瀑布流插件和模板插件
一、先介绍瀑布流插件。
举个例子,这个插件最常用的地方就是在网上查找图片的时候,大小不一样的图片,就是按照瀑布流的形式排列起来的。
1.首先还是引js和css.

2.html界面设置

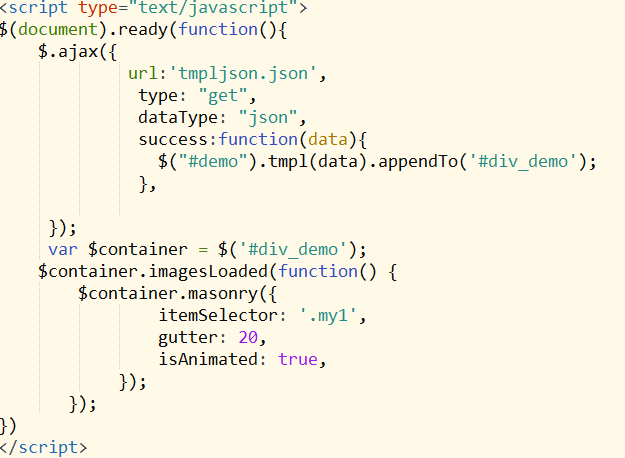
3、javascript部分。

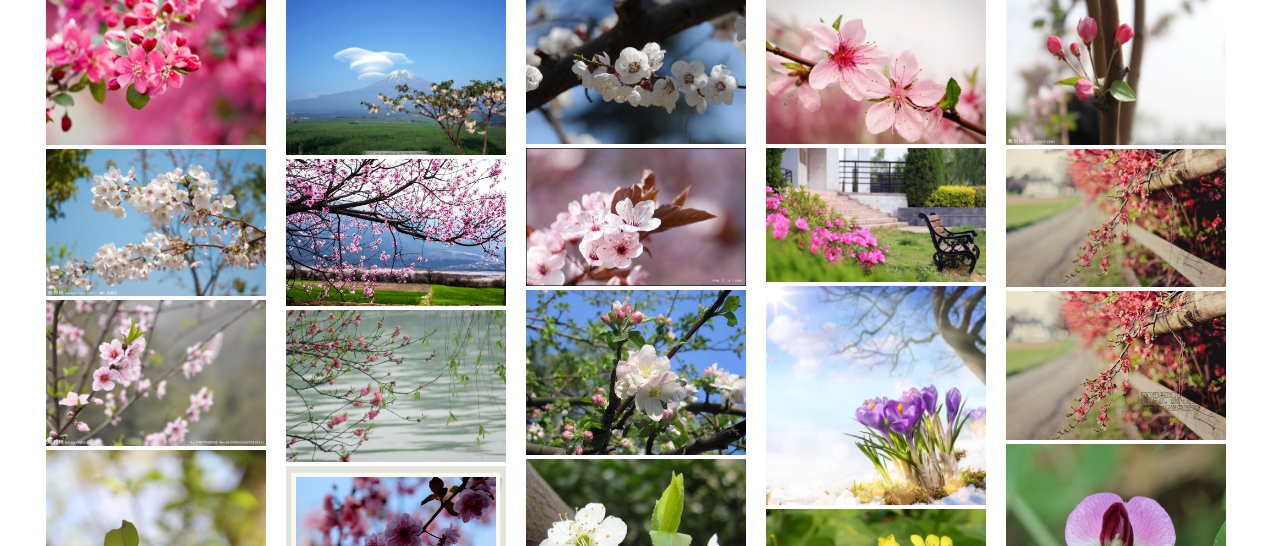
4.页面效果

二、介绍一下模板插件的用法。
1、需要引入的文件

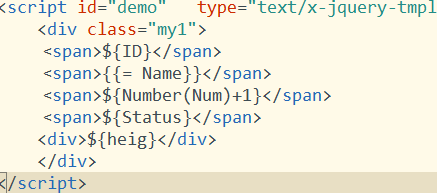
2、在页面上手动定义模板

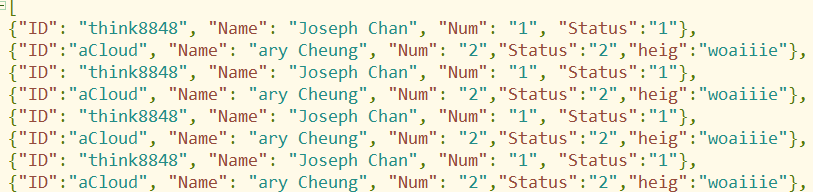
这是模板定义的方法,ID、Name等等,这些是和后台json数据中获取的名字一样的。其实就是将json数据获取过来,得到ID放在相应的位置,下面附上我的json数据。

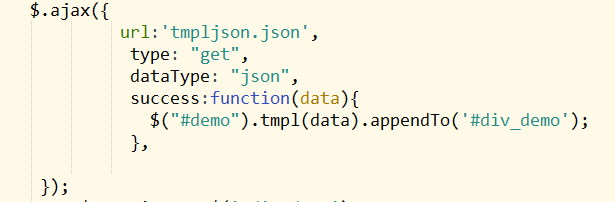
3.接下来就是通过javascript来获取json数据放到相应的位置。

4.效果如图:

插件的用法都比较简单。瀑布流插件更多时候还是和模板插件一起使用的。当页面的每一块不再是简单的图片,并且每一块的内容大小都不一样,并且还是从后台获取的时候,我们就需要这两个插件一起使用了。
三、当瀑布流插件和模板插件结合使用时
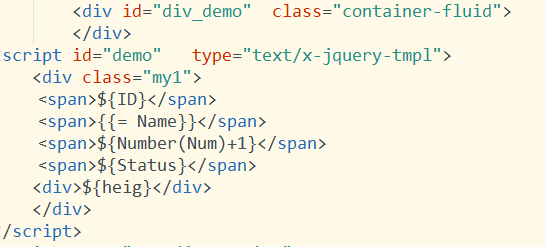
1、页面设置。

2.javascript设置。

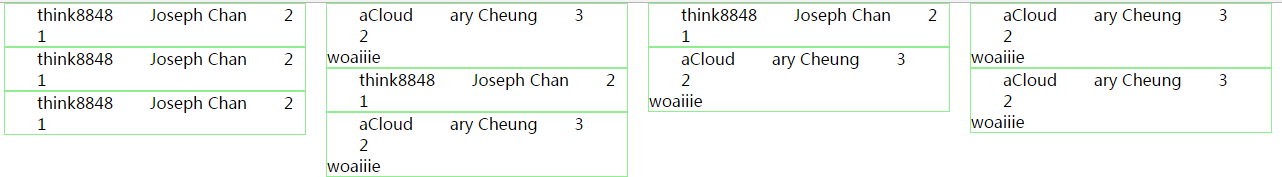
3、效果如图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号