JavaScript学习——JavaScript对象
JavaScript 对象
JavaScript 对象是拥有属性和方法的数据。
真实生活中的对象,属性和方法
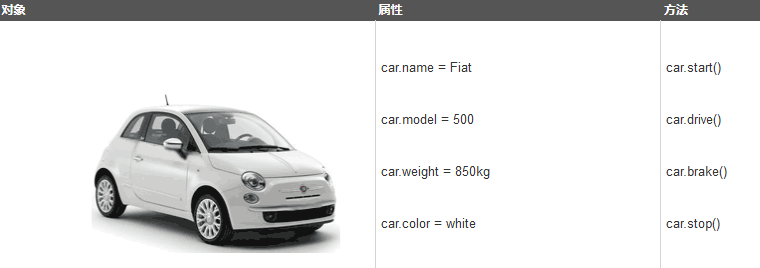
真实生活中,一辆汽车是一个对象。
对象有它的属性,如重量和颜色等,方法有启动停止等:

所有汽车都有这些属性,但是每款车的属性都不尽相同。
所有汽车都拥有这些方法,但是它们被执行的时间都不尽相同。
在 JavaScript中,几乎所有的事物都是对象。
对象定义
可以使用字符来定义和创建 JavaScript 对象:
var person = {firstName:"Joy", lastName:"Dtt", age:50, eyeColor:"blue"};
定义 JavaScript 对象可以跨越多行,空格跟换行不是必须的:
var person = {firstName:"Joy",
lastName:"Dtt",
age:50,
eyeColor:"blue"};
对象属性
可以说 "JavaScript 对象是变量的容器"。
但是,我们通常认为 "JavaScript 对象是键值对的容器"。
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
对象键值对的写法类似于:
- PHP 中的关联数组
- Python 中的字典
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
访问对象属性
可以通过两种方式访问对象属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>
有两种方式可以访问对象属性:
</p>
<p>
你可以使用 .property 或 ["property"]。
</p>
<p id="demo"></p>
<script>
var person = {
firstName: "Joy",
lastName : "Dtt",
id : 1234
};
//document.getElementById("demo").innerHTML =
//person.firstName + " " + person.lastName;
document.getElementById("demo").innerHTML =
person["firstName"] + " " + person["lastName"];
</script>
</body>
</html>
对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
该实例访问了 person 对象的 fullName() 方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mtimeyu</title>
</head>
<body>
<p>创建和使用对象方法。</p>
<p>对象方法作为一个函数定义存储在对象属性中。</p>
<p id="demo"></p>
<script>
var person = {
firstName: "Joy",
lastName : "Dtt",
id : 1234,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML = person.fullName();
</script>
</body>
</html>
访问对象方法
可以使用以下语法创建对象方法:
methodName : function() { code lines }
使用以下语法访问对象方法:
objectName.methodName()
通常 fullName() 是作为 person 对象的一个方法, fullName 是作为一个属性。
有多种方式可以创建,使用和修改 JavaScript 对象。
同样也有多种方式用来创建,使用和修改属性和方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号