vscode Js 插件 Jshint 的配置
vscode这款编辑器让人用起来很舒服,但是刚刚入手的童鞋可能会对其插件的安装产生一些恐惧,虽然vscode提供了插件的搜索和安装,但是其中一些插件是需要一些软件或者包之类的东西做支撑的,并不是在vscode里面下载好了之后就可以使用了,下载好了插件但是没有实现支撑的话vscode频繁的报错真的能逼死强迫症。
今天想在vscode上面写一下js代码的时候,被提示:
"Failed to load jshint library. Please install jshint in your workspace folder using 'npm install jshint' or globally using 'npm install -g jshint' and then press Retry"
上网搜了一些都是对于jshint的简单配置和介绍,但问题中提到的是缺少一个东西,需要使用 npm 指令安装,于是在命令行瑟瑟的敲上了 npm install jshint,结果是失望的 ,终端提示:“npm不是内部或者外部指令”。搜了一下npm是nodejs的一个包管理工具,使用需要下载nodejs。node的下载安装方法还是挺简单的在这里就不说了。
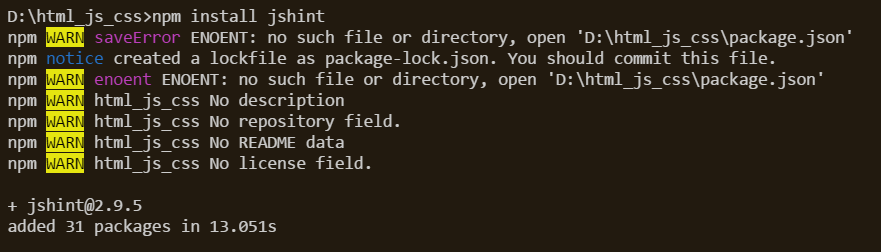
安装好node之后就可以到制定的工作空间下面打开命令行 使用 npm install jshint 来下载缺少的包了,

之后需要在工作空间下面对Jshint做一个简单的配置:创建一个.jshintrc文件,将下面的代码复制进去,之后就可以使用了。
{
"globals": {
"$": false,
"window": false,
"document": false
},
"strict": true,
"curly": true,
"eqeqeq": true,
"noarg": true,
"noempty": true,
"quotmark": "single",
"undef": true,
"unused": true
}
JSHint的配置项可参考http://jshint.com/docs/options/
严格模式可参考https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode




 浙公网安备 33010602011771号
浙公网安备 33010602011771号