【转】VSCode Web开发插件
Web开发必备插件
1、Beautify - HTML、CSS、JS、JSON语法高亮
语法高亮,你懂的。

Beautify
2、Auto rename tag - 自动重命名标签
在HTML, XML文件中修改标签时,直接在前标签名上修改,插件会自动修改后标签名。

Auto-rename Tag
3、Guides - 代码对齐辅助线
智能IDE内置的功能,在VSCode这种轻量级编辑器上,只能通过插件来实现了。

Guides
4、OneDark主题
来自Atom的主题,颜色更为柔和舒服,不伤眼睛的主题。

OneDark主题
5、vscode-icons 为文件管理器增加文件类型图标
文件类型一目了然,真是非常人性化的插件。

vscode-icons
6、Vue语法高亮插件

Vue
7.vscode中HTML 中 CSS Class 智能提示
- 安装插件:HTML CSS Support
-
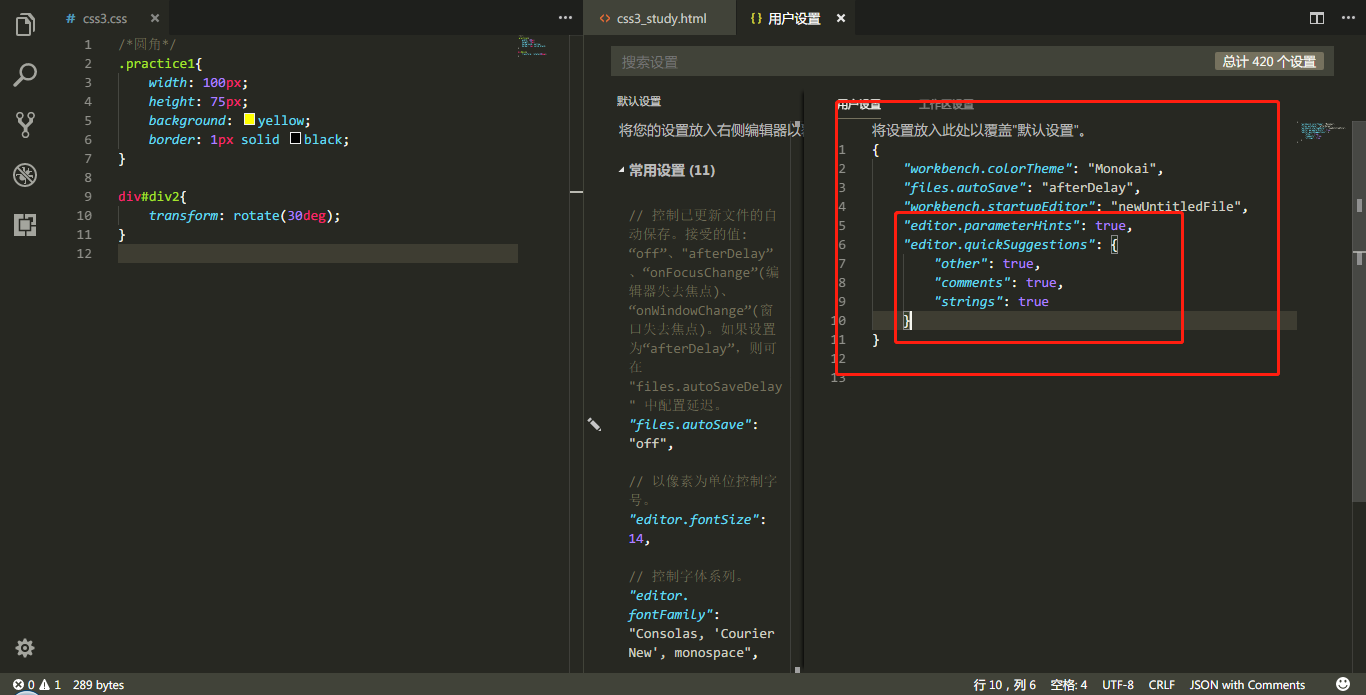
设置中添加以下代码:
"editor.parameterHints": true, "editor.quickSuggestions": { "other": true, "comments": true, "strings": true }
原文地址:https://www.jianshu.com/p/ca78b96b9417


 浙公网安备 33010602011771号
浙公网安备 33010602011771号