手把手教你编写一个音乐播放器
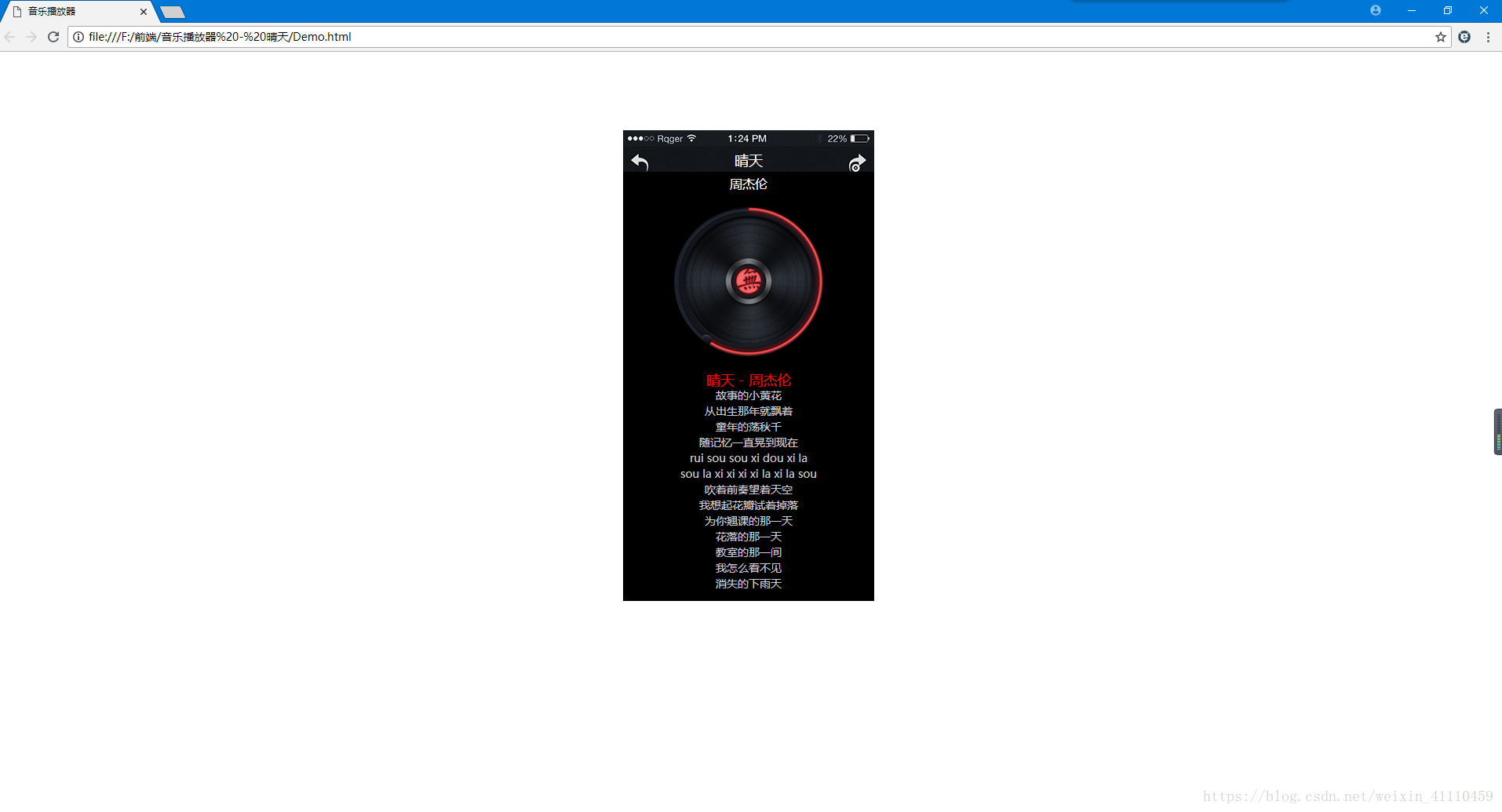
话不多说,直接看效果图:
代码如下:
-
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="Generator" content="EditPlus®">
-
<meta name="Author" content="">
-
<meta name="Keywords" content="">
-
<meta name="Description" content="">
-
<title>音乐播放器</title>
-
<style type="text/css">
-
*{
-
margin:0px;
-
padding:0px;}
-
#phone{
-
width:320px;
-
height:600px;
-
background:#000;
-
margin:100px auto;}
-
.top
-
{
-
width:320px;
-
height:23px;
-
background:url("images/1.png")
-
}
-
.tittle
-
{
-
width:320px;
-
height:30px;
-
background:url("images/2.png");
-
color:#fff;
-
text-align:center;
-
line-height:30px;
-
font-size:18px;
-
}
-
.singer
-
{
-
width:320px;
-
height:20px;
-
margin-top:5px;
-
line-height:20px;
-
font-size:16px;
-
color:#fff;
-
text-align:center;
-
}
-
.play
-
{
-
width:190px;
-
height:190px;
-
background:url("images/3.png");
-
border-radius:50%;
-
margin:20px auto;
-
}
-
.lrc{
-
width:300px;
-
height:280px;
-
margin:0px auto;
-
color:#ccc;
-
text-align:center;
-
overflow:hidden;}
-
.lrc p{
-
line-height:20px;}
-
#content{
-
position:relative;
-
top:0px;
-
}
-
.rotate{
-
animation:rot 5s linear infinite;}/*动画效果*/
-
@keyframes rot{
-
from{transform:rotate(0deg)}
-
to{transform:rotate(360deg)}
-
}
-
</style>
-
</head>
-
<body>
-
<div id="phone">
-
<div class="top"></div><!--顶部-->
-
<div class="tittle">晴天</div><!--歌曲名-->
-
<div class="singer">周杰伦</div><!--作者-->
-
<div class="play" id="play"></div><!--图片-->
-
<div class="lrc">
-
<div id="content"></div><!--存放歌词-->
-
</div>
-
</div>
-
<audio src="music/周杰伦-晴天.mp3" id="mymusic"></audio><!--音乐-->
-
<textarea id="text" style="display:none"><!--歌词-->
-
[ar:晴天 周杰伦]
-
[ti: 晴天 周杰伦 ]
-
[00:00.71]晴天 - 周杰伦
-
[00:28.84]故事的小黄花
-
[00:32.34]从出生那年就飘着
-
[00:35.85]童年的荡秋千
-
[00:39.41]随记忆一直晃到现在
-
[00:42.77]rui sou sou xi dou xi la
-
[00:45.50]sou la xi xi xi xi la xi la sou
-
[00:49.41]吹着前奏望着天空
-
[00:52.60]我想起花瓣试着掉落
-
[00:56.10]为你翘课的那一天
-
[00:58.29]花落的那一天
-
[01:00.14]教室的那一间
-
[01:01.79]我怎么看不见
-
[01:03.61]消失的下雨天
-
[01:05.38]我好想再淋一遍
-
[01:09.51]没想到失去的勇气我还留着
-
[01:15.72]好想再问一遍
-
[01:17.47]你会等待还是离开
-
[01:24.46]刮风这天我试过握着你手
-
[01:30.18]但偏偏雨渐渐大到我看你不见
-
[01:38.50]还要多久我才能在你身边
-
[01:44.93]等到放晴的那天也许我会比较好一点
-
[01:52.41]从前从前有个人爱你很久
-
[01:58.07]但偏偏风渐渐把距离吹得好远
-
[02:06.44]好不容易又能再多爱一天
-
[02:12.81]但故事的最后你好像还是说了拜拜
-
[02:33.93]为你翘课的那一天
-
[02:36.39]花落的那一天
-
[02:38.13]教室的那一间
-
[02:39.84]我怎么看不见
-
[02:41.55]消失的下雨天
-
[02:43.31]我好想再淋一遍
-
[02:47.39]没想到失去的勇气我还留着
-
[02:53.39]好想再问一遍
-
[02:55.49]你会等待还是离开
-
[03:02.46]刮风这天我试过握着你手
-
[03:08.12]但偏偏雨渐渐大到我看你不见
-
[03:16.54]还要多久我才能在你身边
-
[03:23.10]等到放晴的那天也许我会比较好一点
-
[03:30.49]从前从前有个人爱你很久
-
[03:36.26]但偏偏风渐渐把距离吹得好远
-
[03:44.48]好不容易又能再多爱一天
-
[03:51.05]但故事的最后你好像还是说了拜拜
-
[03:57.65]刮风这天我试过握着你手
-
[04:01.45]但偏偏雨渐渐大到我看你不见
-
[04:04.98]还要多久我才能够在你身边
-
[04:08.64]等到放晴那天也许我会比较好一点
-
[04:12.34]从前从前有个人爱你很久
-
[04:15.40]但偏偏雨渐渐把距离吹得好远
-
[04:19.05]好不容易又能再多爱一天
-
[04:22.42]但故事的最后你好像还是说了拜
-
</textarea>
-
<script type="text/javascript">
-
var oPlay=document.getElementById("play");
-
var myMusic=document.getElementById("mymusic");
-
var oText=document.getElementById("text");
-
var oCon=document.getElementById("content");
-
var mark=true;//标记音乐播放的状态
-
oPlay.onclick=function(){
-
if(mark){
-
myMusic.play();/*播放*/
-
this.className="play rotate";
-
mark=false;
-
}else{
-
myMusic.pause();/*暂停*/
-
this.className="play";
-
mark=true;
-
}
-
}
-
//获取歌词
-
var text=oText.value.split("[");//歌词从【切割开
-
//循环
-
var html="";
-
for(var i=0;i<text.length;i++){
-
var txt=text[i].split("]");
-
//console.log(txt[1]);
-
var times=txt[0].split(".");//从.的位置切割
-
//console.log(times);
-
var time=times[0].split(":");//从:的位置切割
-
//console.log(times);
-
var ct=time[0]*60+time[1]*1;
-
//console.log(ct);
-
//判断txt[1]是否存在
-
if(txt[1]){
-
html+="<p id="+ct+">"+txt[1]+"</p>"
-
}
-
}
-
oCon.innerHTML=html;
-
//获取所有的P
-
var xP=oCon.getElementsByTagName("p");
-
var n=0;
-
//console.log(html);
-
//监听歌曲的播放进度 歌词同步
-
myMusic.addEventListener("timeupdate",function(){
-
//当时间更新
-
var cur=parseInt(this.currentTime);
-
//console.log(cur);
-
if(document.getElementById(cur))
-
{
-
//先把所有的P标签颜色改为原色
-
for(var i=0;i<xP.length;i++){
-
xP[i].style.color="#ccc";
-
xP[i].style.fontSize="14px";
-
}
-
//当前P标签红色
-
document.getElementById(cur).style.color="red"
-
document.getElementById(cur).style.fontSize="18px"
-
if(xP[n+8].id==cur){
-
oCon.style.top=-20*n+"px";
-
n++;
-
}
-
}
-
})
-
-
</script>
-
</body>
-
</html>
源码下载:点击这里






 浙公网安备 33010602011771号
浙公网安备 33010602011771号