插件开发-UI插件开发
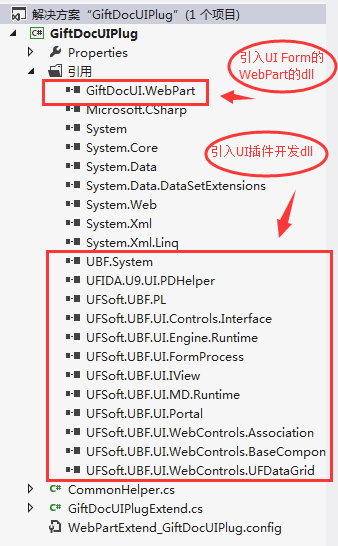
1.新建类库解决方案,引入命名空间,同时引入要添加UI Form的WebPart(在Portal\UILib目录下)
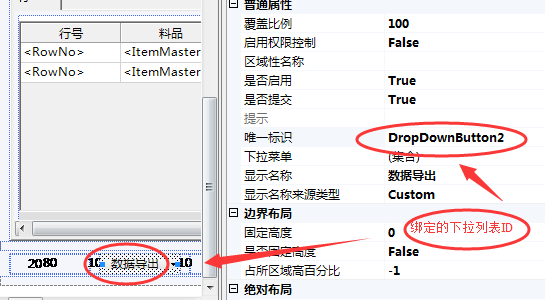
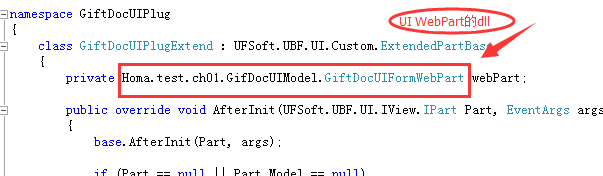
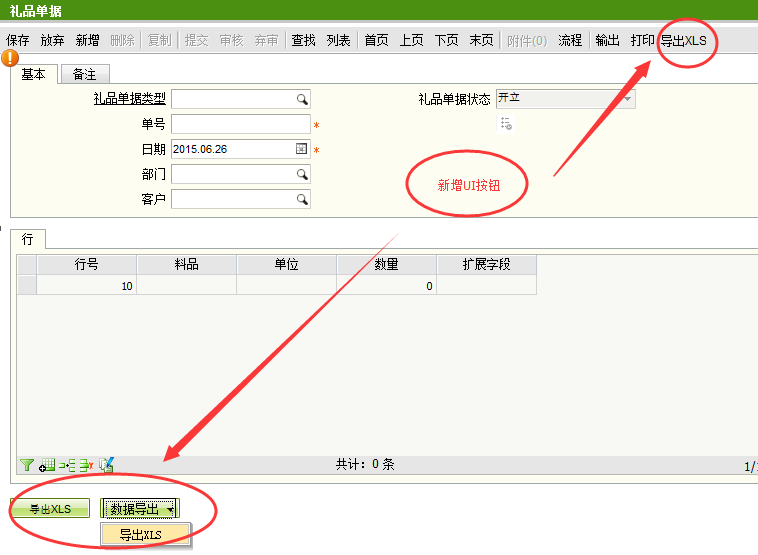
2.继续UFSoft.UBF.UI.Custom.ExtendedPartBase,重写AfterInit()方法,代码如下,便于添加下拉列表按钮,在原单据中UI先新增一下拉按钮;添加按钮绑定的父控件,如本例中的下拉列表控件,可以UBF设计工具中的控件名属性ID来查找,本例中绑定的下拉列表按钮:DropDownButton2,若是系统标准的单据,建议查看系统的源码生成的ID相匹配


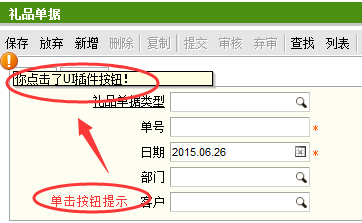
using System; using System.Collections.Generic; using System.Linq; using System.Text; using UFSoft.UBF.UI.ControlModel; using UFSoft.UBF.UI.Engine.Builder; using UFSoft.UBF.UI.MD.Runtime.Common; using UFSoft.UBF.UI.WebControlAdapter; using UFSoft.UBF.UI.WebControls; namespace GiftDocUIPlug { class GiftDocUIPlugExtend : UFSoft.UBF.UI.Custom.ExtendedPartBase { private Homa.test.ch01.GifDocUIModel.GiftDocUIFormWebPart webPart; public override void AfterInit(UFSoft.UBF.UI.IView.IPart Part, EventArgs args) { base.AfterInit(Part, args); if (Part == null || Part.Model == null) { return; } webPart = Part as Homa.test.ch01.GifDocUIModel.GiftDocUIFormWebPart; if (webPart == null) { return; } //功能区添加按钮 //(1)实例化按钮 IUFButton btnExportXLS = new UFWebButtonAdapter(); btnExportXLS.Text = "导出XLS"; btnExportXLS.ID = "btnExportXLS"; btnExportXLS.AutoPostBack = true; //(2)加入功能栏Card中 IUFCard card = (IUFCard)Part.GetUFControlByName(Part.TopLevelContainer, "Card0"); card.Controls.Add(btnExportXLS); //(3)设置按钮在容器中的位置 CommonHelper.Layout(card, btnExportXLS, 0, 0);//一般为从左往右按钮个数乘以2 //(4)绑定按钮事件 btnExportXLS.Click += new EventHandler(btnExportXLS_Click); //功能区下拉列表添加按钮 //(1)实例化下拉按钮 IUFMenu MenuPrintBatch = new UFWebMenuAdapter(); MenuPrintBatch.ID = "btnDdlExportXLS"; MenuPrintBatch.Text = "导出XLS"; MenuPrintBatch.AutoPostBack = true; //(2)找到功能区对应的下拉列表按钮组 IUFDropDownButton BtnOpreator = (IUFDropDownButton)webPart.GetUFControlByName(Part.TopLevelContainer, "DropDownButton2"); //(3)将下拉按钮添加到对应的组 MenuPrintBatch.ItemClick += new MenuItemHandle(btnExportXLS_Click); //(4)绑定按钮事件 BtnOpreator.MenuItems.Add(MenuPrintBatch); //在工具栏上添加按钮 //(1)实例化按钮 IUFButton btnBatchMO = new UFWebButtonAdapter(); btnBatchMO.ID = "btnBatchMO"; btnBatchMO.AutoPostBack = true; //(2)找到工具栏控件 IUFToolbar _Toolbar = (IUFToolbar)webPart.FindControl("Toolbar2"); //(3)将按钮添加到工具栏 btnBatchMO = UIControlBuilder.BuilderToolbarButton(_Toolbar, "True", "btnBatchMO", "True", "True", 45, 28, "19", "", true, false, "36BA88E0-FC28-402e-B9BA-3745A6771687", "36BA88E0-FC28-402e-B9BA-3745A6771687", "9307E981-85AA-4f19-ADB7-340D159F4A01"); UIControlBuilder.SetButtonAccessKey(btnBatchMO); btnBatchMO.UIModel = Part.Model.ElementID; btnBatchMO.Action = ""; btnBatchMO.Text = "导出XLS"; ((UFWebToolbarAdapter)_Toolbar).Items.Add(btnBatchMO as System.Web.UI.WebControls.WebControl); //(4)绑定按钮事件 btnBatchMO.Click += new EventHandler(btnExportXLS_Click); } private void btnExportXLS_Click(object sender, EventArgs e) { webPart.Model.ErrorMessage.Message = "你点击了UI插件按钮!"; } } }

using System; using System.Collections.Generic; using System.Linq; using System.Text; using UFSoft.UBF.UI.ControlModel; namespace GiftDocUIPlug { class CommonHelper { /// <summary> /// 设置控件在卡片容器中的布局 /// </summary> /// <param name="container">卡片容器</param> /// <param name="ctrl">增加的控件</param> /// <param name="x">布局横坐标</param> /// <param name="y">布局纵坐标</param> public static void Layout(UFSoft.UBF.UI.ControlModel.IContainer container, UFSoft.UBF.UI.ControlModel.IUFControl ctrl, uint x, uint y) { Layout(container, ctrl, x, y, 1, 1, System.Web.UI.WebControls.Unit.Pixel(0), System.Web.UI.WebControls.Unit.Pixel(0), true); } /// <summary> /// 设置控件在卡片容器中的布局 /// </summary> /// <param name="container">卡片容器</param> /// <param name="ctrl">增加的控件</param> /// <param name="x">布局横坐标</param> /// <param name="y">布局纵坐标</param> /// <param name="width">控件宽</param> /// <param name="height">控件高</param> public static void Layout(UFSoft.UBF.UI.ControlModel.IContainer container, UFSoft.UBF.UI.ControlModel.IUFControl ctrl, uint x, uint y, int width, int height) { Layout(container, ctrl, x, y, 1, 1, System.Web.UI.WebControls.Unit.Pixel(width), System.Web.UI.WebControls.Unit.Pixel(height), false); } /// <summary> /// 设置控件在卡片容器中的布局 /// </summary> /// <param name="container">卡片容器</param> /// <param name="ctrl">增加的控件</param> /// <param name="x">布局横坐标</param> /// <param name="y">布局纵坐标</param> /// <param name="xspan">单元格横向跨度</param> /// <param name="yspan">单元格纵向跨度</param> /// <param name="width">控件宽</param> /// <param name="height">控件高</param> /// <param name="isAutoSize">是否自适应大小</param> public static void Layout(UFSoft.UBF.UI.ControlModel.IContainer container, UFSoft.UBF.UI.ControlModel.IUFControl ctrl, uint x, uint y, int xspan, int yspan, System.Web.UI.WebControls.Unit width, System.Web.UI.WebControls.Unit height, bool isAutoSize) { UFSoft.UBF.UI.Controls.IGridLayout gl = container.Layout as UFSoft.UBF.UI.Controls.IGridLayout; if (gl == null) return; UFSoft.UBF.UI.WebControls.GridLayoutInfo glInfo = new UFSoft.UBF.UI.WebControls.GridLayoutInfo((uint)x, (uint)y, (uint)xspan, (uint)yspan, width, height); glInfo.AutoSize = isAutoSize; gl.Controls.Add((System.Web.UI.Control)ctrl, glInfo); } public static IUFControl FindControl(UFSoft.UBF.UI.IView.IPart Part, string parentControl, string control) { IUFCard card = (IUFCard)Part.GetUFControlByName(Part.TopLevelContainer, parentControl); if (card == null) return null; foreach (IUFControl ctrl in card.Controls) { if (ctrl.ID.Equals(control, StringComparison.OrdinalIgnoreCase)) { return ctrl; } } return null; } } }
3.配置文件
配置文件WebPartExtend以作为前缀命名,如本例中:WebPartExtend_GiftDocUIPlug.config,配置内容如下
主要配置ExtendedPart节点属性值
(1)parentPartFullName:引用的UIForm WebPart的dll
(2)extendedPartFullName:命名空间+类名
(3)extendedPartAssemblyName:程序集

<?xml version="1.0" encoding="utf-8" ?> <configuration> <configSections> <section name="WebPartExtend" type="UFSoft.UBF.UI.Custom.ExtendedPartSection, UFSoft.UBF.UI.FormProcess" /> </configSections> <WebPartExtend> <ExtendedPart parentPartFullName="Homa.test.ch01.GifDocUIModel.GiftDocUIFormWebPart" extendedPartFullName="GiftDocUIPlug.GiftDocUIPlugExtend" extendedPartAssemblyName="GiftDocUIPlug.dll"> </ExtendedPart> </WebPartExtend> </configuration>
4.部署发布
(1)配置文件:拷贝至Portal根目录下
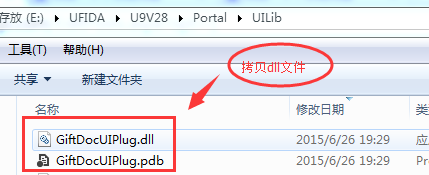
(2)dll文件拷贝至Portal\UILib目录下
5.最后运行下单据效果







 浙公网安备 33010602011771号
浙公网安备 33010602011771号