详解box-shaow
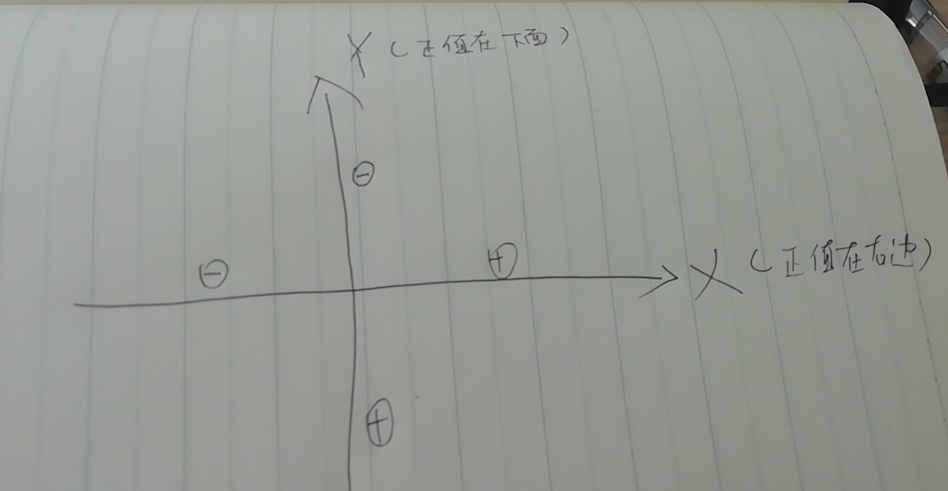
2019-07-01 15:09 WEB前端小菜鸟 阅读(2287) 评论(0) 收藏 举报官方图 来一张

水平阴影位置:是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
垂直阴影:是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
阴影模糊半径:
此参数是可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;值越大越模糊
阴影扩展半径
此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
color:阴影颜色
inset:不写的话默认是外阴影,写了inset的话就是内阴影
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;

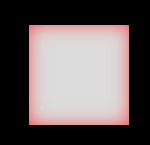
.in{
width: 100px;
height: 100px;
background-color: gainsboro;
margin-left: 300px;
margin-top: 100px;
box-shadow: 0px 0px 10px 3px red inset;
}
如果改变值
box-shadow: 0px 0px 20px 5px red inset;

模糊半径值越大,越模糊,倒数第三个参数是扩展半径,当值越大时,扩展的越大,阴影面积越大
box-shadow: 0px 0px 20px -5px red inset;对应的图如下,只改了扩展半径(阴影尺寸),改成负值的话 变淡了

如果改成20呢
box-shadow: 0px 0px 20px 20px red inset;

验证了值越大,就扩展得越开就相当于尺寸变大了;
下面来做外部阴影效果,要做这种四周环绕的效果,就得把x,y的值设置0,让阴影的模糊半径和阴影尺寸来决定外部阴影的效果

.out{
width: 100px;
height: 100px;
background-color: gainsboro;
margin-left: 300px;
box-shadow: 0px 0px 15px 3px red;
}
改变值:模糊半径越大,越模糊,后面那个参数是尺寸(或者扩展半径)越大阴影占地面积越大
box-shadow: 0px 0px 30px 5px red;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号