微信小程序自定义模板和组件
1.自定义模板
先建立public文件,在这个文件里再建一个,在这个文件里创建一个xxx.wxml,xxx.wxss,
在父组件里用import 引入
public文件

步骤1:用inport引入

步骤二:在父组件中使用


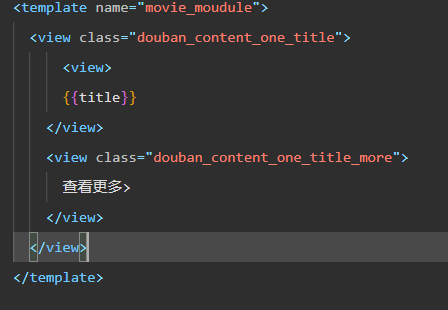
movie_moudule.wxml文件封装自定义模板

注意:自定义模板只复用wxml,css部分,不具有交互功能,想要交互还是要使用自定义组件
2.自定义组件
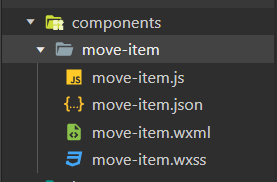
创建一个components文件
在里边生成组件

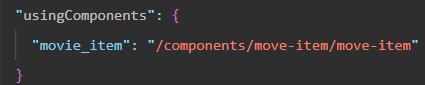
步骤1:在要引入自定义组件的json中定义

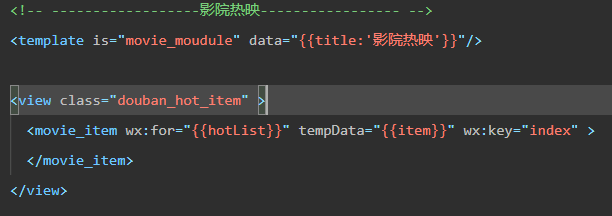
步骤2:使用
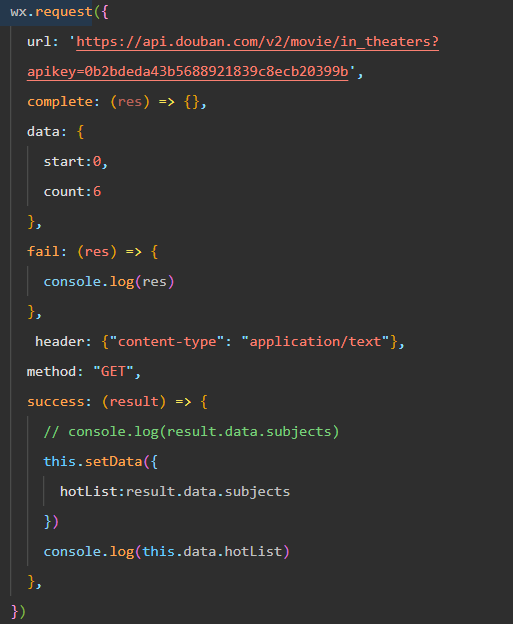
在这里我请求了一下数据 循环创建每个影片的item
在data中定义

wx.request请求数据

步骤3:页面使用

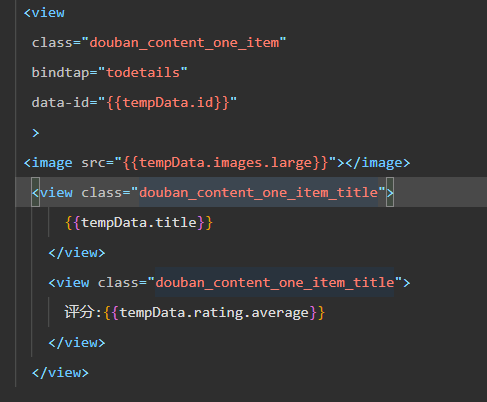
自定义组件封装

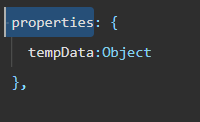
其中 父组件传递的数据 在 properties中接收

可以在组件中绑定事件
比如bindtap
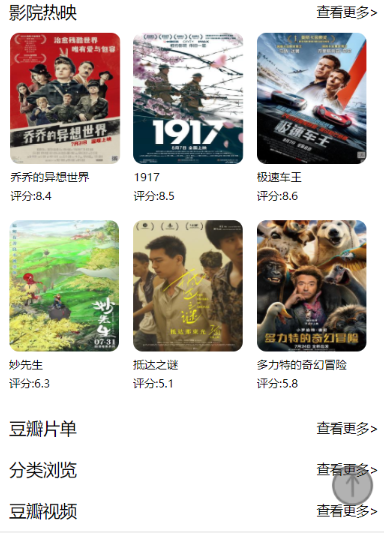
最后的效果大概就是这个样子的

组件在封装的时候或许有一些麻烦 但是封装好很好用 后期在维护的时候也会方便很多




 浙公网安备 33010602011771号
浙公网安备 33010602011771号