初探AngularJs框架(二)
一、创建Components组件
直接使用AngularCLI即可很方便的创建component组件,使用如下指令:
ng g component components/news
这样就会在components文件夹下创建一个名为news的组件(注意必须先在项目中创建components文件夹),在别的html页面中就可以使用<app-news>标签
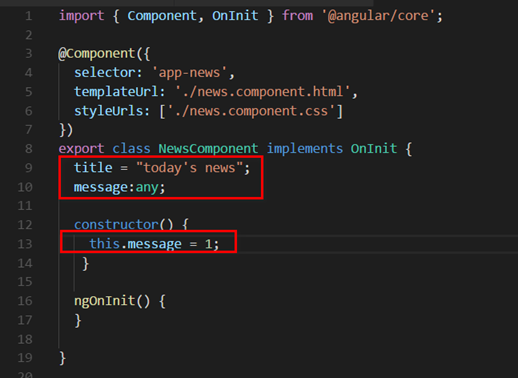
在news.component.ts文件中可以定义相应的属性,在对应的html页面中就可以调用这些属性,如下图所示,在业务逻辑中定义属性有两种方法,一种是tiltle=’’;一种是msg:any;(这个any代表任何任何类型,也可以类似这样msg:string=’value’定义属性)然后再构造函数中给数据赋值。

定义属性时还可以使用修饰符:public、protected、private,其含义与java语言基本一样,其中public修饰符时默认修饰符。还需要注意定义属性的写法,如下:
public username = “ddd”;
public student:string = “stringType”;
二、绑定属性与绑定后台html
绑定属性:在.ts文件中添加属性id,msg
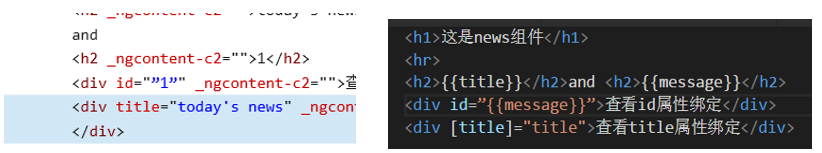
<div id = “{{id}}”></div> 或者 <div [title]=”msg”></div>
以上两种方式都可以用于绑定属性,如下图所示:

绑定后台html数据:在.ts文件中定义
Public h=””;
This.h=”<h2>这是新闻的数据</h2>”;
在.html文件中使用:
<span [innerHTML]=”h”></span> 或者 <div [innerHTML]=”h”></div>
三、数据循环
在.ts文件中定义数组,this.list=[‘111’,’222’,’333’];
使用*ngFor循环数据,并且获取索引值
<ul>
<li *ngFor=”let item of list;let key=index”>
{{item}}----{{key}}
</li>
</ul>

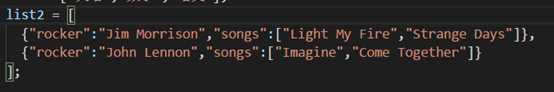
面对如上list中套list的结构,其取值方式与jsonObject,jsonArray对象类似。
<ul>
<li *ngFor=”let item of list;let key=index”>
{{item}}----{{key}}
<ol>
<li *ngFor=”let name of item.list”>
------{{name}}
</li>
</ol>
</li>
</ul>
可以做一个嵌套循环
四、条件判断以及表单处理
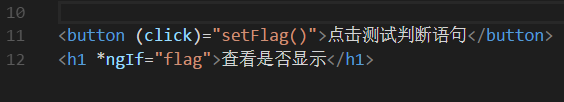
条件判断:<div *ngIf=”flag”>flag为true时才会显示</div>,通过一个按钮,控制flag值的改变,如下图所示:

表单处理:AngularJS 表单是输入控件的集合,以下HTML input元素被称为HTML控件
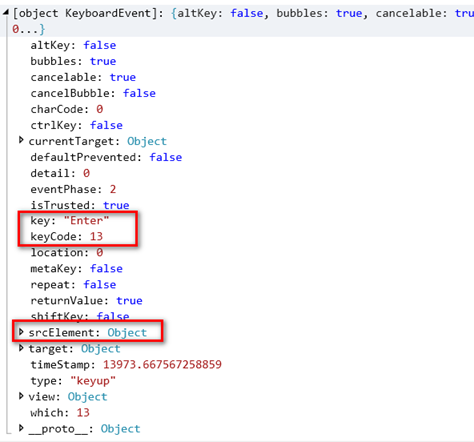
<input type=”text” (keyup)=’keyupFn($even)’/>传入一个事件对象,在.ts文件中处理这个对象,.ts文件中定义keyupFn()方法,解析event事件对象,将event打印出来如下图所示:

其中srcElement元素是指dom元素,keycode即是需要的键盘码,用于在ts文件中进行相关的操作。同时不同元素传递的event对象类型也不同,如果是button元素,click后传入PointerEvent对象,输入框keyup后传入KeyboardEvent对象。
五、双向数据绑定
当页面初始化的时候,将属性的值赋值给html页面上的元素,当html页面上的元素改变时,.ts文件按中的属性也会随之改变,双向数据绑定和单向数据绑定是有区别的,单向的数据绑定需要一个事件来触发,比如点击一个按钮,后台数据的值发生了改变,相应前台绑定该数据的元素也会改变内容。但是双向数据绑定是指随时保持双向的值同步,而不需要显示调用方法来触发
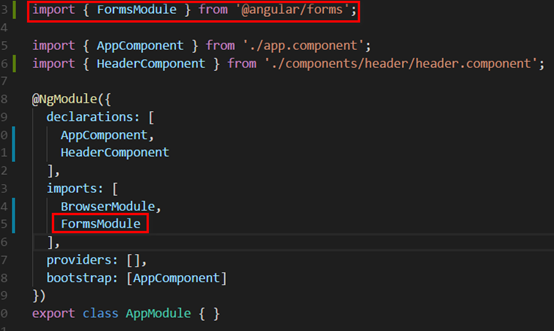
实现双向数据绑定,必须在module.ts文件中引入FormsModule模块,然后在imports中声明该模块,如下图所示:

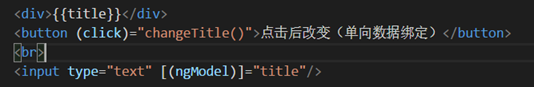
当页面上input中的数值改变时,页面上的{{title}}也会随之改变,如下图所示:

PS: []用于绑定属性,不需要加{{}},()用于绑定事件,函数名需要加括号


 浙公网安备 33010602011771号
浙公网安备 33010602011771号