微信小程序--Tab栏切换的快速实现
上效果!

wxss样式代码:
1 .tabs-item.selected { 2 color:rgba(171,149,109,.8); 3 border-bottom:2px solid rgba(171,149,109,.8); 4 } 5 .tabs-item { 6 width:33.3%; 7 color:#C7C7CB; 8 font-size:28rpx; 9 display:flex; 10 align-items:center; 11 justify-content:center; 12 display:flex; 13 border-bottom:1rpx solid #D0D0D7; 14 }
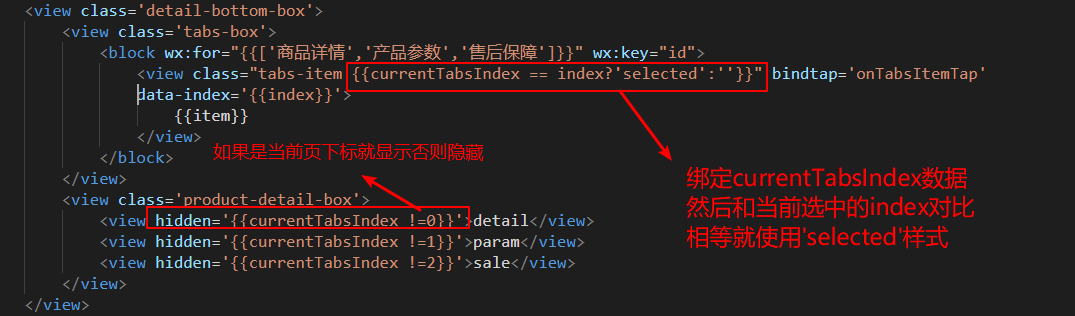
wxml的页面代码:

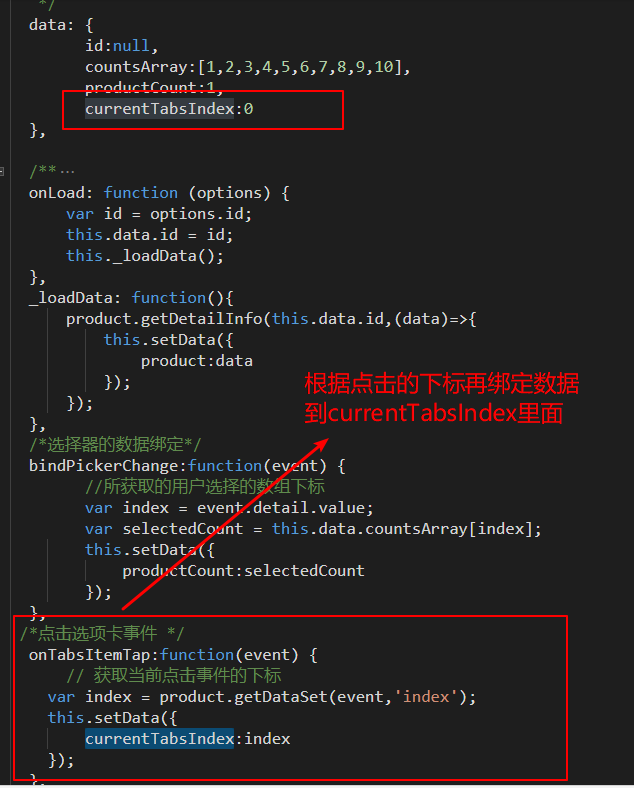
该页面的js代码:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号