Cesium 实践
详细内容请参考教程:https://www.jianshu.com/p/31c3b55a21eb
该教程翻译自官方英文教程,对入门cesium 帮助很大。
2,Cesium项目实例 实践:
问题1
替换cesium库 这一步中,
原文:
解决方法也很简单,我们使用Cesium最新版1.51里的文件替换到如下目录

自己下载的是1.55版本,应该从1.55文件路径如: E:\test\ceisum\Cesium-1.55\Build\Cesium 中拷贝所有文件 替换上图中文件。
Cesium 下载地址 https://cesiumjs.org/downloads/
问题2
地形图层 这一步中,注意修改自己的token
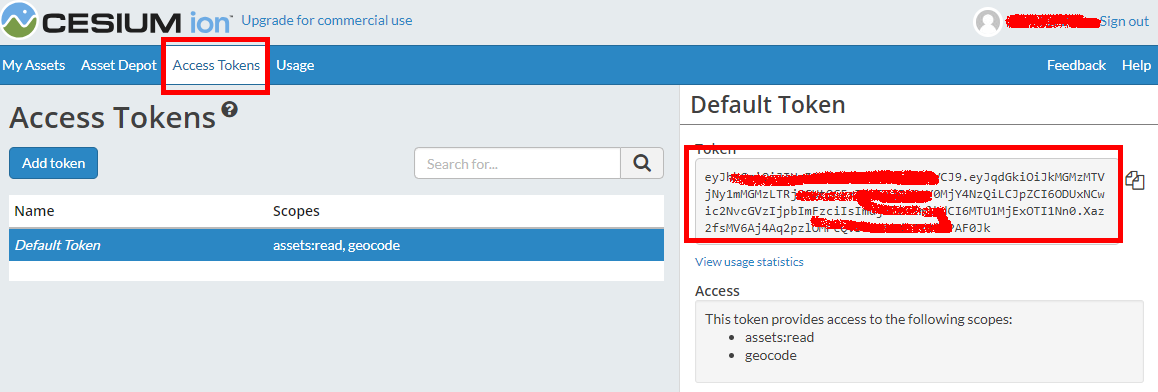
token从 cesium ion 中去获取, cesium ion地址:https://cesium.com/ion/signin/assets/2 , 注册一下就行,个人理解类似于自己的数据仓库, 从如下位置可以获取token

另外token在 js 文件中的格式为: Cesium.Ion.defaultAccessToken = 'xxxxxxxxxxxx'; 注意不是 Cesium.Ion.defaultAccessToken = '<xxxxxxxxxxxx>'; 一开始根据教程示例 js 去修改 没有删除 <> ,就不行。
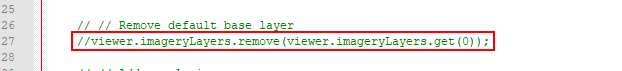
此外,这里别忘了注释掉如下图所示27行代码(图中为注释后),

之后,有三种方式可以配置地形图层
第一种
var viewer = new Cesium.Viewer('cesiumContainer', { terrainProvider : new Cesium.CesiumTerrainProvider({ url: Cesium.IonResource.fromAssetId(1) }), });
第二种
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({ url: Cesium.IonResource.fromAssetId(1) });
第三种 (教程里的)
Cesium.createWorldTerrain({ requestWaterMask : true, // required for water effects requestVertexNormals : true // required for terrain lighting });
问题3
添加 WMS、WMTS服务
////////////////////////////////////////////////////////////////////////// // Loading WMS ////////////////////////////////////////////////////////////////////////// var provider = new Cesium.WebMapServiceImageryProvider({ url : 'https://basemap.nationalmap.gov/arcgis/services/USGSHydroCached/MapServer/WMSServer', layers : '0', }); viewer.imageryLayers.addImageryProvider(provider);
////////////////////////////////////////////////////////////////////////// // Loading WMTS ////////////////////////////////////////////////////////////////////////// var shadedRelief1 = new Cesium.WebMapTileServiceImageryProvider({ url : 'http://basemap.nationalmap.gov/arcgis/rest/services/USGSShadedReliefOnly/MapServer/WMTS', layer : 'USGSShadedReliefOnly', style : 'default', format : 'image/jpeg', tileMatrixSetID : 'default028mm', maximumLevel: 19, credit : new Cesium.Credit('U. S. Geological Survey') }); viewer.imageryLayers.addImageryProvider(shadedRelief1);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号