iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect
移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的picker,安卓下各浏览器展示各异,我们需要一个picker组件来统一各端下各种浏览器的展示。
iosselect是在webapp下的一个picker组件,可以轻松实现各类选择器效果。比如地区选择 时间选择 日期选择等。
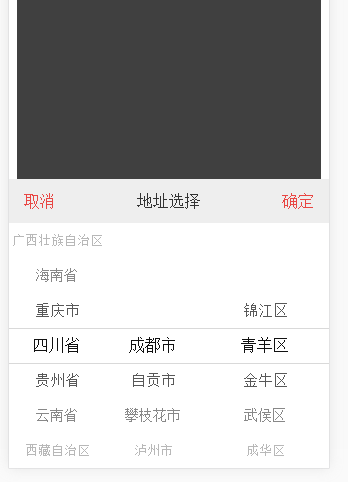
下面是一个地址选择器demo截图,可以访问:http://zhoushengfe.com/iosselect/demo/three/area.html

可以查看demo:
iosselect接口丰富,适用于多类场景
可以定制依赖关系,规定各层级之间是否有关联。
可以定制选择层级,支持1-5层选择。
可以定制各项高度,可以规定展示项数,默认展示7项。
移动端rem应用普遍,无论你是px还是rem,使用iosselect都完全不是问题。
可以提供静态数据,也可以使用方法获取数据,支持同步方法和异步方法。
iosselect基于iscroll5开发,除此外无任何依赖,所以无论你是react还是angular还是vue还是zepto jquey都不是问题。
new IosSelect(level, data, options)
level: 级联等级,支持1,2,3,4,5 必选项
data: [oneLevelArray[, twoLevelArray[, threeLevelArray, [fourLevelArray, [fiveLevelArray]]]]] 除了用数组,也可以用方法
options:
container: 组件的父元素,传入css3选择器,比如'.a' 或 '#a'之类的
callback: 选择完毕后的回调函数 必选
title: 选择框title 可选,没有此参数则不显示title
itemHeight: 每一项的高度,可选,默认 35
headerHeight: 组件标题栏高度 可选,默认 44
cssUnit: css单位,目前支持px和rem,默认为px
addClassName: 组件额外类名 可选,用于自定义样式
relation: [1, 1, 0, 0]: [第一二级是否关联,第二三级是否关联,第三四级是否关联,第四五级是否关联] ,默认不关联,即默认是[0, 0, 0, 0]
oneLevelId: 第一级选中id 可选
twoLevelId: 第二级选中id 可选
threeLevelId: 第三级选中id 可选
fourLevelId: 第四级选中id 可选
fiveLevelId: 第五级选中id 可选
showLoading: 如果你的数据是异步加载的,可以使用该参数设置为true,下拉菜单会有加载中的效果
itemShowCount: 组件展示选项数目 可以为3,5,7,9 默认为7
API丰富:

原生JS实现适用于所有框架:

具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect


 浙公网安备 33010602011771号
浙公网安备 33010602011771号