原型设计工具—sketch的介绍
Sketch
Sketch矢量绘图应用软件
Sketch是一款专为MacOS系统设计的矢量图形绘制软件,广泛应用于UI设计、交互设计以及产品原型图的制作。它由Bohemian Coding的开发团队在2008年成立后推出,旨在提供一个轻量级、高效率的设计工具,特别适合处理网页、图标和界面设计等任务.
Sketch的核心特点
-
专注于Mac市场: Sketch只在MacOS上提供服务,这一决策帮助它在特定用户群中建立了忠实的用户基础.
-
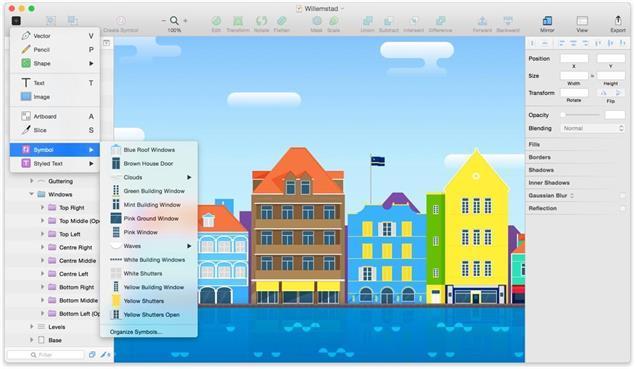
简化UI功能设计: Sketch提供了一个简化的用户界面,使得设计师可以更快速地上手并进行设计工作.
![]()
-
强大的矢量编辑功能: Sketch支持矩形工具、文字工具、布尔运算等功能,使得矢量图形的编辑变得非常高效.
基于公式运算的变形:
![]()
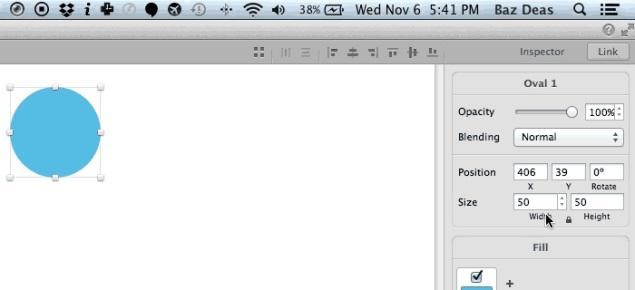
随时调节形状的半径/数量:
![]()
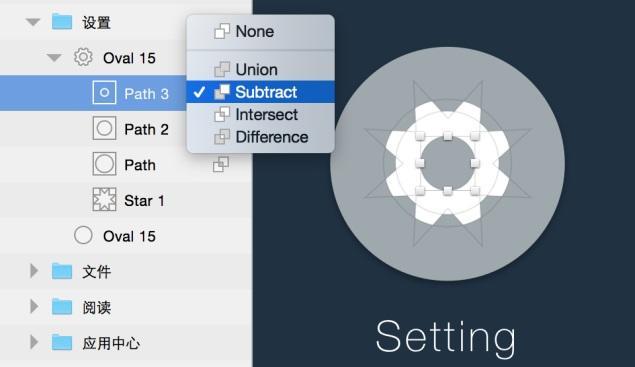
随时编辑的布尔运算:
![]()
-
丰富的插件库: Sketch拥有一个丰富多样的插件库,这些插件可以简化设计流程,提高工作效率.
![]()
-
协作功能: Sketch支持团队协作,使得多人可以在同一个项目上工作,提高了工作的协同性.
-
Symbol和Style: Sketch的Symbol(图形样式)和Style(文本样式)功能,有利于批量修改和复用,大大提高了设计效率.
![]()
Sketch的主要功能
-
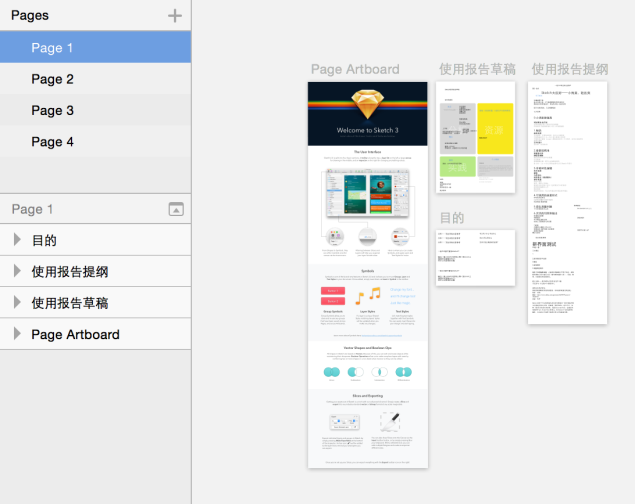
多个画板: 设计师可以建立多个画板,且画板可以无限放大,适合于大量界面同时操作.
![]()
-
Symbol共享元素: 一次编辑,所有共用的地方全部生效,这在UI设计中非常有用
.![]()
-
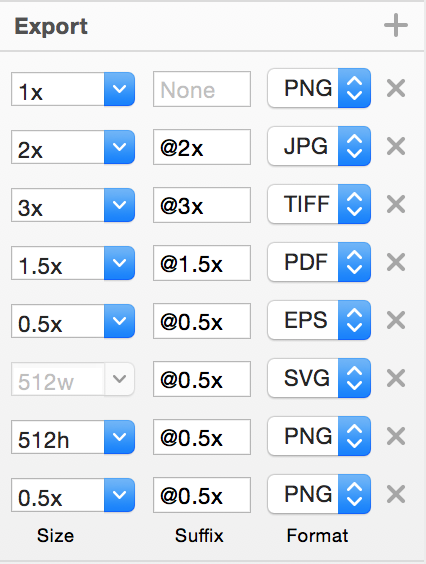
倍率导出: Sketch可以自动换算图像尺寸,方便设计师进行不同分辨率的设计工作.
![]()
-
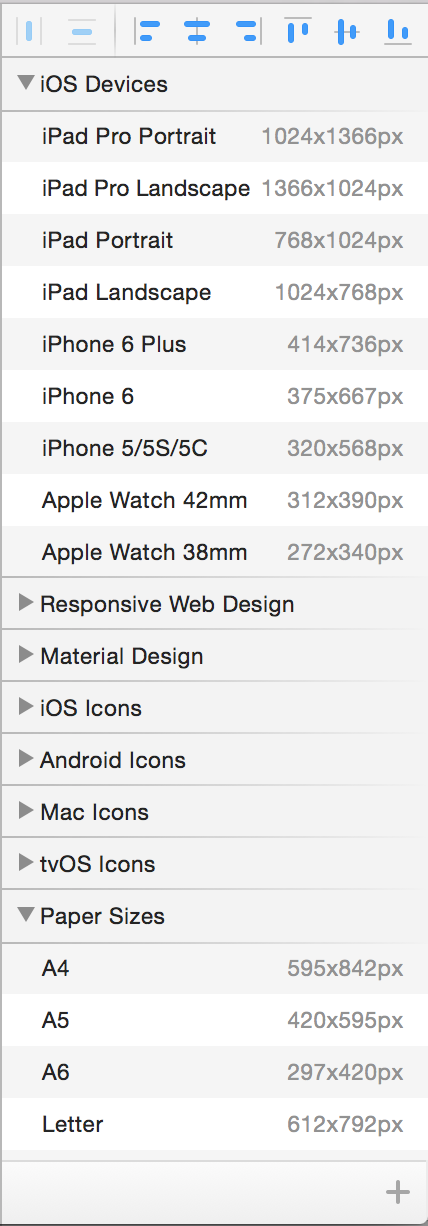
设备模板: 新建画板时提供不同尺寸的设备模板,方便设计师进行响应式设计.
![]()
优点总结
1.自动保存,不怕突然崩溃or断电
2.文件小,同样的一组页面设计,ps文件可能要几百M,sketch文件可能只需10M左右
启动速度快,PS打开一个文件要等待几秒or更长时间,sketch几乎都是秒开
3.切图方便,可自定义批量切出1x,2x以及任意倍数的图片。节省大量时间
4.矢量图形编辑,虽然软件自带的矢量编辑只能完成简单的图形,但是sketch的矢量图形和ai之间可以互相复制粘贴,均为可编辑的路径,如需复杂的矢量图形,在ai中画好粘贴进来就可以,路径的颜色和描边值可重新定义
5.设计规范化,sketch的自动对齐简直好用到爆,对齐的同时还自动显示出隐藏参考线和边距的像素值,再也不用担心设计稿不整齐
6.界面简洁,剔除了传统矢量编辑软件的大部分鸡肋功能,只保留了界面设计师用到的核心功能,布局十分清晰,操作简单,只要用过ps或ai的任意一种,即可轻松上手,1小时开始作图,不到1周即可熟练操作
总结
一款软件是否好用,上手难度是初学者首先需要接受的考验,Sketch界面简单易上手,大大降低了初学者的学习门槛,这也是Sketch一贯强调的:“我们提供一款轻量的软件,希望设计师们专注于设计本身”。Sketch的界面十分简洁,这也是我介绍这款软件的原因,它不需要你花多少精力就能上手,并实际应用到原型设计中。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号