uniapp小程序分包记录
用uniapp开发微信小程序,发布大小尚若超出2M,那么就无法提交体验版上线,项目完犊子了
当然,大小如果超2M,常见的做法一般是把本地图片转移网络图片,或者压缩代码,但如果这些都做过了还是超2M,
只能说明你负责的小程序功能远超APP,这时候就得用到分包了,分包并非是删除代码,而是分成了多个背包,主包超出的文件可以放到分包里
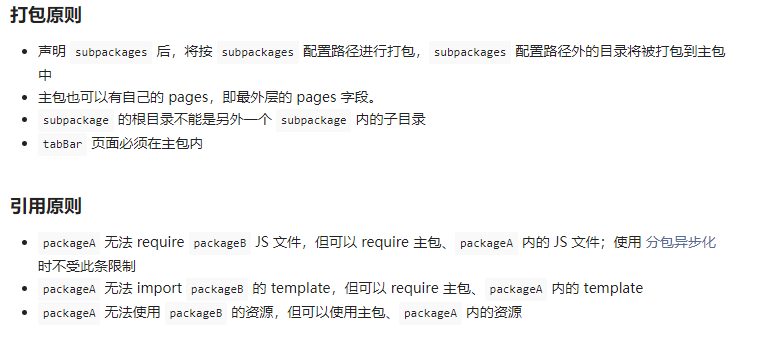
看微信官方打包原则

uniapp使用分包代码结构跟小程序分包代码结构是差不多的,只不过修改文件不同,uniapp是改pages.json,小程序是app.json
假设支持分包的小程序目录结构如下:
├── app.js
├── app.json
├── app.wxss
├── pages
│ ├── index
│ └── logs
│ └── pagesA
│ ├── apple
│ └── banana
└── utilspages.json
{ "pages":[
{
"path": "pages/index",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/logs",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
], "subpackages": [
{
"root": "pages/pagesA",
pages":[
{
"path": "apple",
"style": {
"navigationBarTitleText": ""
}
},
{
"path": "banana",
"style": {
"navigationBarTitleText": ""
}
}
] } ] }
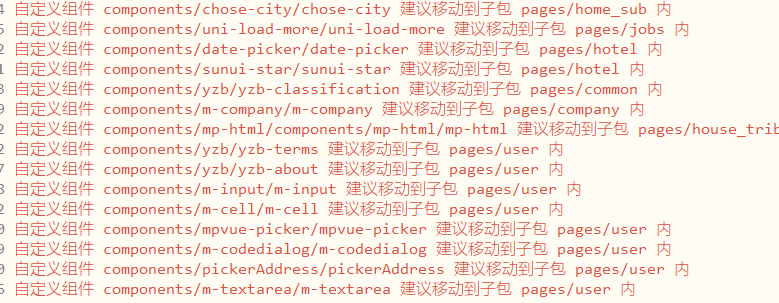
另外有个需要注意的地方,分包如果要用组件,建议不要用主包的组件,不然空间不给你减,我上面的写法其实是后期发现上传超出2M了,代码文件已经习惯放到pages文件了,就是主包,勉强还能补救的

经过地狱般的磨练,创造出天堂的力量。流过血的手指,弹出世间的绝唱!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号