Openfire的web插件开发
概要
Openfire不仅支持普通插件开发,还支持完整的web插件开发,这次就web插件开发做一个小的实例,本文主要讲解如何加入Servlet和Jsp页面,基本插件的开发请参照上一篇文章。
准备
系统环境:window10(surface pro4)
JDK:1.7 or later
开发工具:eclipse-Mars.2 Release (4.5.2)
Openfire版本:4.0.3
步骤
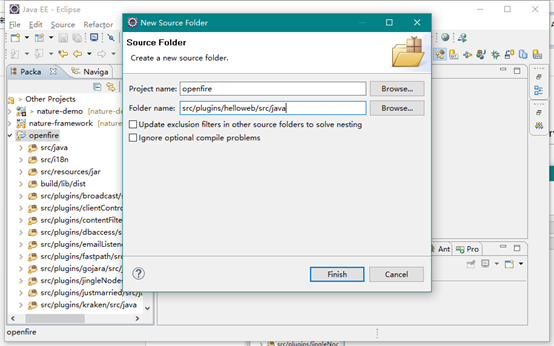
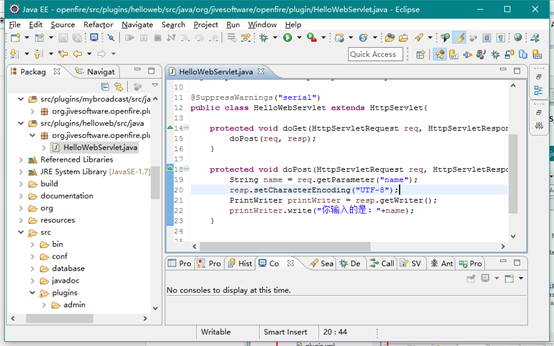
- 在openfire根目录下创建资源包和class包,然后创建一个Servlet类。


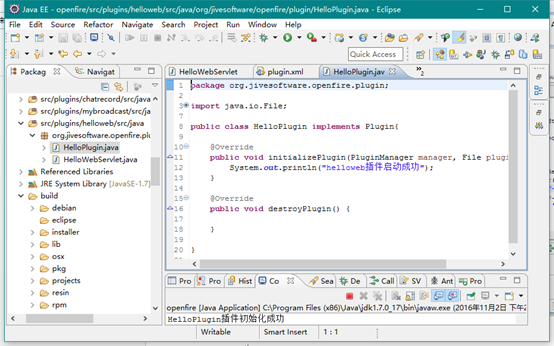
- 创建一个类实现Plugin用来被openfire识别

- Servlet创建完成,我们参照其他web插件手动创建src/plugins/helloweb下的web结构,跟javaweb中的结构类似。

- 配置servlet到web.xml

- 创建helloweb.jsp页面

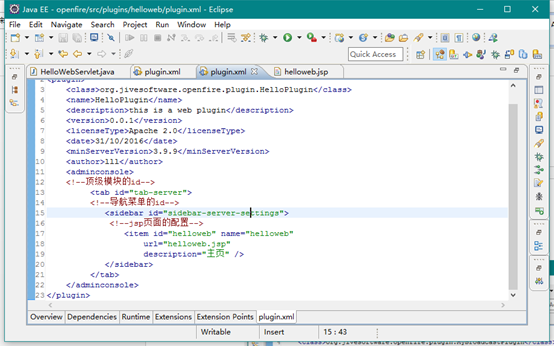
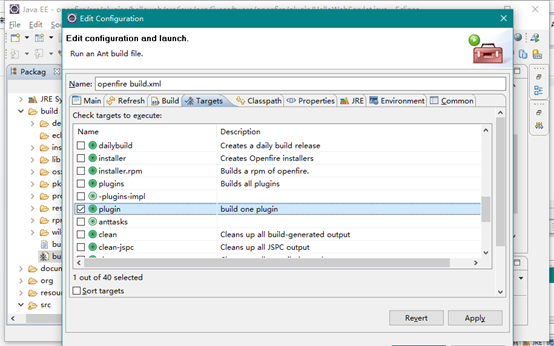
- 配置plugin.xml

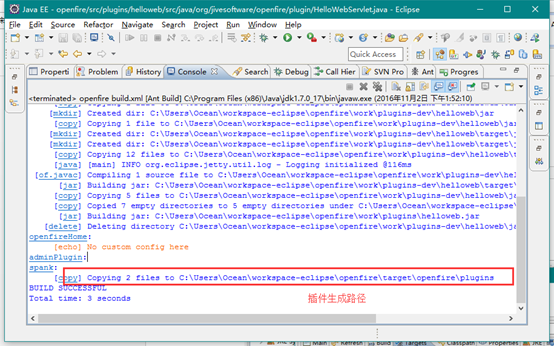
- 编译运行



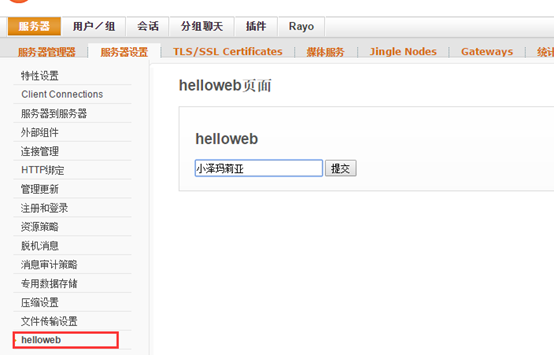
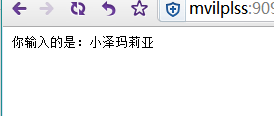
- 验证是否成功


说明
- Web插件开发时候,必须有一个类实现Plugin接口来注册这个插件,否则添加不成功(推测,你们可以尝试下)。
- 所有Servlet的地址为plugins/服务名称/url-pattern(url-pattern是web.xml中拦截的地址,连接全部都要小写)。
- 若web插件不需要登陆openfire就能访问的话需要在Servlet启动的时候将地址加入例外
- AuthCheckFilter.addExclude(“服务名称/url-pattern”);
结束
Web插件开发完毕。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号