用微信小程序做个简单的音乐
用微信小程序完成搭建后首先在app.josn的pages里加个 "pages/indexprojrct/indexprojrct"保存。

你会发现它自动跟你生成。

在indexprojrct.wxml:
<view class="songCss" style="flex-direction:column;">
<input class="kb" placeholder="请输入歌名" name='songName' bindinput="insongname"/>
<button catchtap="looksong">搜索</button>
<view>
<audio name="{{playing.name}}" author="{{playing.author}}" src="{{playing.url}}" id="audioCtx" controls loop bindtap="isplaySong"></audio>
</view>
<view wx:for='{{songList}}' data-music="{{item}}" data-author="{{item.artists[0].name}}" bindtap="playSong">
<text>歌名:{{item.name}}</text>
<text>歌手:{{item.artists[0].name}}</text>
<view class="kb"></view>
</view>
</view>
在indexprojrct.js:
Page({
/**
* 页面的初始数据
*/
data: {
isPlay:false,
audioCtx:{},
playing:{
name:'',
url:'',
author:''
},//当前播放的音乐的地址
songName: "",
songList:[],//歌曲列表
},
insongname(e) {
this.setData({
songName: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
},
looksong: function (e) {
// console.log(this.data.songName);
var songname = this.data.songName;
// console.log(songname);
var that=this;
wx.request({
//url: 'http://musicapi.leanapp.cn/search?keywords=' + songname,
url:'http://musicapi.xiecheng.live/search?keywords='+songname,
success: function (res) {
console.log(res.data.result.songs);
var list=res.data.result.songs;
that.setData({
songList:list
})
}
})
},
//播放音乐
playSong(e){
let {music} =e.currentTarget.dataset;
let {author} =e.currentTarget.dataset;
// console.log('https://music.163.com/song/media/outer/url?id='+id);
var that=this;
wx.request({
// url: 'https://music.163.com/song/media/outer/url?id='+id,
url:'https://autumnfish.cn/song/url?id='+music.id,
header: { 'content-type': 'application/x-www-form-urlencoded' },
method:'GET',
dataType:'json',
success:function(res){
console.log(res);
var musicItem=that.data.playing;
musicItem.url= res.data.data[0].url;
musicItem.name=music.name;
musicItem.author=author;
that.setData({
playing:musicItem
})
that.data.audioCtx.play();
that.data.isPlay=true;
}
})
},
isplaySong(){
var b= !this.data.isPlay;
// console.log(b);
this.setData({
isPlay:b
})
if(b){
this.data.audioCtx.play();
}else{
this.data.audioCtx.pause();
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.data.audioCtx=wx.createAudioContext('audioCtx')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
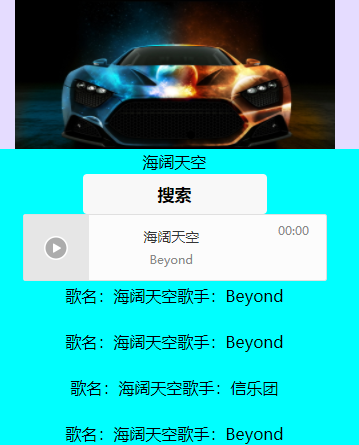
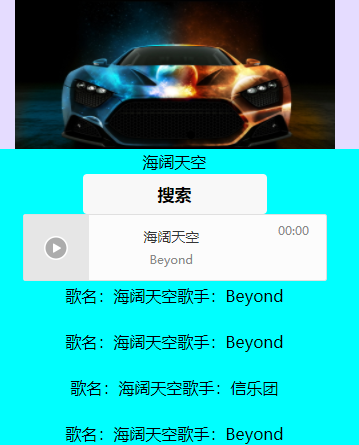
在indexprojrect.wcss里你可以装饰你的页面了


这样就完成了!!!

本人新手不喜,别喷。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号