新建一个文本文档,输入下面的内容,重命名为“a.html”。
1: <textarea id="QQ"></textarea>
2: <script>
3: //document.getElementById("QQ").value = '1111';
4: document.getElementById("QQ").innerHTML = 'sfsdfsdfsfaf';
5: document.getElementById("QQ").value = '1111';
6: // 弹出节点"QQ"的InnerHTML和Value
7: alert("innerHTML:"+document.getElementById("QQ").innerHTML+"Value:"+document.getElementById("QQ").value);
8: </script>
一、先给innerHTML赋值,然后给Value赋值
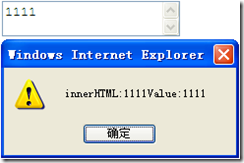
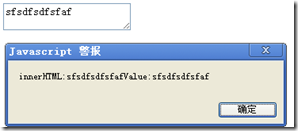
用IE 7打开,结果如下:
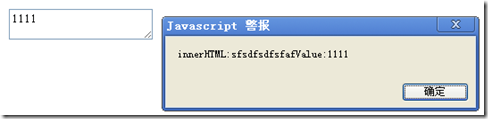
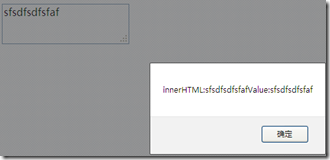
用Firefox 4.0.1打开,结果如下:
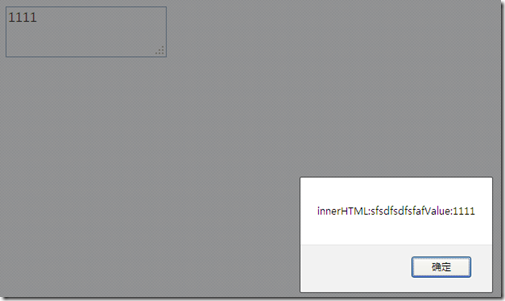
用Chrome 10.0.648.204打开,结果与Firefox相同:
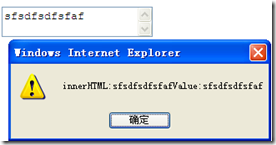
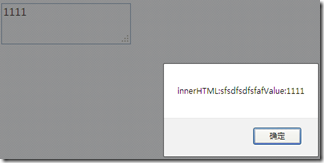
二、把代码中的第五行注释掉,在3个浏览器中的结果是相同的:
三、取消第三行的注释,显示结果如下:
总结:◎先给innerHTML赋值,然后给Value赋值。在IE 7下,给value赋值会覆盖innerHTML的值,在Firefox 4和Chrome 10中则不会覆盖。
◎只给innerHTML赋值,不给Value赋值。三个浏览器自动把innerHTML的值赋给了Value。
◎先给Value赋值,然后给innerHTML赋值。在Firefox 4下,innerHTML的值不覆盖Value的值,其他2个浏览器覆盖。