[Mugeda HTML5技术教程之9]使用元件
元件是一个可以在舞台上实例化和再利用的预先生成的独立动画。一个元件有它自己的时间轴(层,单位等),可以独立显示的动画。元件提高了动画的重用性和灵活性,是个强大的存在。元件可用于创建复杂的动画效果。 所有元件都在元件库里管理。您可以创建、编辑、删除元件,或将他们归类到不同的文件夹。元件既可以直接拖拽到舞台上生成实例,更可以再脚本中,通过Mugeda API 代码动态生产实例,一个元件可以生成多个实例,并可随时动态删除,在复杂的动画中,比如小游戏,非常方便,Mugeda API的使用后面会有专门的章节介绍。
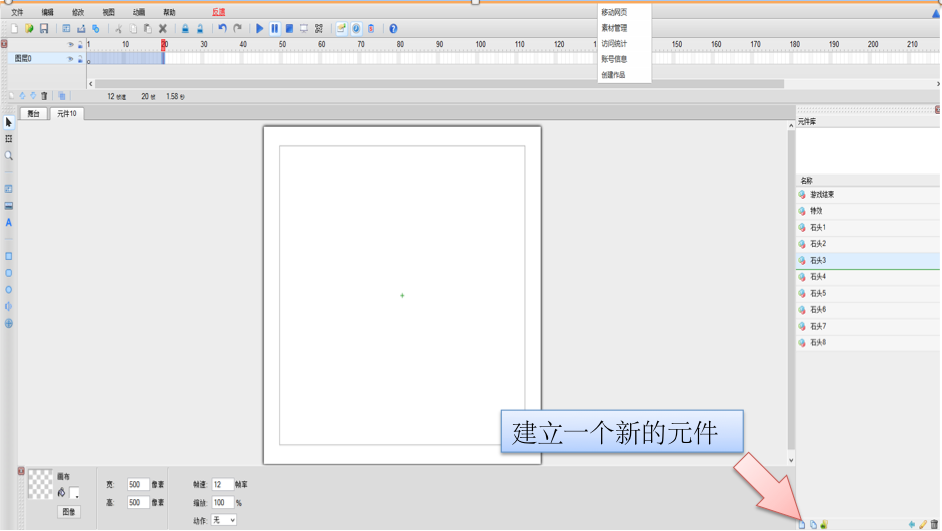
建立新的元件:在元件库栏的左下角,有新建元件的按钮,还有复制元件的按钮。点击新建元件按钮建立一个新元件。

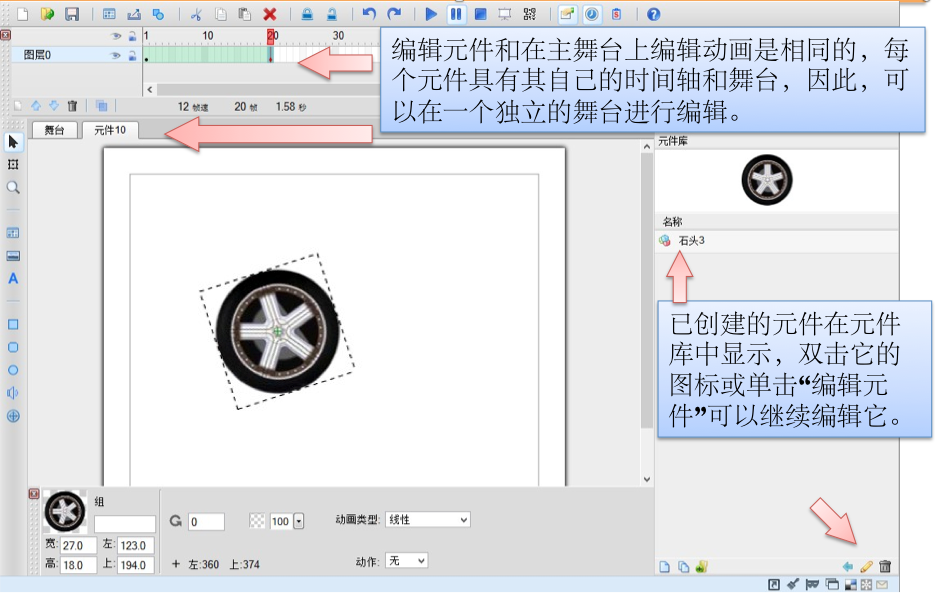
元件创建好后,可以进行编辑,编辑元件和在主舞台上编辑动画是相同的,每个元件都具有自己的时间轴和舞台。因此,可以在一个独立的舞台进行编辑。已经创建好的元件会显示在元件库中,双击它的图标或者单击编辑元件可以继续编辑它。

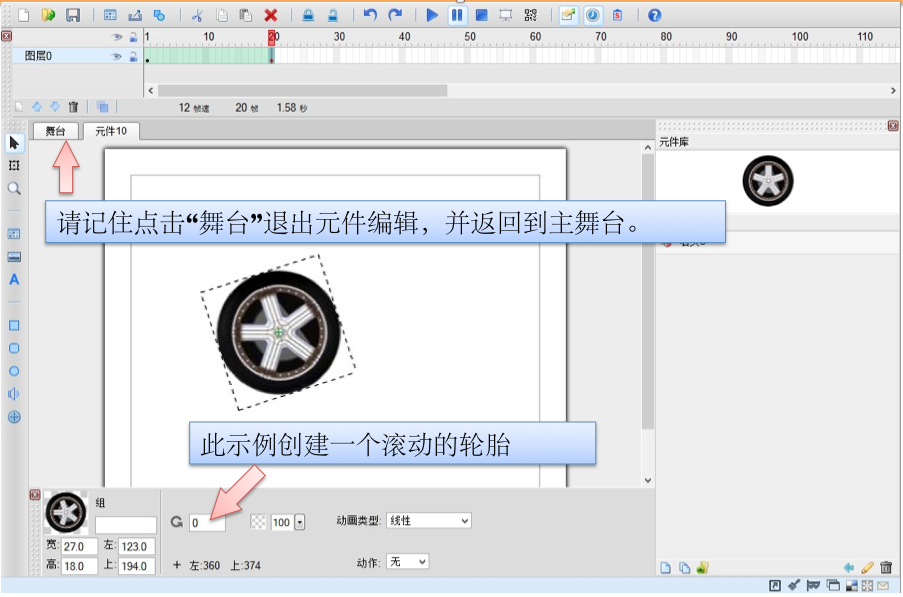
完成元件编辑后,可以点击主舞台,退出元件编辑,并返回主舞台。
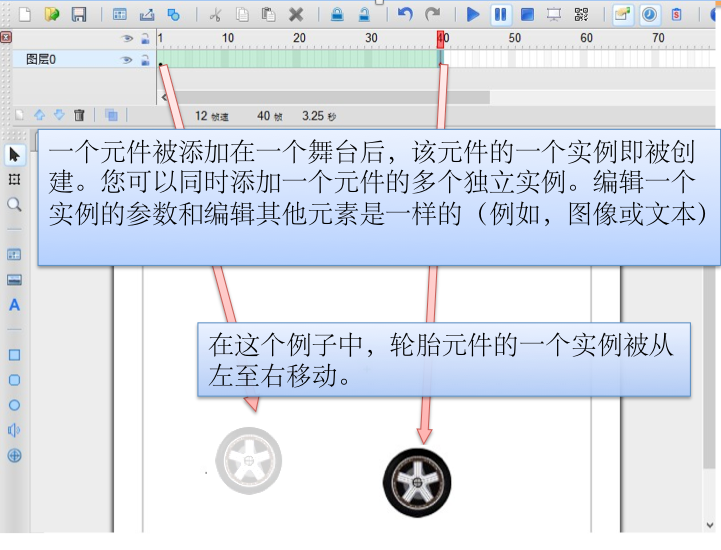
下图的例子中创建了一个滚动的轮子的元件。

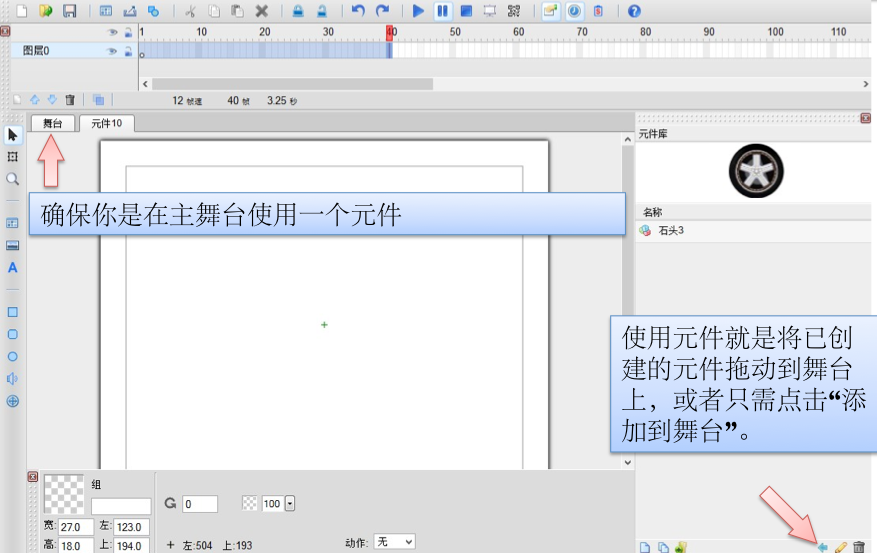
元件编辑好后,可以在主舞台中使用元件。首先确保已经返回主舞台,在元件栏右下角有添加到舞台的按钮,或者直接从元件库中向主舞台拖拽,就可以在主舞台中生成一个相应元件的实例。

编辑一个元件实例的参数和编辑其他的元素是一样的(例如图像,文本等)。
滚动轮子的元件中,从第一帧到最后一帧,轮子将从左边滚到右边。

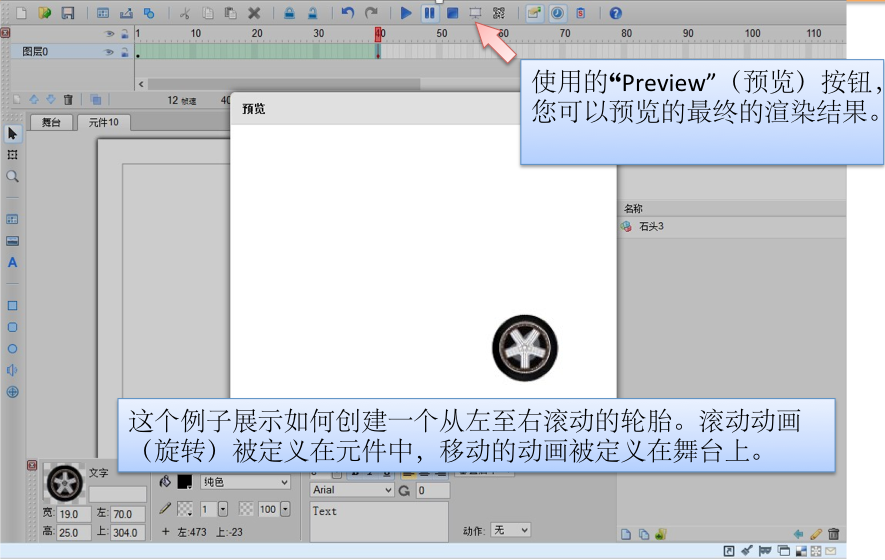
元件实例添加好后,可以点击工具栏的预览按钮,会看到轮子在屏幕滚动得效果。

总结,元件的编辑就和在主舞台中编辑一样,这样就可以将主舞台中一些比较独立的动画放到元件中,可以把一个复杂的动画分解成数个独立的元件,然后再在主舞台中把他们组织起来,这样可以大大降低主舞台动画的复杂度,比较适用用复杂动画。通过元件更可以配合Mugeda API来实现一些动画元件实例的动态性,可以重用性,只需要制作一个元件,就能通过代码随时动态生产多个实例,并能根据需要,随时控制元件实例的播放段(即Segment,一个元件可以根据帧分成数段,比较一个酒精灯的元件,可以分成点燃酒精灯的段、正常燃烧段、酒精灯熄灭的段,这样通过代码可以动态控制元件播放那一段,根据需要每一段可以循环播放,也可以只播放一次),极大提高了动画制作的灵活性,对于这部分,后面Mugeda API章节会详细介绍。
下一节,我们将讲述制作好的动画作品怎么发布到你要放到的地方,敬请持续关注。如果喜欢就帮忙点个赞。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号