201871020225-牟星源《面向对象程序设计(java)》第十四周学习总结
201871020225-牟星源《面向对象程序设计(java)》第十四周学习总结
|
项目 |
内容 |
|
这个作业属于哪个课程 |
https://www.cnblogs.com/nwnu-daizh/ |
|
这个作业的要求在哪里 |
https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
|
作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:第十二章理论知识
1.模型-视图-控制器模式
模型:储存内容
视图:显示内容
控制器:处理用户输入
2.布局管理
(1)流布局管理器(FlowLayout)
JPanel对象的默认布局管理器为FlowLayout,组件加入JPanel中总是处于中央,一行可以排列多个组件,如果一行的空间容纳不下所有的组件则换行。当顶层窗口缩放时,JPanel中组件的大小不会随之缩放。
(2)边框布局管理器(BorderLayout)
是JFrame的内容窗格的默认布局管理器,可以选择将空间放在内容窗格的东、南、西、北、中。 且将组件加入其中时,组件会充满其对应的整个区域,如果在这个方位再加入一个组件,会覆盖原本存在的组件。当顶层窗口缩放时,东南西北的组件不会随之变化,中部的组件会等比例变化。
如果要在某方法并排加入几个组件,则可以先将组件加入JPanel中,再放入边框布局管理器。
BorderLayout的常量定义为字符串
frame.add(new JButton("Yes"),BorderLayout.SOUTH);
(3)网格布局(Grid Layout)
布局类似于表格,每个单元大小一致,当顶层窗口缩放时组件大小也随之变化,但是尺寸比例保持一致。
frame.SetLayout(new GridLayout(4,4));//形成4x4的网格
frame.add(new JButton("1"));
GridLayout(int r,int c) 参数之一可以为0,但是不能同时为0
GridLayout(int r,int c,int hgap,int vgap) hgap表示单元之间的水平间距,vgap表示单元之间的垂直间距
3.文本输入
(1)扩展于JTextComponent的JTextField和JTextArea
JTextField和JTextArea都用于文本输入,其中JTextField接收单行文本的输入,而JTextArea可接收多行文本的输入。
列数为文本域的宽度,如果希望文本域最多能输入N个字符,则将宽度设置为N
JTextField text = new JTextField("Input Here",20);
第二个构造函数可以指定文本区显示的行数和列数。如果需要设置滚动条,则需要将文本区加入JScrollPane中,再讲JScrollPane插入容器。
JTextArea area = new TextArea(4,10);
JScrollPane pane = new JScrollPane(area);
panel.add(pane);
(2)扩展于JTextField的JPasswordField
接受单行输入,输入字符被特殊字符掩盖
(3)JLabel
没有任何修饰,不能响应用户输入,只是容纳文本的组件。可以设置标签的显示文字、图标以及对其方式
其中对其方式是SwingConstants里的常量,如LEFT/RIGHT/CENTER等
JLabel label = new JLabel("User Name:",SwingConstants.RIGHT);
4.选择组件
(1)JCheckBox
复选框自动带有标签和图标,在构造时可以提供,当用户选中复选框时会触发动作事件。
JCheckBox box = new JCheckBox("Bold");
box.setSelected(true);
(2)单选钮(JRadioButton)
自带标签和图标。单选钮只能多选其一,要打到这种效果需要把所有的单选钮加入ButtonGroup的对象里,从而使得新按钮被按下时,取消前一个选中的按钮的状态。ButtonGroup直接扩展于Object类,所以单选钮需加入容器中进行布局,ButtonGroup和容器(如JPanel)是相互独立的。
选中时触发动作事件。
(3)边框(Border)
任何继承自JComponent的组件都可以使用边框(void setBorder(Border b))。常用的方法是将组件放入容器中,然后容器使用边框。是通过调用BorderFactory的静态方法构建边框。
同时可以为边框设置标题:
Border etch = BorderFactory.createEtchedBorder();
Border title = BorderFactory.createTitleBorder(etch,"Title");
panel.setBorder(title);
(4)组合框
JComboBox< T>是泛型类,构建时需注意。
组合框不仅有下拉选择的功能,还具有文本框编辑的功能。
获得当前选中内容:
combo.getItemAt(combo.getSelectedIndex());
//Object getItemAt(int index)
当用户从组合框中选中一个选项时,组合框就会产生一个动作事件。
(5)滑动条(JSlider)
滑动条在构造时默认是横向,如果需要纵向滑动条:
JSlider s = new JSlider(SwingConstants.VERTICAL,min,max,initialValue);
当滑动条滑动时,会触发ChangeEvent,需要调用addChangeListener()并且安装一个实现了ChangeListener接口的对象。这个接口只有一个StateChanged方法
//得到滑动条的当前值
ChangeListener listen = event ->{
JSlider s = (JSlider)event.getSource();
int val = s.getValue();
...
};
如果需要显示滑动条的刻度,则setPaintTicks(true);
如果要将滑动条强制对准刻度,则setSnapToTicks(true);
如果要为滑动条设置标签,则需要先构建一个Hashtable< Integer,Component>,将数字与标签对应起来,再调用setLabelTable(Dictionary label);
5.复杂的布局管理
(1)ridBagLayout(网格组布局)
即没有限制的网格布局,行和列的尺寸可以改变,且单元格可以合并
过程:
a)建议一个GridBagLayout对象,不需要指定行列数
b)将容器setLayout为GBL对象
c)为每个组件建立GridBagConstraints对象,即约束组件的大小以及排放方式
d)通过add(component,constraints)增加组件
使用帮助类来管理约束会方便很多。
(2)不使用布局管理器
frame.setLayout(null);
JButton btn = new JButton("Yes");
frame.add(btn);
btn.setBounds(10,10,100,30);
//void setBounds(int x,int y,int width,int height)//x,y表示左上角的坐标,width/height表示组件宽和高,Component类的方法
(3)组件的遍历顺序(焦点的顺序):从左至右从上到下
component.setFocusable(false);//组件不设置焦点
6.菜单
分为JMenuBar/JMenu/JMenuItem,当选择菜单项时会触发一个动作事件,需要注册监听器监听
7.对话框
对话框分为模式对话框和无模对话框,模式对话框就是未处理此对话框之前不允许与其他窗口交互。
(1)JOptionPane
提供了四个用静态方法(showxxxx)显示的对话框:
构造对话框的步骤:
a)选择对话框类型(消息、确认、选择、输入)
b)选择消息类型(String/Icon/Component/Object[]/任何其他对象)
c)选择图标(ERROR_MESSAGE/INFORMATION_MESSAGE/WARNING_MESSAGE/QUESTION_MESSAGE/PLAIN_MESSAGE)
d)对于确认对话框,选择按钮类型(DEFAULT_OPTION/YES_NO_OPTION/YES_NO_CANCEL_OPTION/OK_CANCEL_OPTION)
e)对于选项对话框,选择选项(String/Icon/Component)
f)对于输入对话框,选择文本框或组合框
确认对话框和选择对话框调用后会返回按钮值或被选的选项的索引值
(2)JDialog类
可以自己创建对话框,需调用超类JDialog类的构造器
public aboutD extends JDialog
{
public aboutD(JFrame owner)
{
super(owner,"About Text",true);
....
}
}
构造JDialog类后需要setVisible才能时窗口可见
if(dialog == null)
dialog = new JDialog();
dialog.setVisible(true);
(3)文件对话框(JFileChooser类)
(4)颜色对话框(JColorChooser类)
第二部分:实验部分
1、实验目的与要求
(1)掌握GUI布局管理器用法;
(2)掌握Java Swing文本输入组件用途及常用API;
(3)掌握Java Swing选择输入组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
实验1:测试程序1
(1)在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
(2)掌握布局管理器的用法;
(3)理解GUI界面中事件处理技术的用途。
(4)在布局管理应用代码处添加注释;
具体代码如下:
package calculator;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CalculatorFrame();
frame.setTitle("Calculator");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package calculator;
import javax.swing.*;
/**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel());
pack();
}
}
import java.awt.event.*;
import javax.swing.*;
* 具有计算器按钮和结果显示的面板。
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start;
{
setLayout(new BorderLayout());
lastCommand = "=";
start = true;
display.setEnabled(false);
add(display, BorderLayout.NORTH);
ActionListener command = new CommandAction();
panel.setLayout(new GridLayout(4, 4));
addButton("1", insert);
addButton("2", insert);
addButton("3", command);
addButton("5", insert);
addButton("6", insert);
addButton("7", command);
addButton("9", insert);
addButton("3", insert);
addButton("/", command);
addButton(".", insert);
addButton("=", command);
addButton("+", command);
}
* 向中心面板添加一个按钮。
* @param 标签的按钮标签
* @param 监听器按钮侦听器
*/
private void addButton(String label, ActionListener listener)
{
JButton button = new JButton(label);
button.addActionListener(listener);
panel.add(button);
}
* 此操作将按钮操作字符串插入到显示文本的末尾
*/
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand();
if (start)
{
display.setText("");
start = false;
}
display.setText(display.getText() + input);
}
}
* 此操作执行按钮操作字符串所表示的命令。
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand();
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));
lastCommand = command;
start = true;
}
}
}
* 执行悬而未决的计算。
* @param x值与先前结果一起累积。
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
运行结果如下:


实验1:测试程序2
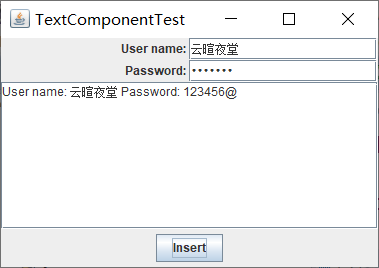
(1)在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
(2)掌握文本组件的用法;
(3)记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
package text; import java.awt.*;
import javax.swing.*;
/**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package text; import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
/**
* 具有文本文本组件的框架.
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20;
public TextComponentFrame()
{
JTextField textField = new JTextField();
JPasswordField passwordField = new JPasswordField();
JPanel northPanel = new JPanel();
northPanel.setLayout(new GridLayout(2, 2));
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));
northPanel.add(textField);
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField);
add(northPanel, BorderLayout.NORTH);
JTextArea textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
JScrollPane scrollPane = new JScrollPane(textArea);
add(scrollPane, BorderLayout.CENTER);
// 添加按钮将文本追加到文本区域
JPanel southPanel = new JPanel();
JButton insertButton = new JButton("Insert");
southPanel.add(insertButton);
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n"));
add(southPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果如下:

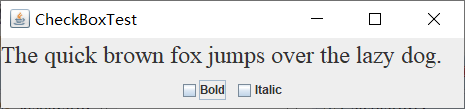
实验1:测试程序3
(1)在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
(2)掌握复选框组件的用法;
(3)记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
package checkBox;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package checkBox;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* 带有样本文本标签的框和用于选择字体的复选框
* attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;
private JCheckBox bold;
private JCheckBox italic;
private static final int FONTSIZE = 24;
public CheckBoxFrame()
{
// 添加示例文本标签
label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
add(label, BorderLayout.CENTER);
// 此侦听器设置字体属性
// 到复选框状态的标签
ActionListener listener = event -> {
int mode = 0;
if (bold.isSelected()) mode += Font.BOLD;
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));
};
// 添加复选框
JPanel buttonPanel = new JPanel();
bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true);
buttonPanel.add(bold);
italic = new JCheckBox("Italic");
italic.addActionListener(listener);
buttonPanel.add(italic);
add(buttonPanel, BorderLayout.SOUTH);
pack();
}
}
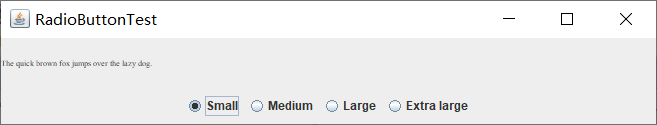
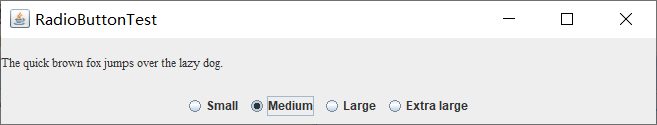
(1)在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
(2)掌握单选按钮组件的用法;
(3)记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
package radioButton;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
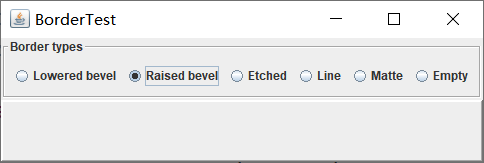
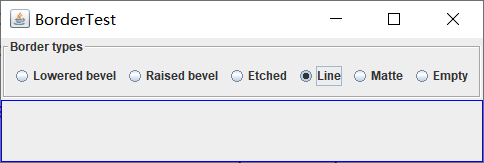
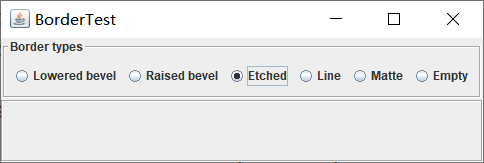
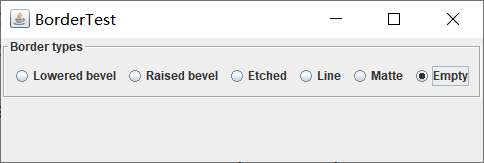
实验1:测试程序5
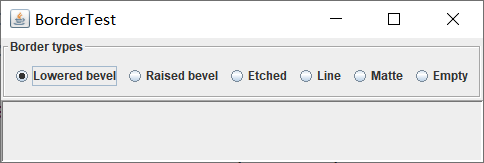
(1)在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
(2)掌握边框的用法;
(3)记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
package border;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package border;
import java.awt.*;
import javax.swing.*;
import javax.swing.border.*;
/**
* 用单选按钮选择边框样式的框架
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group;
public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup();
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
addRadioButton("Etched", BorderFactory.createEtchedBorder());
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
addRadioButton("Empty", BorderFactory.createEmptyBorder());
Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
buttonPanel.setBorder(titled);
setLayout(new GridLayout(2, 1));
add(buttonPanel);
add(demoPanel);
pack();
}
public void addRadioButton(String buttonName, Border b)
{
JRadioButton button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b));
group.add(button);
buttonPanel.add(button);
}
}
运行结果如下:






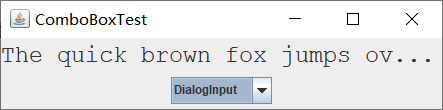
实验1:测试程序6
(1)在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
(2)掌握组合框组件的用法;
(3)记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
package comboBox;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package comboBox;
import java.awt.BorderLayout;
import java.awt.Font;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
/**
* 具有样本文本标签和选择字体面的组合框的框架。
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;
private JLabel label;
private static final int DEFAULT_SIZE = 24;
public ComboBoxFrame()
{
// 添加示例文本标签
label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER);
// 制作组合框并添加面部名称
faceCombo = new JComboBox<>();
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput");
// 组合框侦听器将标签字体更改为选定的面部名称。
faceCombo.addActionListener(event ->
label.setFont(
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()),
Font.PLAIN, DEFAULT_SIZE)));
// 将组合框添加到框架的南部边界的面板上
JPanel comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果如下:





实验2:结对编程练习
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
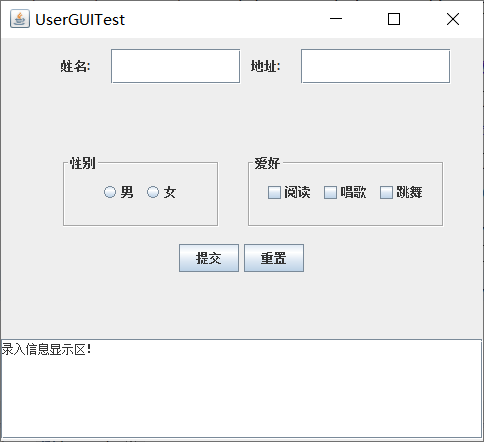
(1)用户信息输入界面如下图所示:

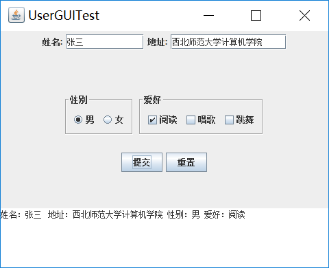
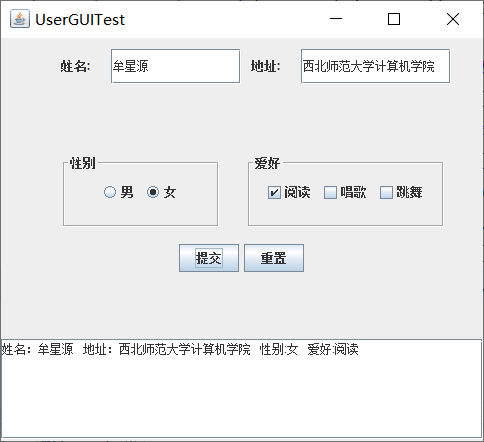
(2)用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(3)用户点击重置按钮后,清空用户已输入信息;
(4)点击窗口关闭,程序退出。
结对编程练习包含以下4部分:
(1)程序设计思路简述;
通过定义4*1网格,第一面板设置为1*4网格,分别添加姓名标签,文本域,地址标签,文本域。第二个面板设置为1*2网络,分别添加了两个面板,第一个面板设置单选框,第二个面板设置复选框。第三个面板定义了两个按钮,第四个面板添加一个文本区。通过点击提交按钮,对按钮事件设置了动作监听器,点击提交显示相关信息,点击重置按钮,全部信息清零。
(2)符合编程规范的程序代码;
import java.awt.BorderLayout;
import java.awt.Component;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
import javax.swing.border.Border;
public static final int TEXTAREA_ROWS = 3;
public static final int TEXTAREA_COLUMNS =7;
public UserGUITFrame() {
setSize(500,450);
setLayout(new GridLayout(4,1));
JPanel firstpanel=new JPanel();
firstpanel.setLayout(new GridLayout(1,4));
firstpanel.setLayout(null);
JLabel label1 = new JLabel("姓名:");
JTextField textField1 = new JTextField();
JLabel label2 = new JLabel("地址:");
JTextField textField2 = new JTextField();
label1.setBounds(60,17,70,20);
textField1.setBounds(110, 10, 130, 35);
label2.setBounds(250,17,70,20);
textField2.setBounds(300, 10, 150, 35);
firstpanel.add(label1);
firstpanel.add(textField1);
firstpanel.add(label2);
firstpanel.add(textField2);
JPanel secondpanel=new JPanel();
secondpanel.setLayout(new GridLayout(1,2));
secondpanel.setLayout(null);
JPanel secondpanel1=new JPanel();
secondpanel1.setPreferredSize(new Dimension(160,70));
ButtonGroup group=new ButtonGroup();
JRadioButton nan = new JRadioButton("男");
JRadioButton nv = new JRadioButton("女");
group.add(nan);
group.add(nv);
secondpanel1.add(nan);
secondpanel1.add(nv);
Border etched1 = BorderFactory.createEtchedBorder();
Border title1 = BorderFactory.createTitledBorder(etched1,"性别");
secondpanel1.setBorder(title1);
JPanel secondpanel2=new JPanel();
JCheckBox read = new JCheckBox("阅读");
JCheckBox sing=new JCheckBox("唱歌");
JCheckBox jump=new JCheckBox("跳舞");
secondpanel2.add(read);
secondpanel2.add(sing);
secondpanel2.add(jump);
Border etched2 = BorderFactory.createEtchedBorder();
Border title2 = BorderFactory.createTitledBorder(etched2,"爱好");
secondpanel2.setBorder(title2);
secondpanel1.setBounds(60, 15, 160, 75);
secondpanel2.setBounds(245, 15, 200, 75);
secondpanel.add(secondpanel1);
secondpanel.add(secondpanel2);
JPanel thirdpanel=new JPanel();
JButton qd= new JButton("提交");
JButton cz= new JButton("重置");
thirdpanel.add(qd);
thirdpanel.add(cz);
JTextArea textArea = new JTextArea("录入信息显示区!",TEXTAREA_ROWS, TEXTAREA_COLUMNS);
JScrollPane fifthpanel = new JScrollPane(textArea);
add(firstpanel);
add(secondpanel);
add(thirdpanel);
add(fifthpanel);
qd.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String xingbie = "性别:";
if (nan.isSelected()) {
xingbie += "男";
}
if (nv.isSelected()) {
xingbie += "女";
}
String aihao = "爱好:";
if (read.isSelected()) {
aihao += "阅读";
}
if (sing.isSelected()) {
aihao += "唱歌";
}
if (jump.isSelected()) {
aihao += "跳舞";
}
textArea.setText(null);
textArea.append("姓名:"+textField1.getText()+" "+"地址:"+textField2.getText()+" "+xingbie+" "+aihao+'\n');
}
});
cz.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
textField1.setText(null);
textField2.setText(null);
read.setSelected(false);
sing.setSelected(false);
jump.setSelected(false);
group.clearSelection();
textArea.setText("录入信息显示区!");
}
});
}
}
import java.awt.*;
import javax.swing.*;
public class UserGUITest {
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
UserGUITFrame frame = new UserGUITFrame();
frame.setTitle("UserGUITest ");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
(3)程序运行功能界面截图;

提交页面:

重置页面:

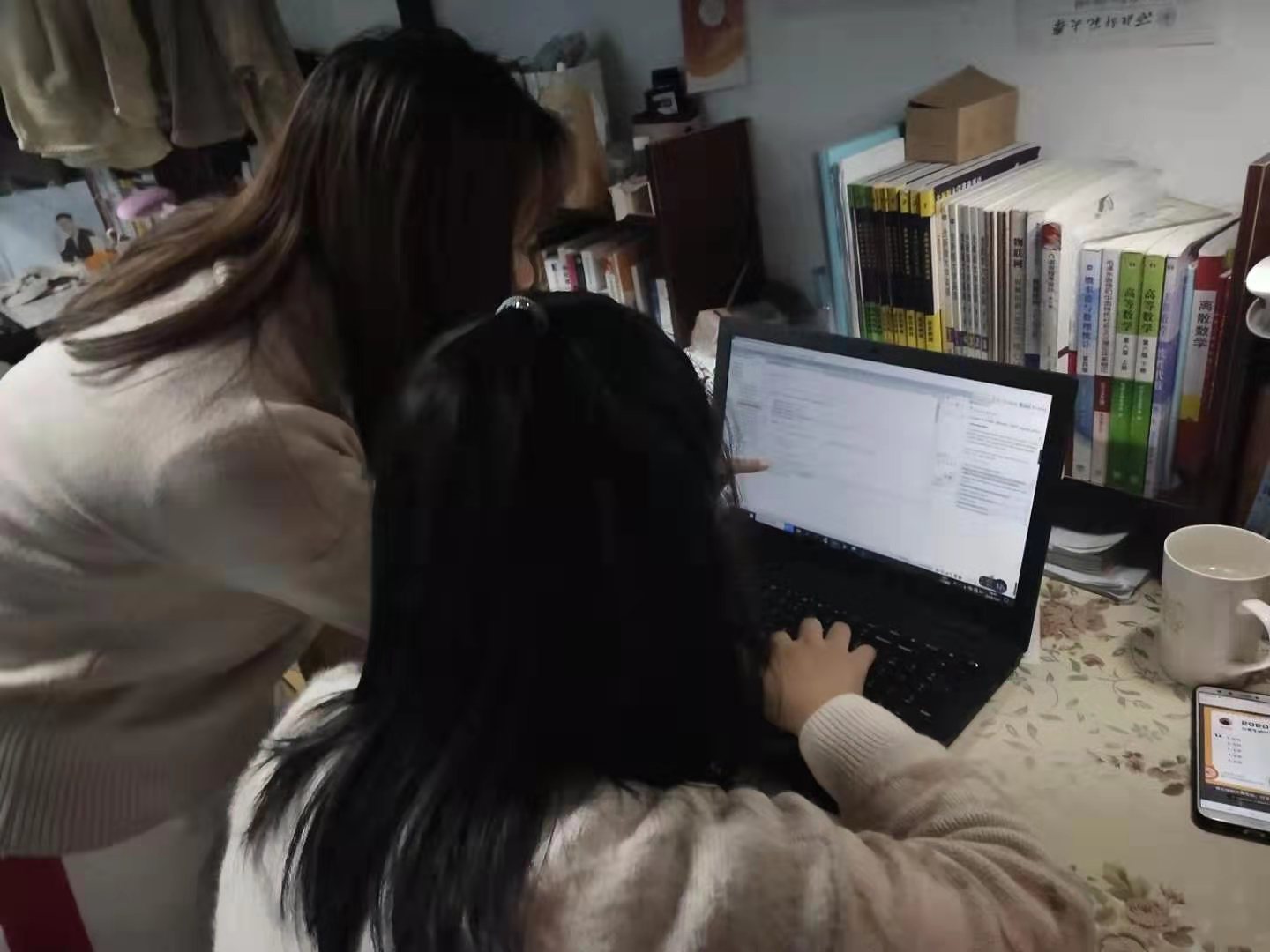
(4)结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)。

第三部分 实验总结:
通过本章的学习,掌握了一些关于swing用户界面组件与GUI技术的相关知识,与前面的内容相连,了解了GUI是图形用户界面,而swing是java
里的一个包,里面有专门设计用户界面的许多类,如JFrame,JButton .....。awt也是java里的一个包,和swing类似,但swing包功能更强,课本上
介绍了较多组件,比较容易混淆,上实验课的时候遇到的较多问题,我也会在课下多多学习,加强巩固基础知识,并多加练习。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号