2.简述盒子模型的概念
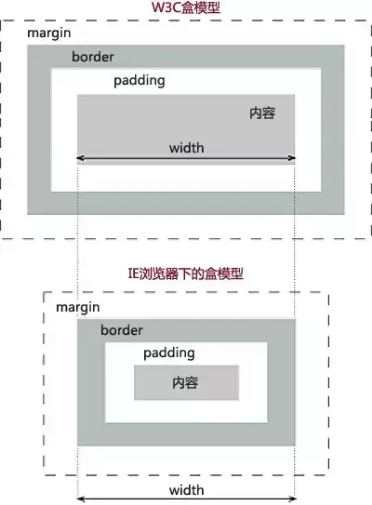
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距margin,边框border,填充padding,和实际内容content。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

box-sizing:content-box(W3C盒模型,又名标准盒模型):元素的宽高大小表现为内容的大小。 box-sizing:border-box(IE盒模型,又名怪异盒模型):元素的宽高表现为内容 + 内边距 + 边框的大小。背景会延伸到边框的外沿。
我不制造bug,我只是bug的搬运工。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号