datetimepicker 使用
首先引入
1 <%--日历样式--%> 2 <link rel="stylesheet" type="text/css" href="<%=basePath%>common/css/jquery.datetimepicker.css"/>
1 <%--日历选择控件--%> 2 <script src="<%=basePath%>common/datetimepicker/jquery.datetimepicker.full.min.js"></script>
链接:http://pan.baidu.com/s/1slAYHpb 密码:k5kn
使用
$("#id").datetimepicker({
timepicker:false,
format:'Y-m-d',
formatDate:'Y-m-d'
});

一般使用时标签添加 readonly 属性 防止用户输入
<input type="text" id="datetimepicker8" readonly />

此时标签也无法使用,
解决方法
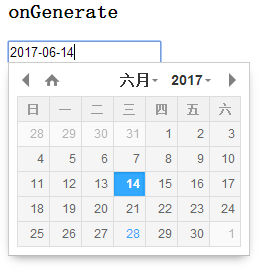
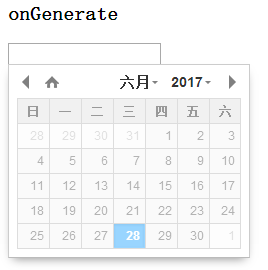
1 $("#id").datetimepicker({ 2 onGenerate:function( ct ){ 3 $(this).find('.xdsoft_date').toggleClass('xdsoft_disabled'); 4 }, 5 timepicker:false, 6 format:'Y-m-d', 7 formatDate:'Y-m-d' 8 9 });
此时标签为

修改样式
因为所用前端ace框架对 input > readonly 设置了强制样式
所以 使用 高一等级 选择器 设置强制样式
1 <style> 2 #id{ 3 background: #ffffff !important; 4 } 5 </style>
代码封装,将常用的日期格式封装
1 /* 2 dateTimePick (elem , flag) 3 elem 对象 4 flag 对象是否只读 , 5 * */ 6 var dateTimePick = function(elem , flag){ 7 $(elem).datetimepicker({ 8 onGenerate:function( ct ){ 9 if (flag) 10 $(this).find('.xdsoft_date').toggleClass('xdsoft_disabled'); 11 }, 12 timepicker:false, 13 format: 'yyyy-mm-dd hh:ii', 14 }); 15 }; 16 var datePick = function(elem , flag){ 17 $(elem).datetimepicker({ 18 onGenerate:function( ct ){ 19 if (flag) 20 $(this).find('.xdsoft_date').toggleClass('xdsoft_disabled'); 21 }, 22 timepicker:false, 23 format:'Y-m-d', 24 formatDate:'Y-m-d' 25 26 }); 27 }; 28 var dateMonthPick = function(elem , flag){ 29 $(elem).datetimepicker({ 30 onGenerate:function( ct ){ 31 if (flag) 32 $(this).find('.xdsoft_date').toggleClass('xdsoft_disabled'); 33 }, 34 timepicker:false, 35 format:'Y-m', 36 formatDate:'Y-m' 37 38 }); 39 }; 40 /*设置中文*/ 41 $.datetimepicker.setLocale('zh');
调用
1 // 正常调用 2 datePick($("#id") ); 3 4 // 当标签添加只读时调用 5 datePick($("#id") , true);
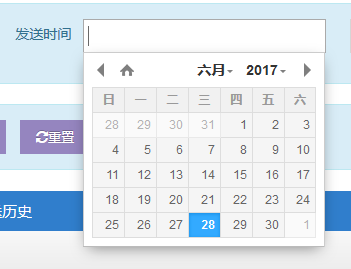
最终效果

木头羊大圣



 浙公网安备 33010602011771号
浙公网安备 33010602011771号