CSS自适应宽度圆角按钮

通过背景的左对齐和右对齐用A标签和span标签组合出一个完整的圆角矩形。再通过hover标签去滑动图片。
 <style type="text/css">
<style type="text/css"> html , body , div , span , p , img , a , ul , li , table , tr , td , form , input , button , textarea {
html , body , div , span , p , img , a , ul , li , table , tr , td , form , input , button , textarea { margin:0;
margin:0; padding:0;
padding:0; border:0;
border:0; }
} body {
body { COLOR:#000;
COLOR:#000; font:normal normal normal 12px/180% Tahoma, Arial, Helvetica, sans-serif, "宋体";
font:normal normal normal 12px/180% Tahoma, Arial, Helvetica, sans-serif, "宋体"; }
} ul , li {
ul , li { list-style-type:none;
list-style-type:none; }
} a {text-decoration:none;}
a {text-decoration:none;} .div {
.div { margin:100px;
margin:100px; }
} a.ad_7day_button:hover {
a.ad_7day_button:hover { background:url(ad_button.gif) no-repeat left top;
background:url(ad_button.gif) no-repeat left top; }
} .ad_7day_button {
.ad_7day_button { padding-left:10px;
padding-left:10px; background:url(ad_button.gif) no-repeat left top;
background:url(ad_button.gif) no-repeat left top; float:left;
float:left; display:block;
display:block; height:27px;
height:27px; margin-left:10px
margin-left:10px }
} .ad_7day_button span{
.ad_7day_button span{ line-height:14px;
line-height:14px; font-size:14px;
font-size:14px; padding:7px 10px 6px 0;
padding:7px 10px 6px 0; background:url(ad_button.gif) no-repeat right top;
background:url(ad_button.gif) no-repeat right top; display:block;
display:block; color:#4f463f;
color:#4f463f; }
} </style>
</style>

 <div class="div">
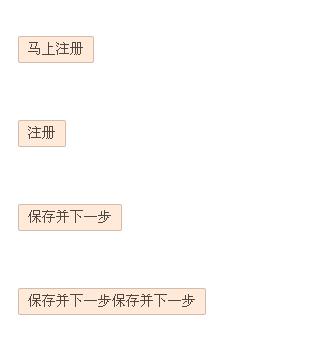
<div class="div"> <a class="ad_7day_button" href="#"><span>马上注册</span></a>
<a class="ad_7day_button" href="#"><span>马上注册</span></a> <br /><br /><br /><br />
<br /><br /><br /><br /> <a class="ad_7day_button" href="#"><span>注册</span></a>
<a class="ad_7day_button" href="#"><span>注册</span></a> <br /><br /><br /><br />
<br /><br /><br /><br /> <a class="ad_7day_button" href="#"><span>保存并下一步</span></a>
<a class="ad_7day_button" href="#"><span>保存并下一步</span></a> <br /><br /><br /><br />
<br /><br /><br /><br /> <a class="ad_7day_button" href="#"><span>保存并下一步保存并下一步</span></a>
<a class="ad_7day_button" href="#"><span>保存并下一步保存并下一步</span></a> </div>
</div>






 html , body , div , span , p , img , a , ul , li , table , tr , td , form , input , button , textarea
html , body , div , span , p , img , a , ul , li , table , tr , td , form , input , button , textarea 
 浙公网安备 33010602011771号
浙公网安备 33010602011771号