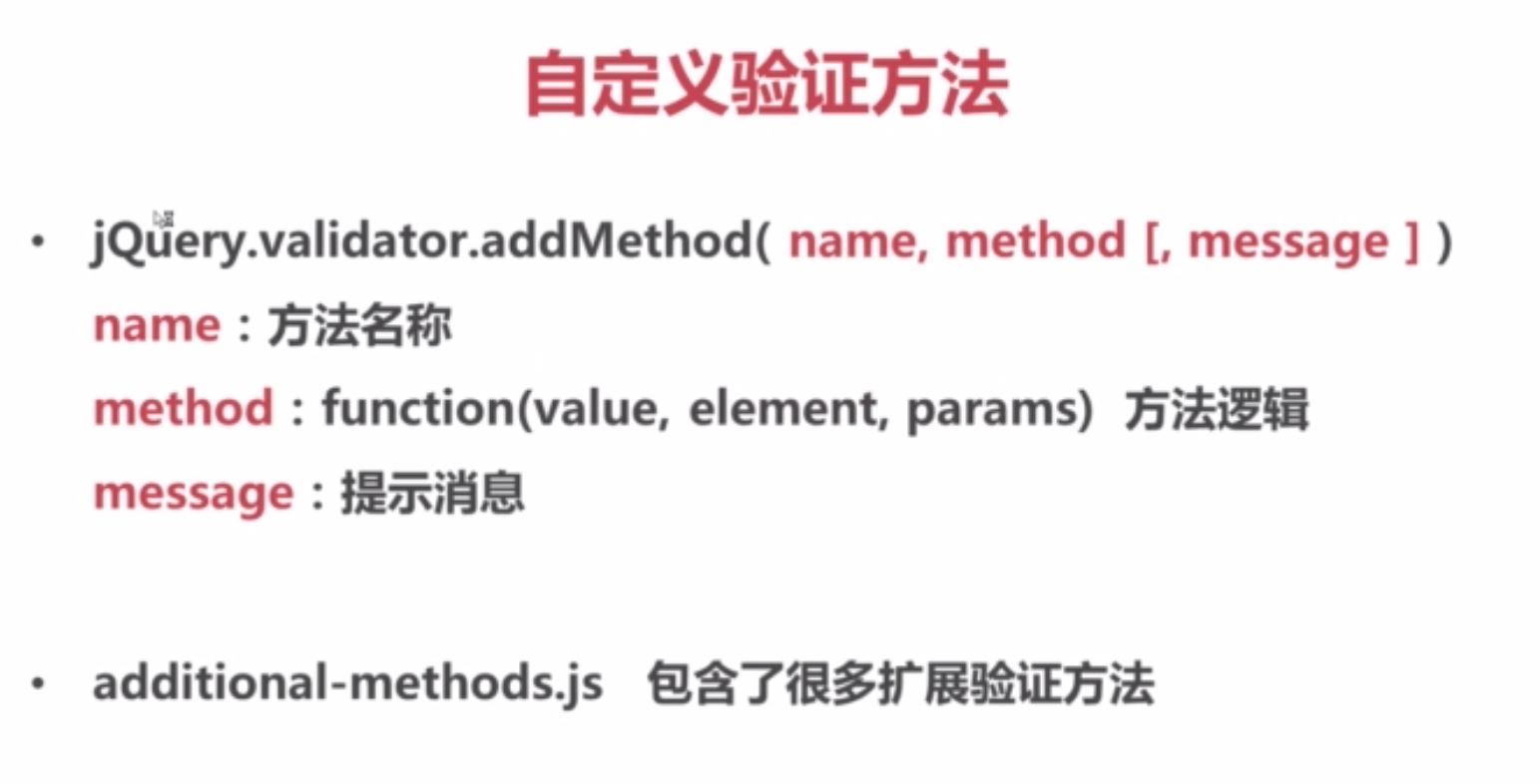
$.validator.addMethod("postcode" ,function(value, element, params){
var postcode = /^[0-9]{6}$/;
console.log(params);
return this.optional(element) || (postcode.test(value));
//this.optional(element) 去掉之后不填也会提示 请填写正确的邮政编码!!
//this.optional(element) 值为空的时候不去触发校验规则
}, $.validator.format("请填写正确的{0}邮政编码!!"));
/*$("#demoForm").on("invalid-form", function(event,validator){//表单验证失败之后执行的方法
console.log("错误数" + validator.numberOfInvalids());
});*/
//检测
$("#check").click(function(){
alert($("#demoForm").valid() ? "填写正确" : "填写错误");
})
})
</script>
</html>














 浙公网安备 33010602011771号
浙公网安备 33010602011771号