vue的过渡和动画
简单过渡
.fade-enter-active, .fade-leave-active { transition: all .5s; } /*.fade-enter, .fade-leave-to { opacity: 0; }*/ .fade-enter{ transform: translate(-100px,0); } .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { transform: translate(500px,0); }
fade要于<transition name="fade">要对应
<div id="app"> <button @click="toggle()">toggle</button> <transition name="fade"> <p v-if="isShow">动画内容</p> </transition> </div>
const vm = new Vue({ el: '#app', data:{ isShow: true }, methods:{ toggle(){ this.isShow = !this.isShow } } });
过渡的类名
-
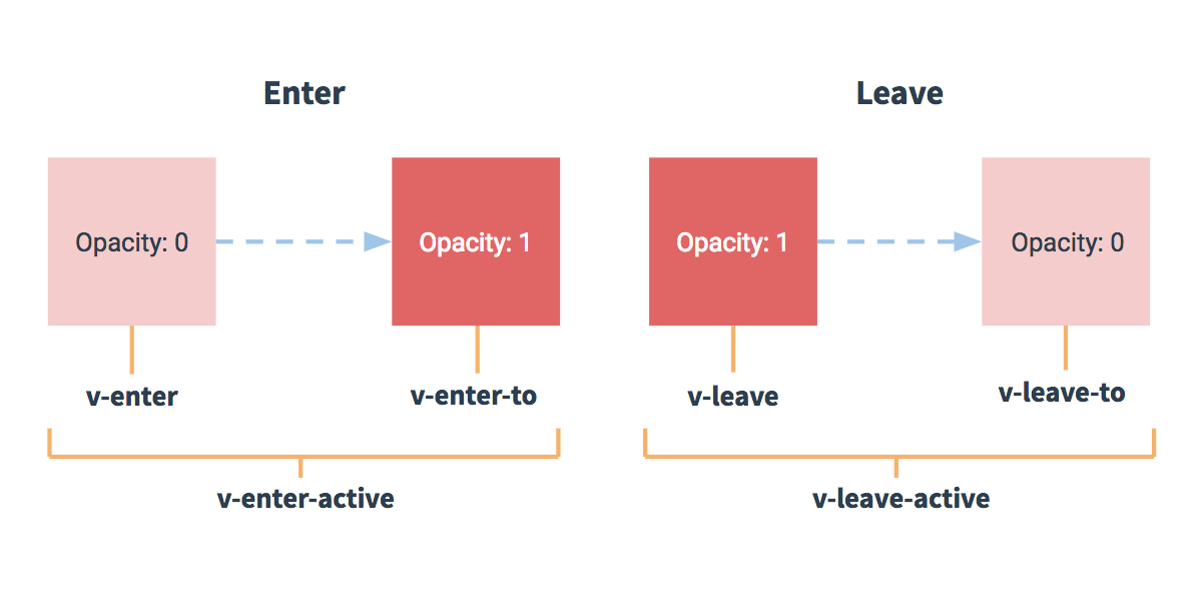
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:
定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:
定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:
2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。v-leave:
定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:
定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:
2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。 ![]()
-
css3动画
.bounce-enter-active { animation: bounce-in .5s; } .bounce-leave-active { animation: bounce-in .5s reverse; } @keyframes bounce-in { 0% { transform: scale(0); } 50% { transform: scale(1.5); } 100% { transform: scale(1); } }
<div id="example-2"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Loremetus.</p> </transition> </div>
new Vue({ el: '#example-2', data: { show: true } })
多个元素的过渡
<div id="app"> <button @click="toggle()">toggle</button> <transition name="fade" mode="out-in"> <p v-if="isShow" key="first">第一个动画内容</p> <p v-else key="second">第二个动画内容</p> </transition> </div>
.fade-enter-active, .fade-leave-active { transition: all .5s; } /*.fade-enter, .fade-leave-to { opacity: 0; }*/ .fade-enter{ transform: translate(-100px,0); } .fade-leave-to /* .fade-leave-active below version 2.1.8 */ { transform: translate(500px,0); }
希望自己写的东西能够对大家有所帮助!谢谢





 浙公网安备 33010602011771号
浙公网安备 33010602011771号