WAS8.5安装和部署
WAS8.5安装和部署
一、Installation Manager 的安装
a) 点击install.exe安装

b) 选择Next

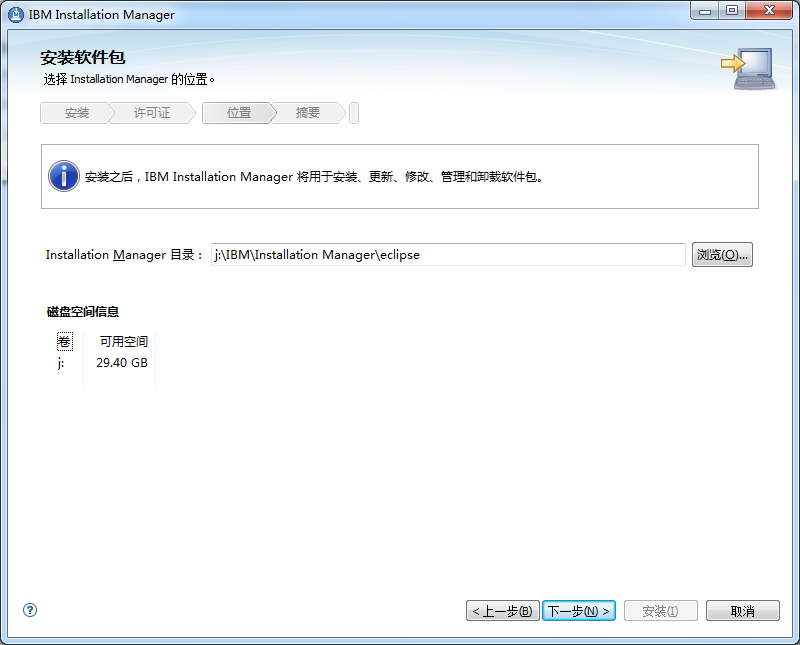
c) 配置安装目录

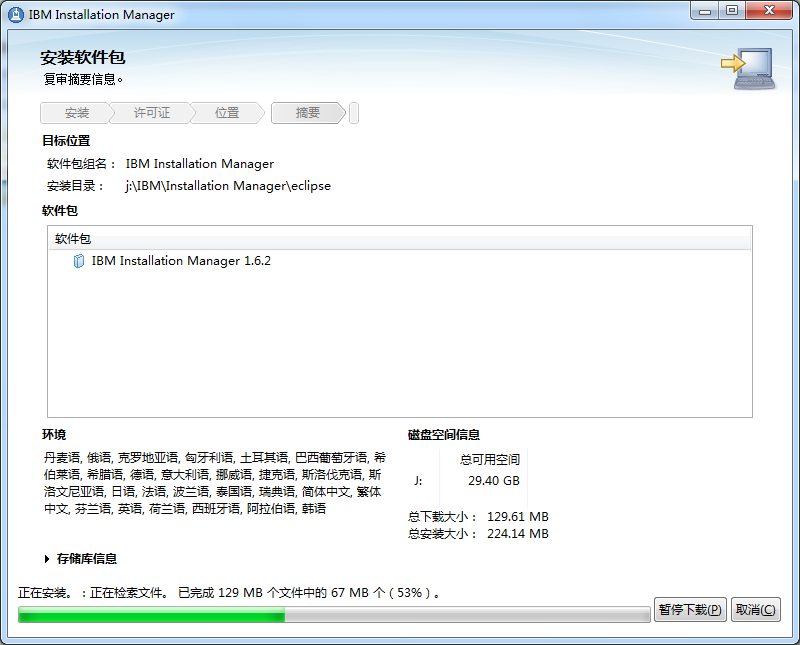
d) 点击安装以后开始安装

e) 安装成功以后显示

在开始菜单看到

二、WAS的安装配置
a) 下载WAS安装包
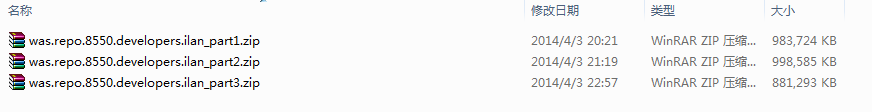
安装包中存在三个压缩文件

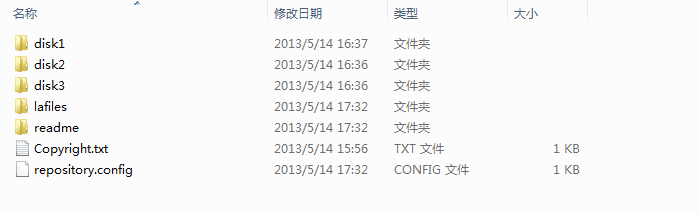
解压后目录如下

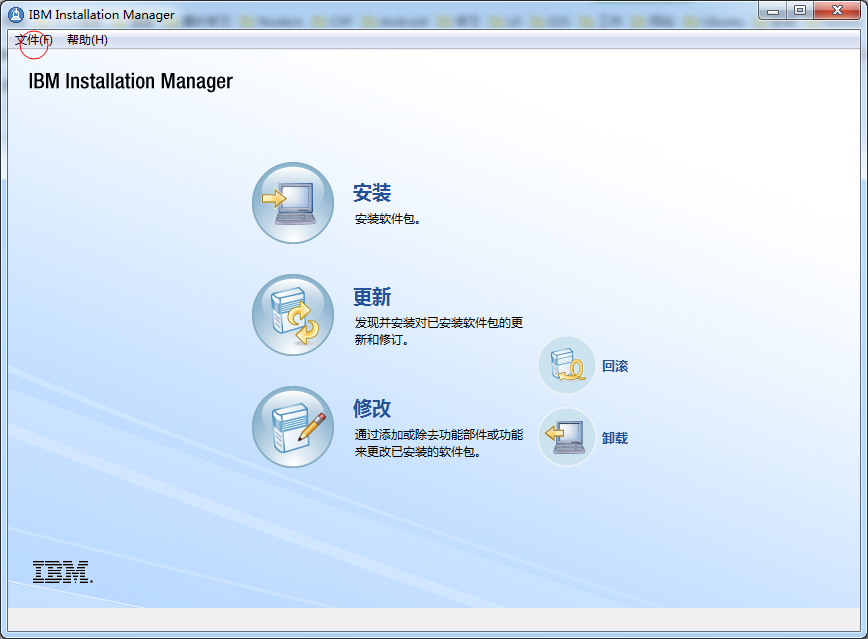
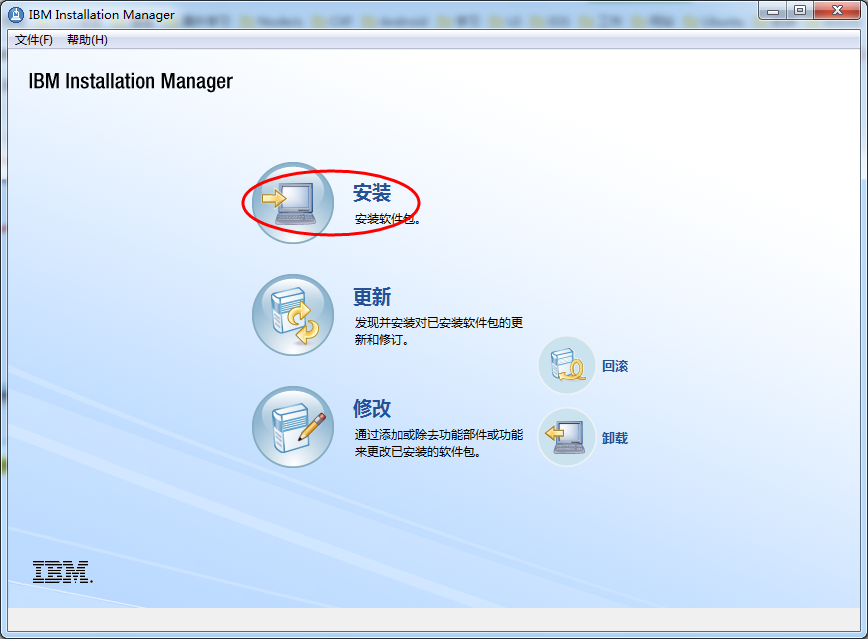
b) 启动Installation Manager

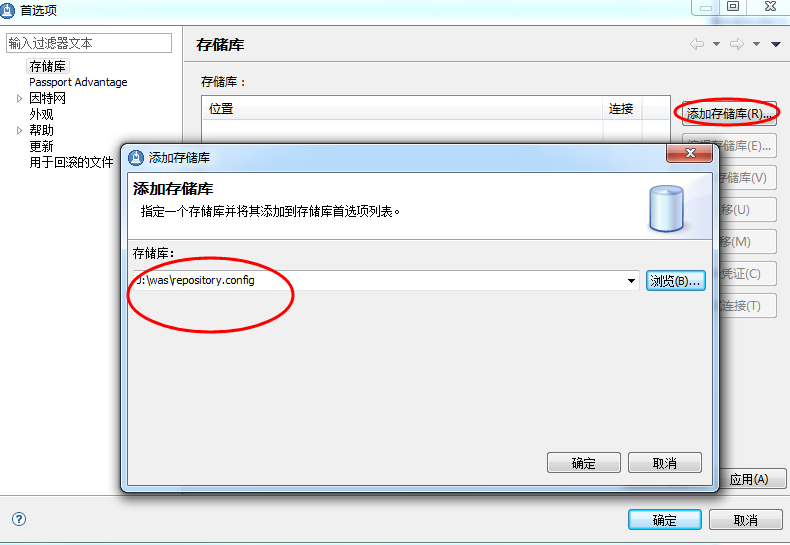
c) 选择 文件--> 首选项

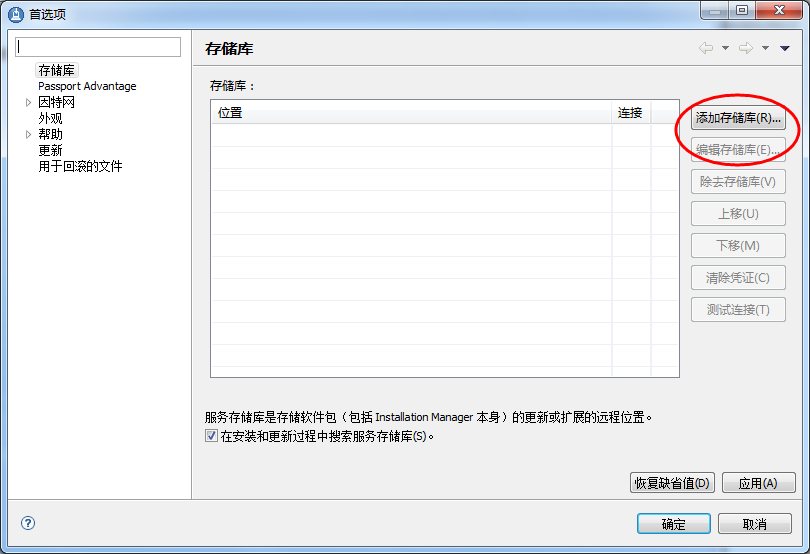
d) 添加存储库(选择的是WAS解压路径中的 repository.config)

e) 测试连接

f) 成功后确定 回到IM界面 点击安装

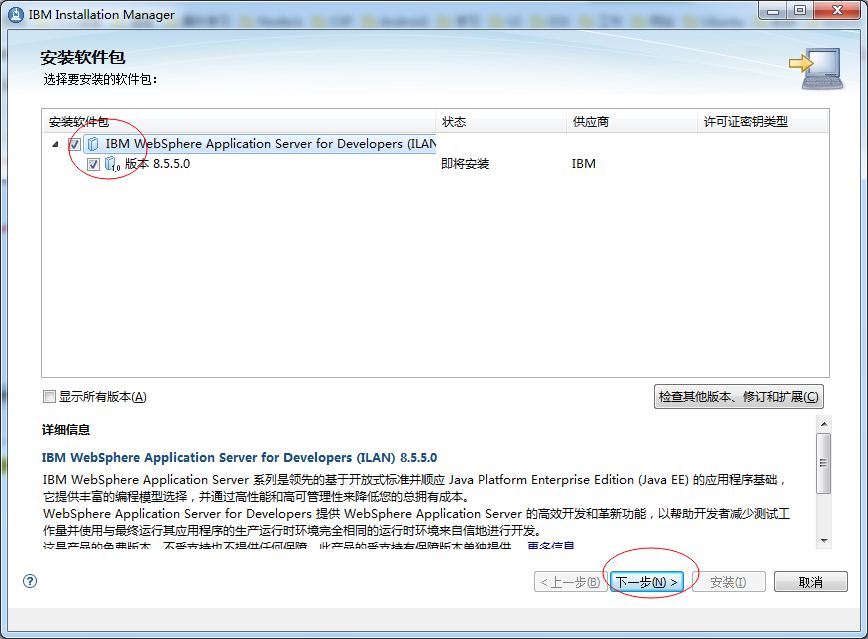
g) 选中复选框

h) Next

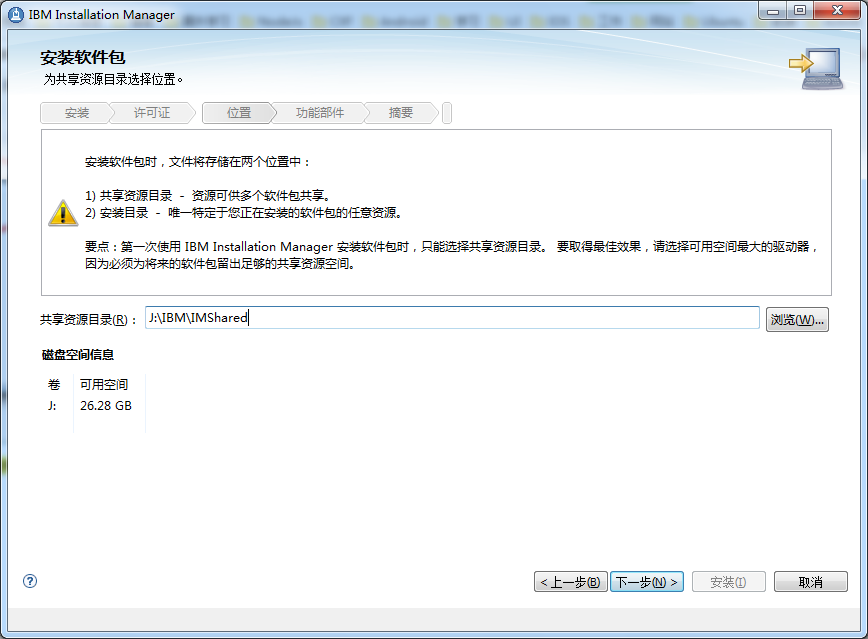
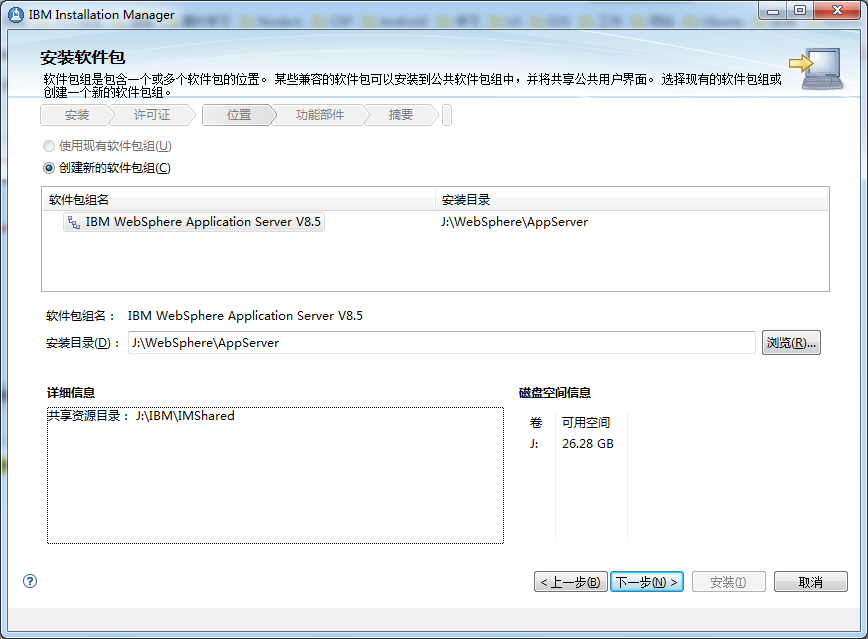
i) 继续Next,修改安装路径

j) Next

k) Next,选择语音安装包

l) Next

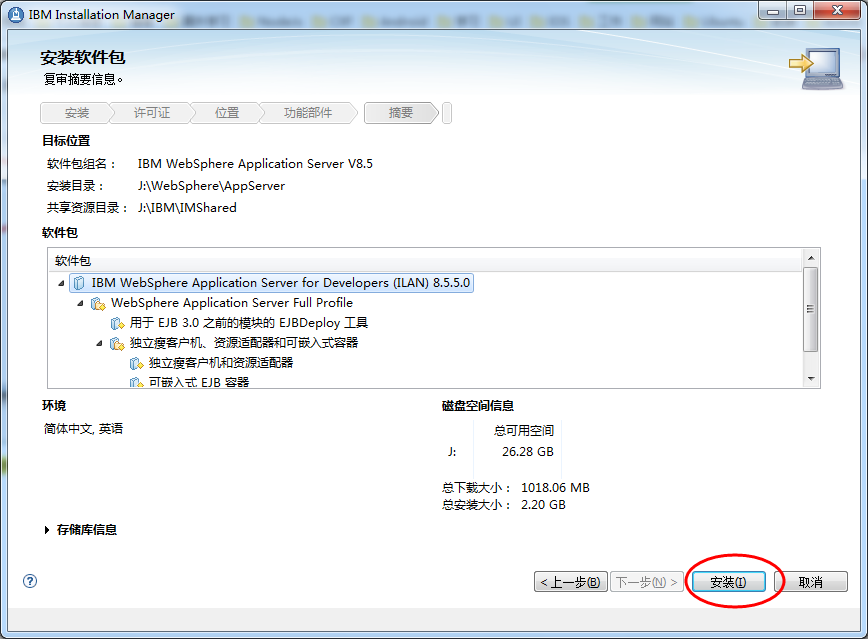
m) 不需要选择样本应用程序,点击开始安装

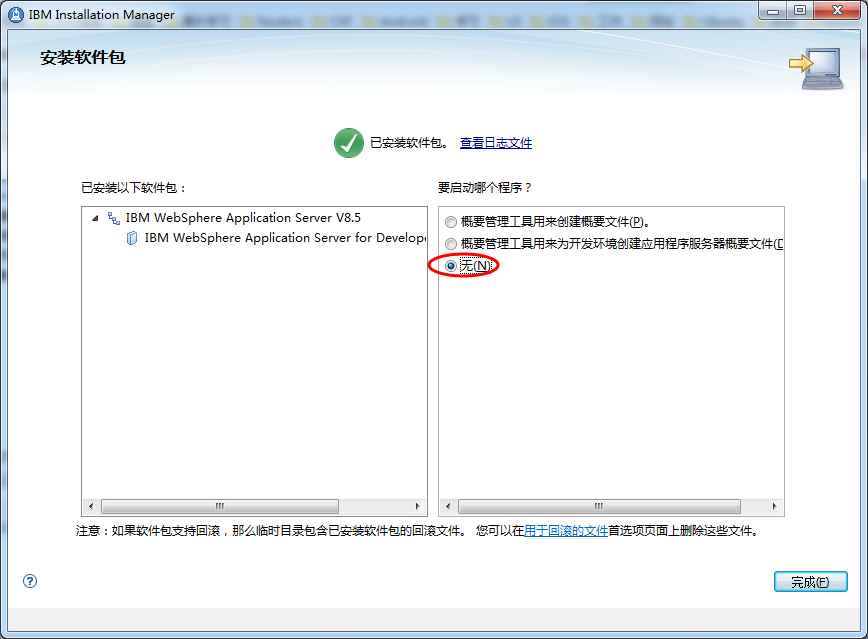
n) 安装成功以后选择 无 然后完成完成

o) 在开始菜单中看到

三、配置概要文件
a) 点击 【概要管理工具】

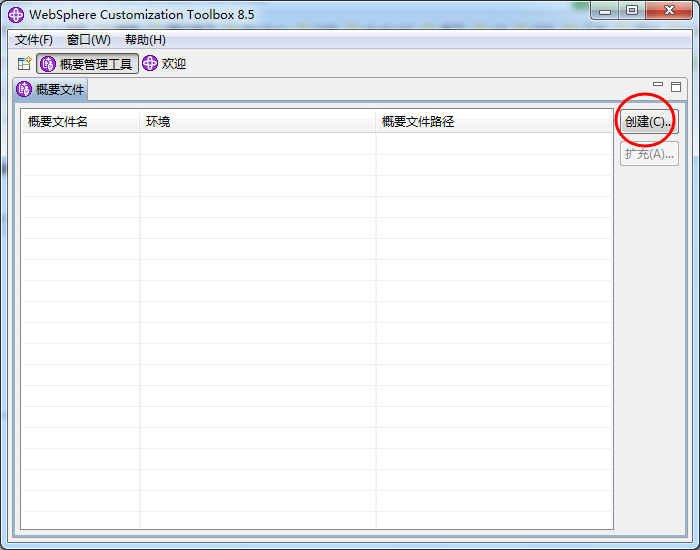
b) 点击 【创建】 来建立一个概要文件

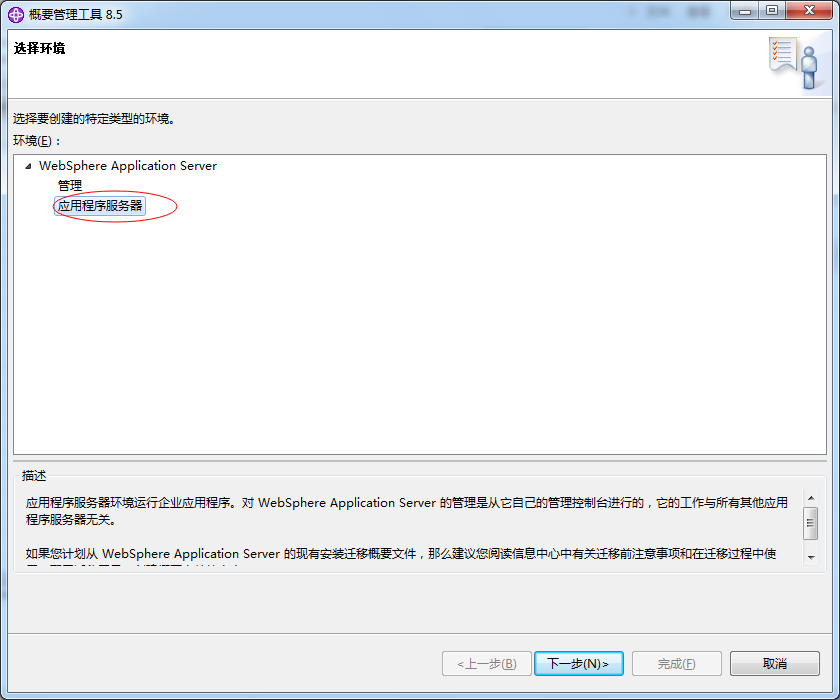
c) 选择【应用程序服务器】 后Next

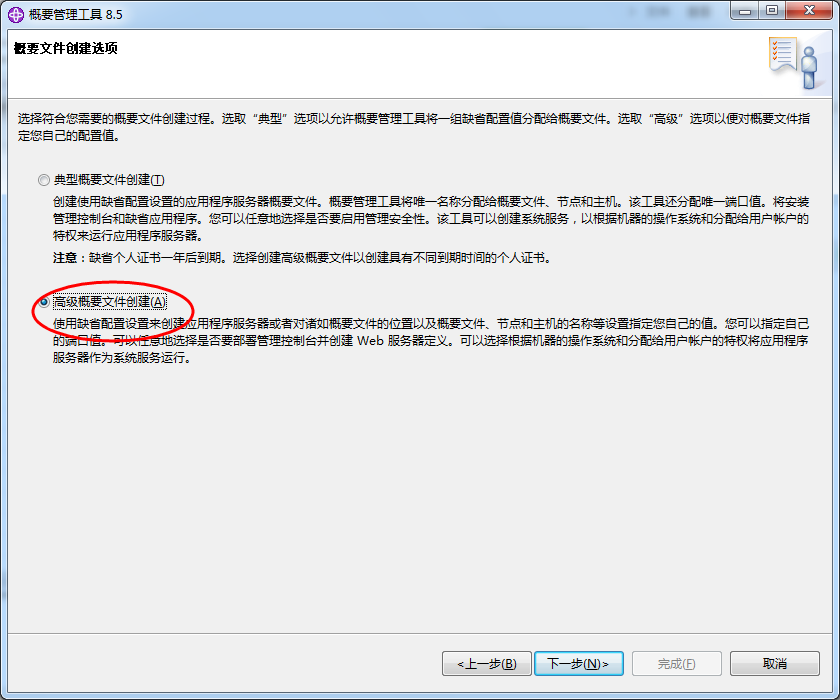
d) 选择【高级概要文件创建】

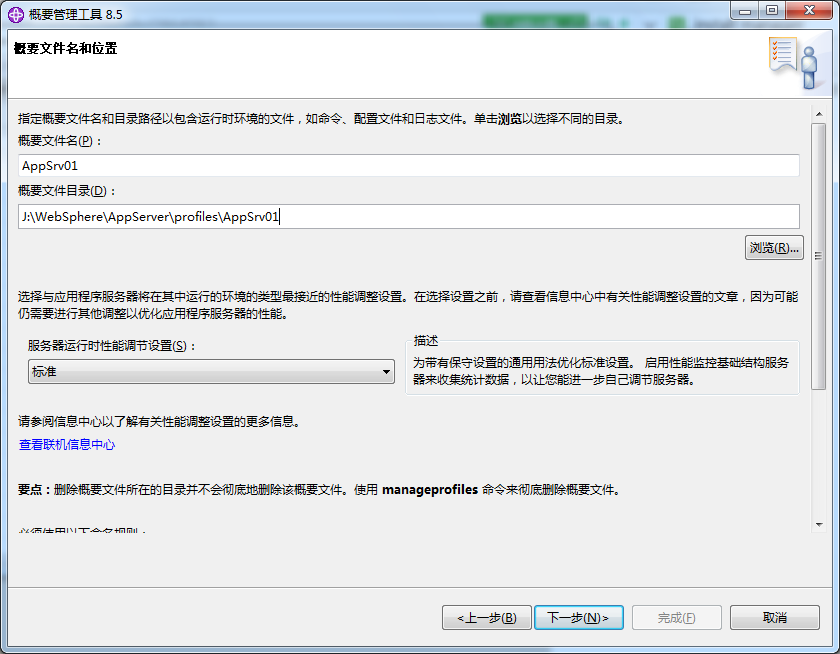
e) 配置【概要文件名】已经对应的目录 ,默认走就可以
【主机名】的配置 为本机计算机名 (保证能Ping通) 在实际生产中配置服务器的IP地址

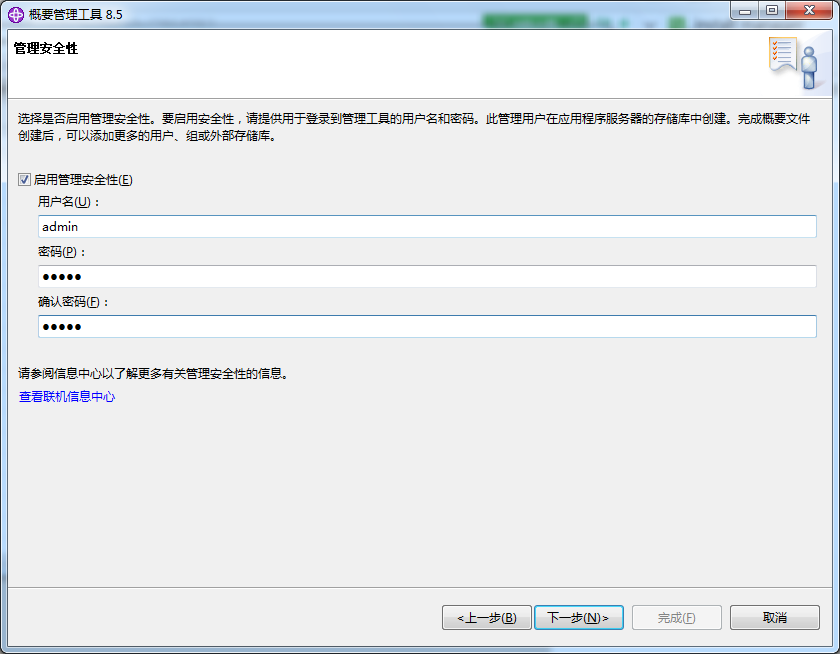
f) 输入用户名和密码 admin/admin

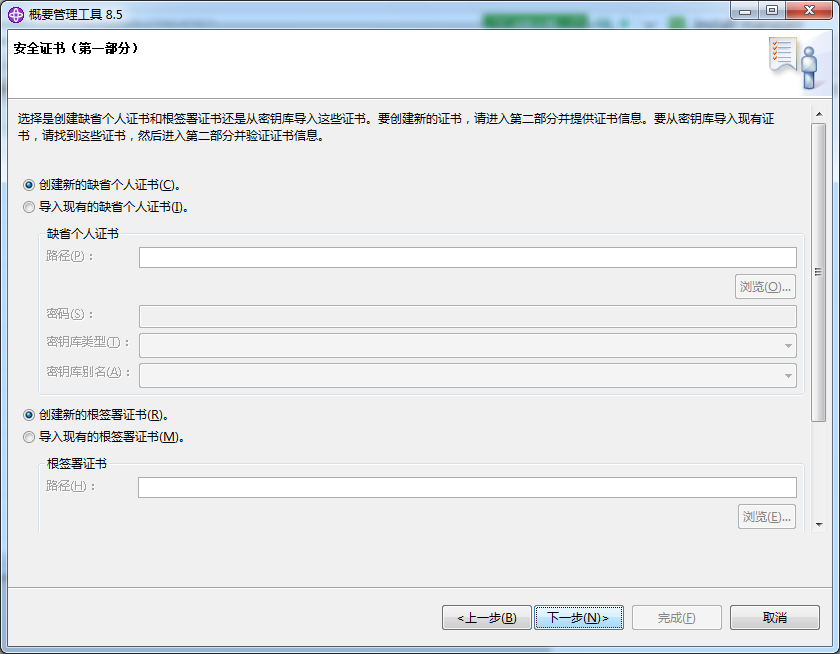
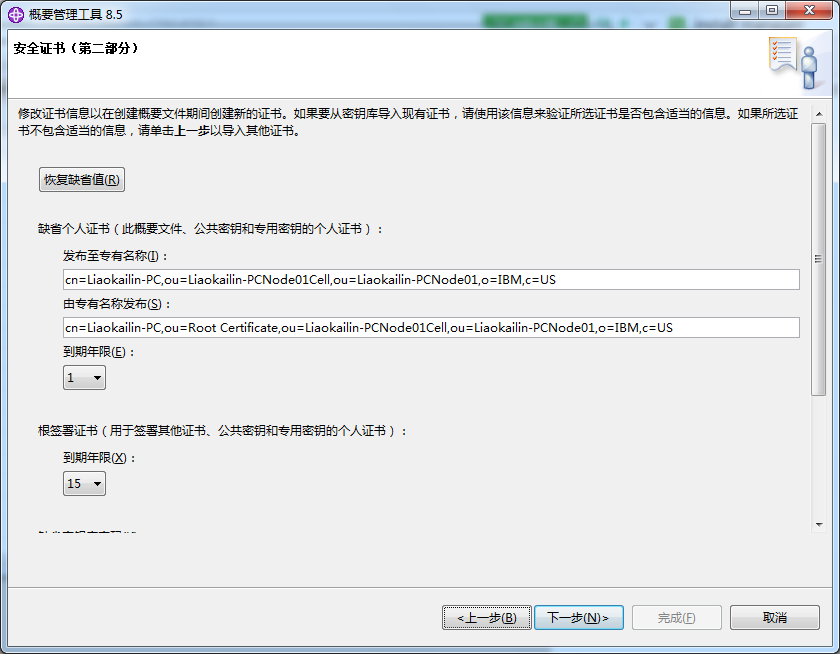
g) 默认,Next、


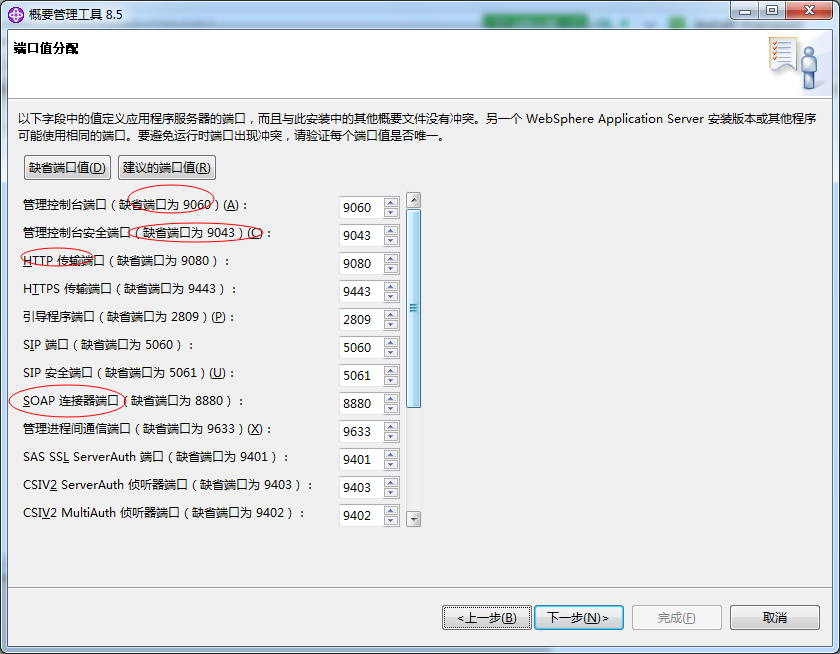
h) 默认端口信息 注意红圈的信息 以后需要用到

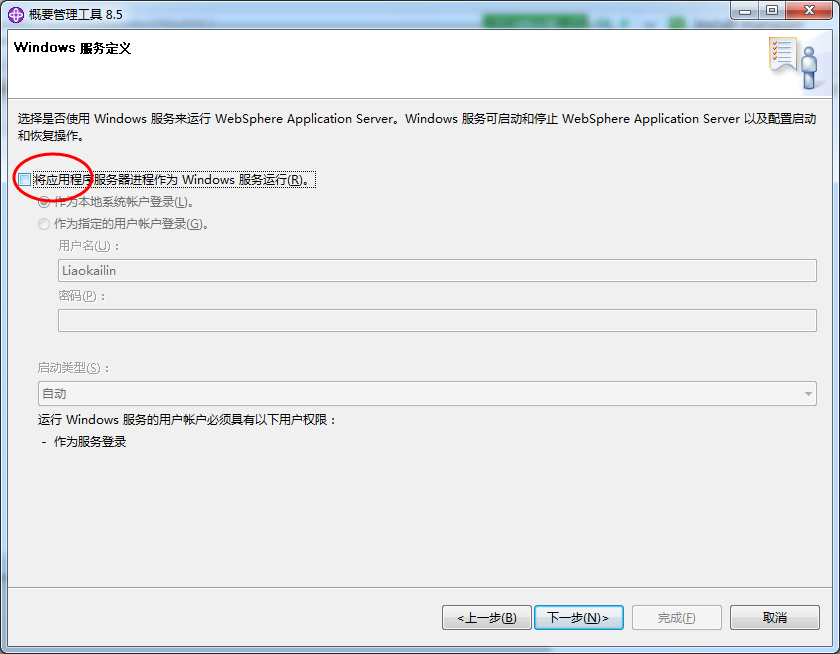
i) 将复选框中的勾去掉,不需要添加到系统服务中

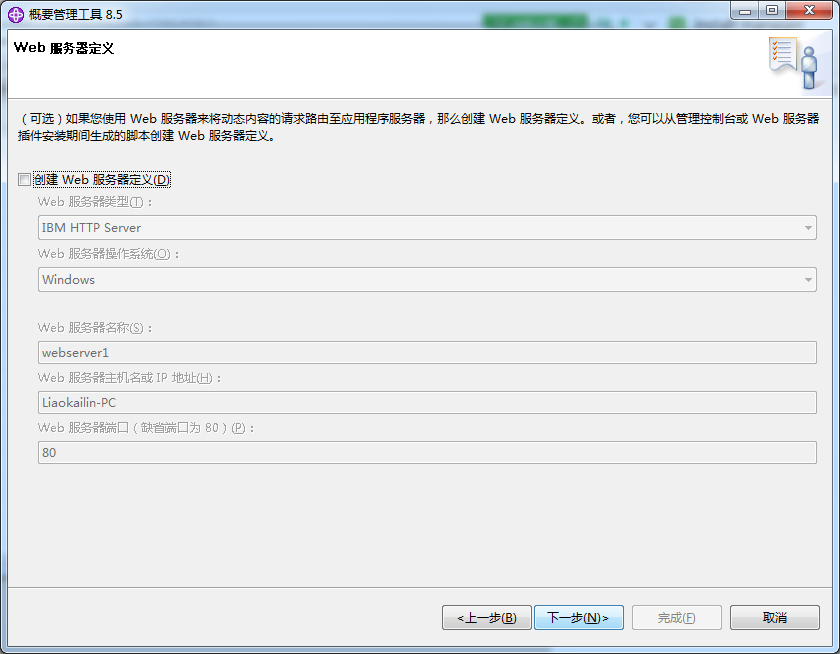
j) 默认 这里的Web服务在以后手动创建

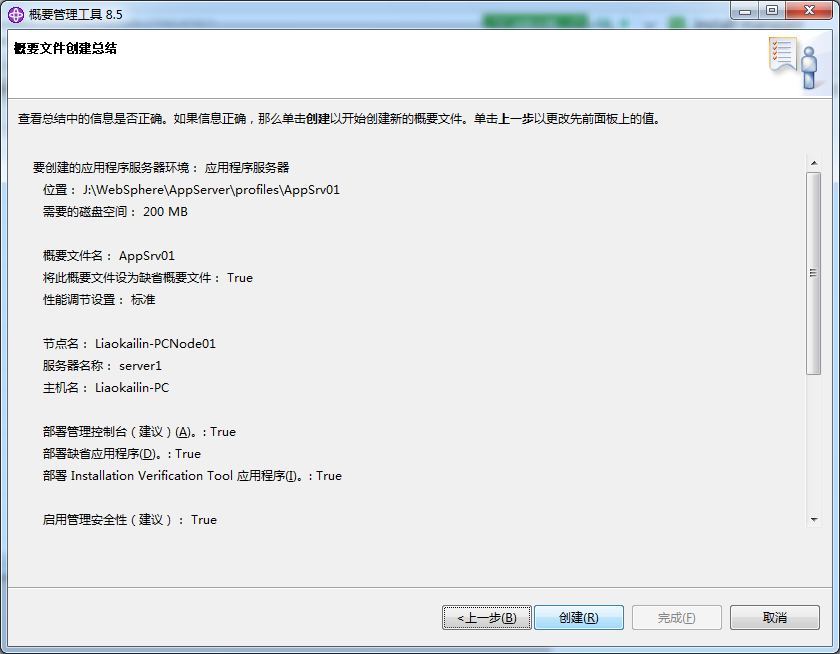
k) 最后预览一下配置 后点击【创建】

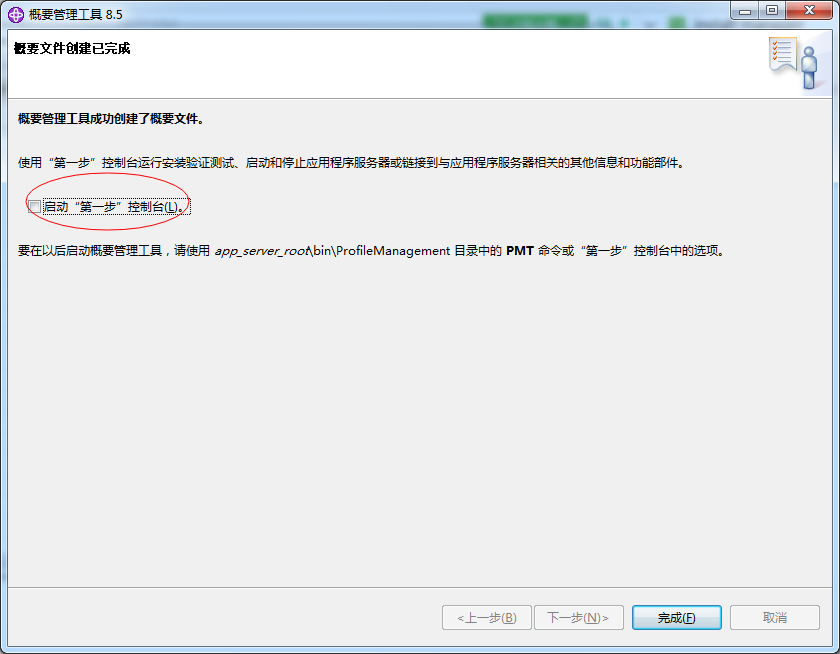
l) 去掉对勾后点完成

m) 至此概要文件配置完成

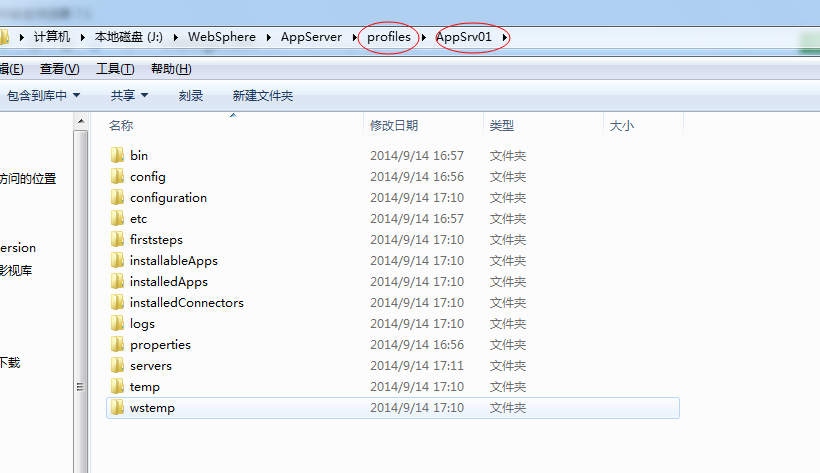
n) 概要文件配置完成以后其目录结构如下:

四、运行WAS
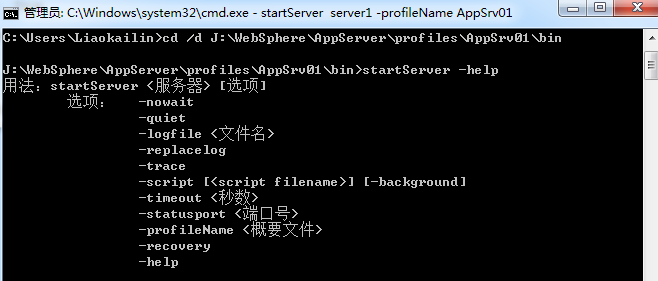
a) 命令行进入概要文件目录下的bin目录,执行 startServer -help 查看该命令对应的帮助(其他命令的用法也可通过同样的操作得到)

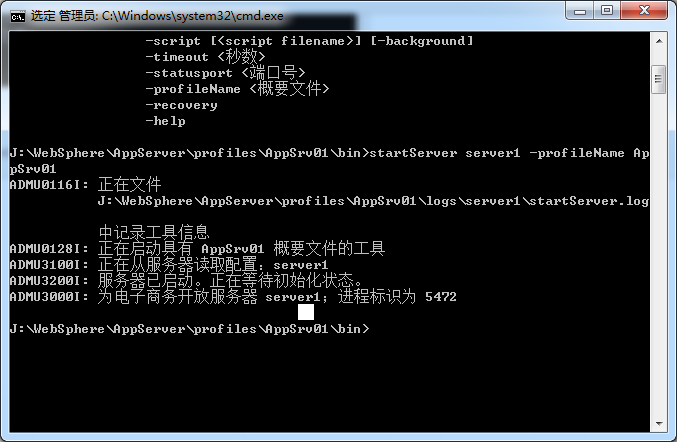
b) 执行命令启动WAS
startServer server1 -profileName AppSrv01

表示WAS成功启动 (可通过stopServer命令来停止)
打开浏览器输入 http://localhost:9060/ibm/console

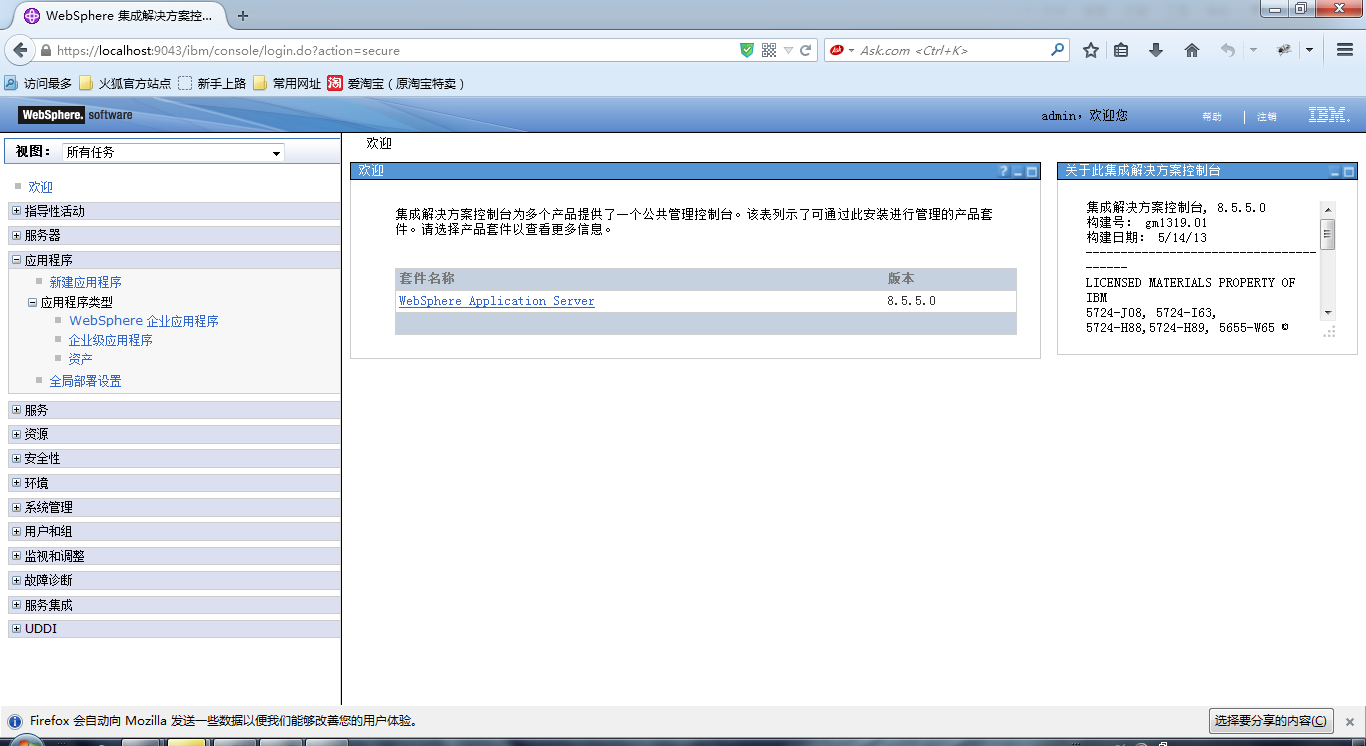
c) 输入用户名和密码登录进入管理控制台

五、发布应用
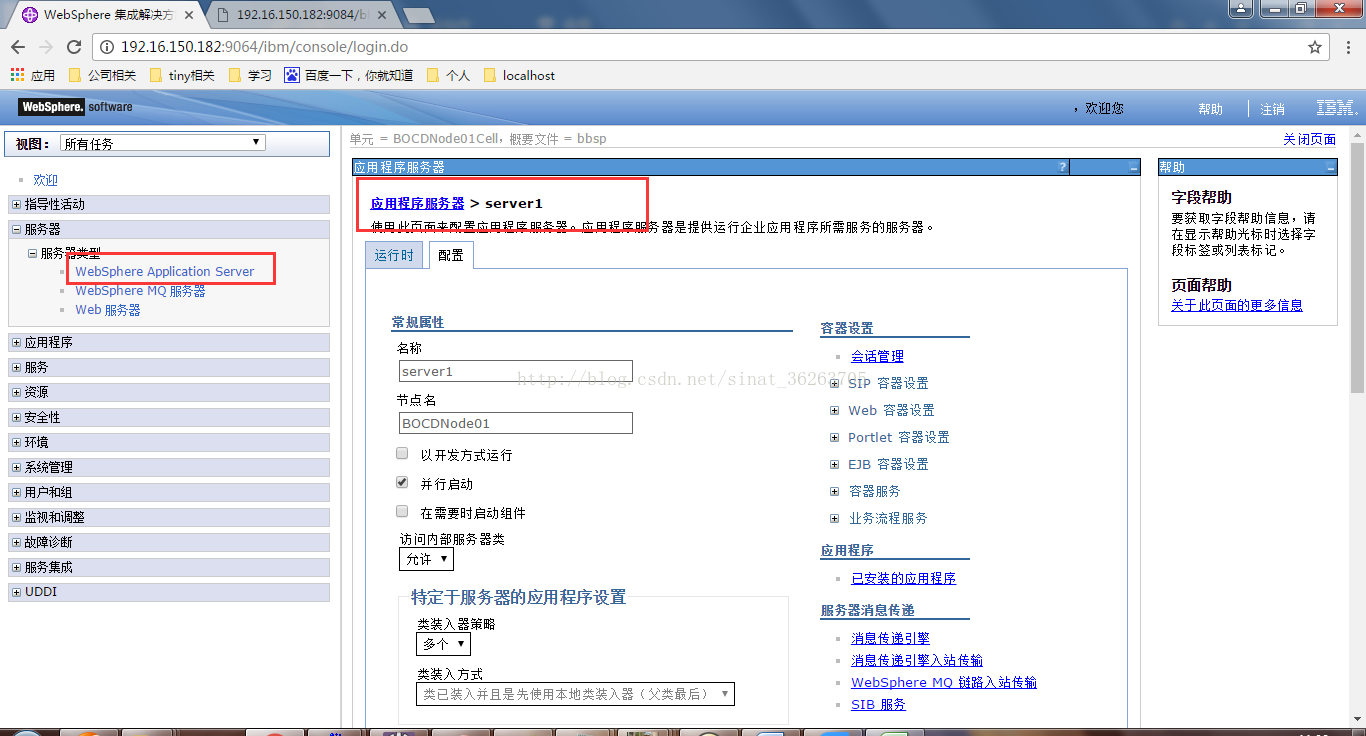
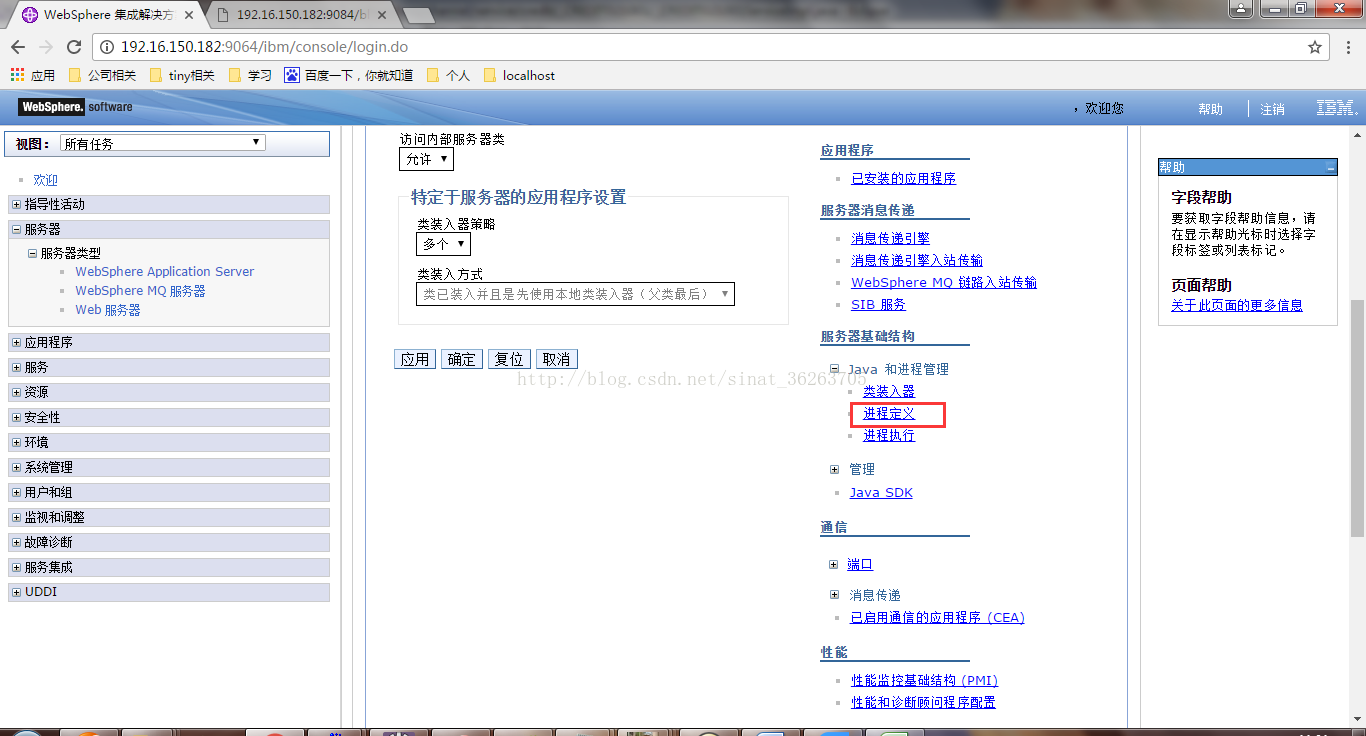
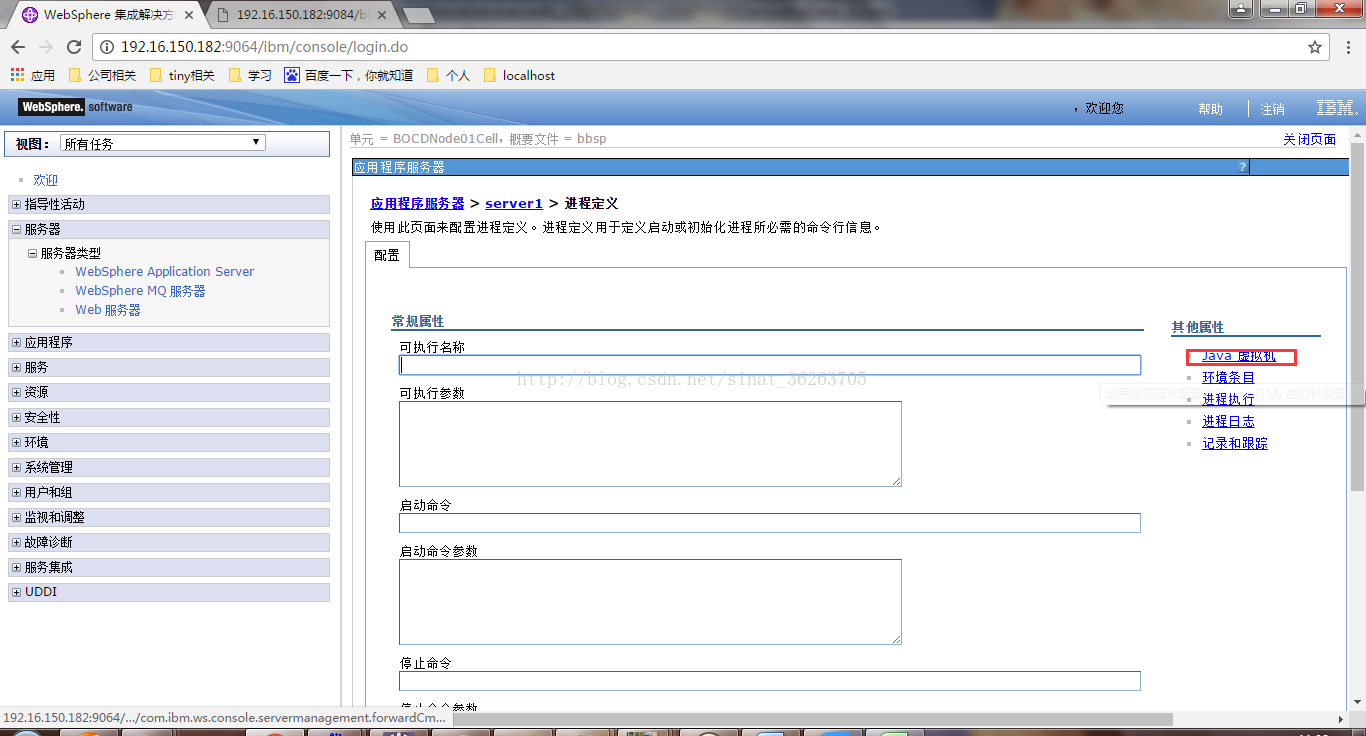
a) 设置服务器属性,
解决问题(Error 500: javax.servlet.ServletException: java.lang.VerifyError: JVMVRFY013 违反类装入约束 类=org/springframework/aop/aspectj/MethodInvocationProceedingJoinPoint,方法=getSourceLocation()Lorg/aspectj/lang/reflect/SourceLocation;,pc=0)
解决方案:JVM参数中加入:-Xverify:none(忽略字节码的验证)。




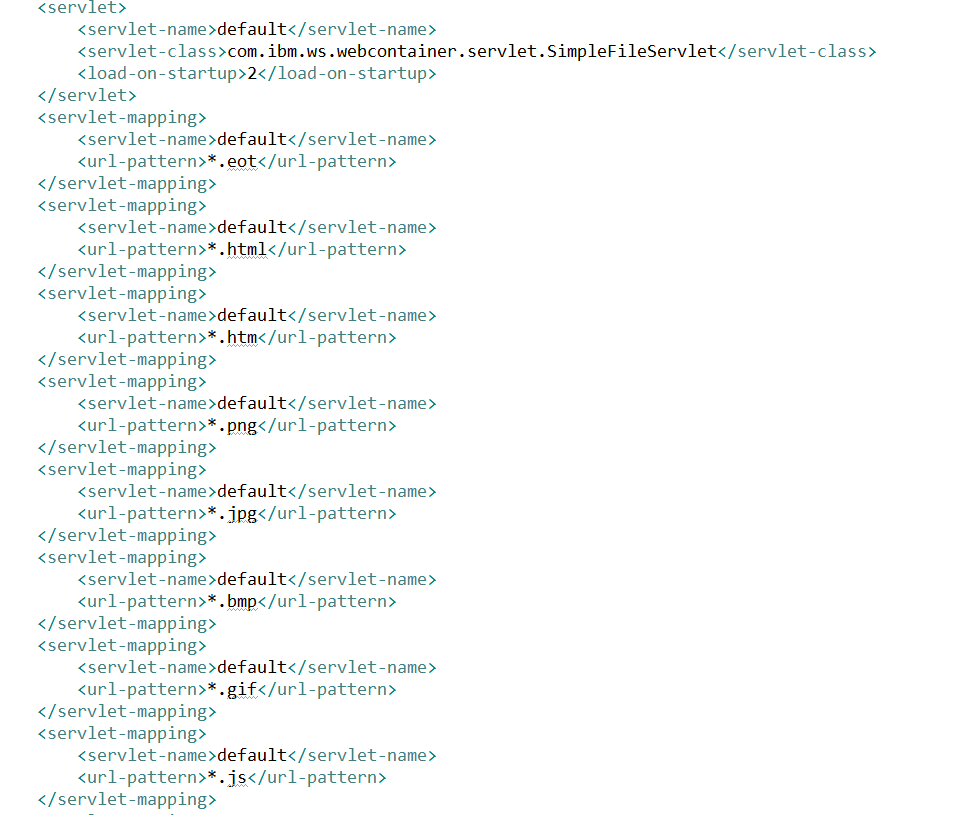
b) 对工程进行修改,配置静态资源
Tomcat, Jetty, JBoss, GlassFish 自带的默认Servlet的名字 default
Google App Engine 自带的 默认Servlet的名字 ah_default
Resin 自带的 默认Servlet的名字 resin-file
WebLogic 自带的 默认Servlet的名字 FileServlet
WebSphere 自带的 默认Servlet的名字 SimpleFileServlet

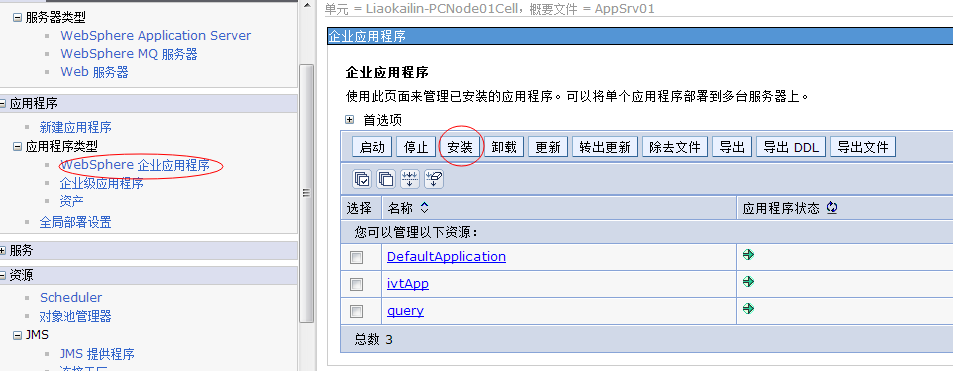
c) 选择WebSphere企业应用程序,点击安装

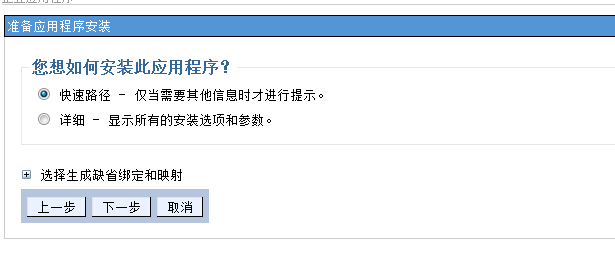
d) 选择要安装的war包

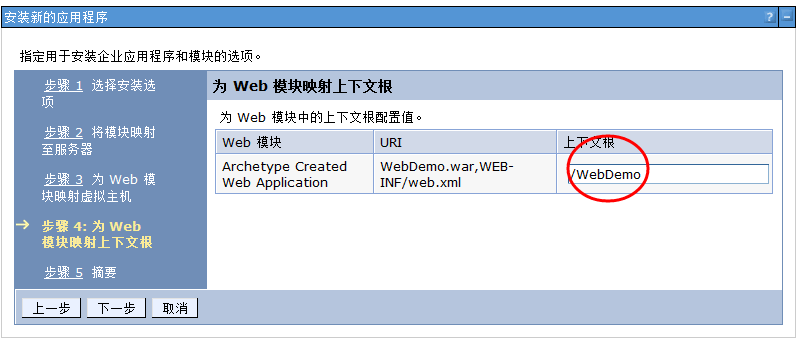
e) 配置上下文根

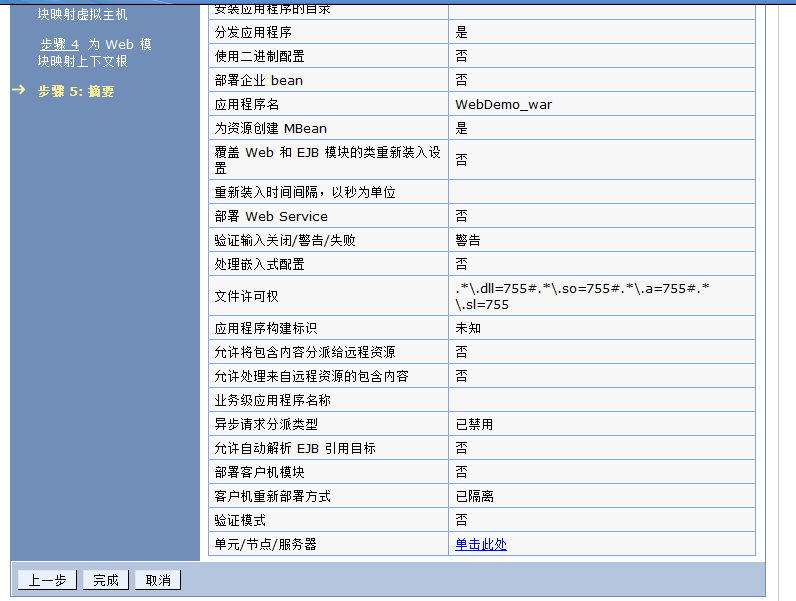
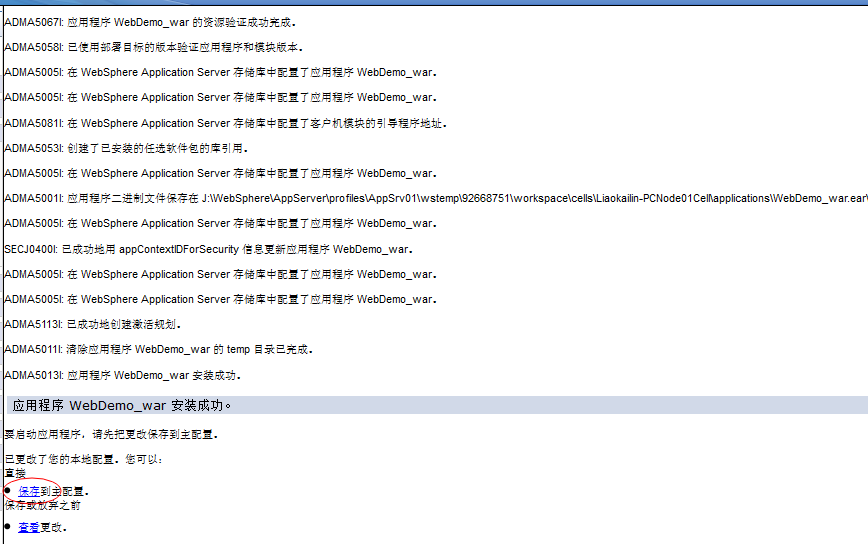
f) 点击完成以后开始发布war包

g) 保存后应用成功发布,然后启动应用

h) 应用成功启动以后输入 http://localhost:9080/WebDemo 来访问得到

参考博客:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号