echarts之树形图改变节点之间连线颜色以及结点的颜色
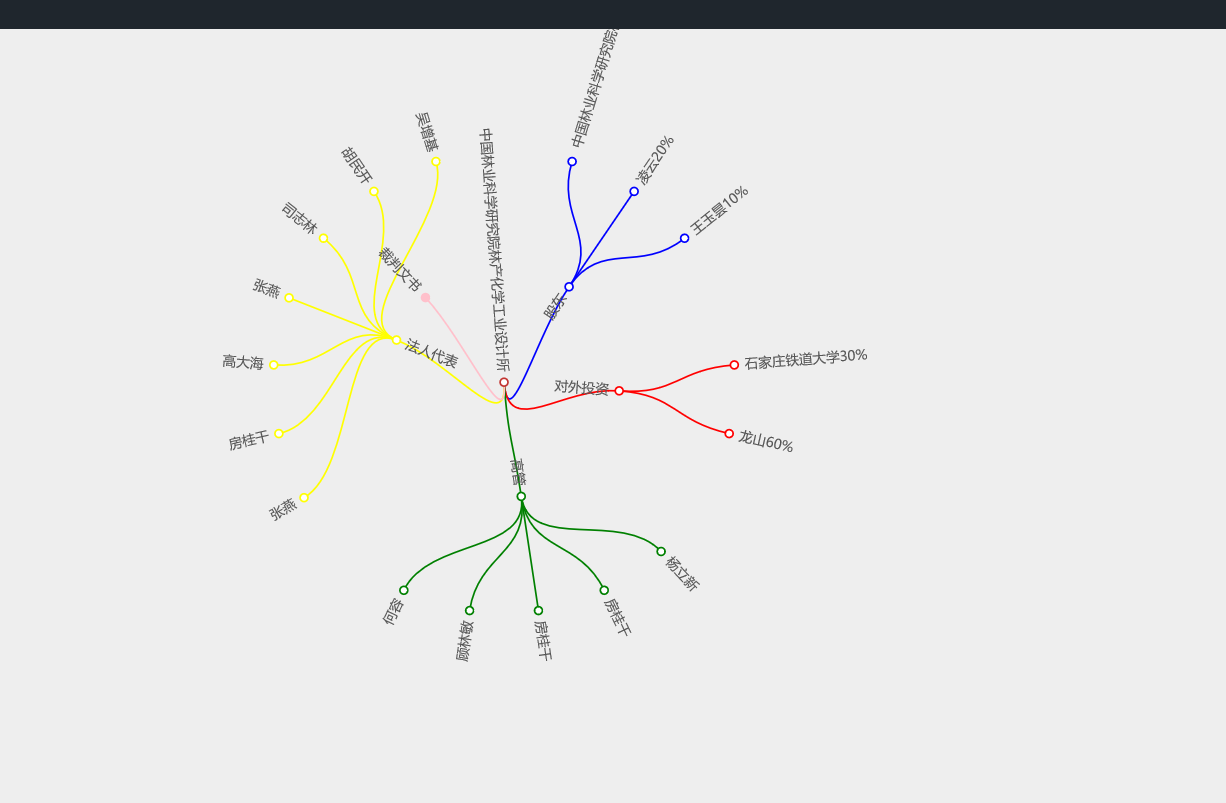
首先来看一下效果图:

首先需要用到echarts的树形图组件;
思路:首先分别去改变根节点下第一层子节点的颜色以及它们之间的连线颜色。
改变一个子节点的颜色之后,再通过遍历去改变这个子节点下的子节点的颜色,以及他们之间的颜色。
需要用到得起就是两个属性:
在data中设置lineStyle是边的样式,itemStyle是节点样式
下面贴出js代码:
需要注意的是:改变颜色,因为大致过程是一样的,只是第一层子节点的名称,以及要设置的颜色不一样,其他的没有任何改变。所以我们提取出来一个方法:function yanse(obj,color),将两个变量作为参数传递。使用时多次调用函数即可。
看上图,改变过程是(函数执行一次的效果):先找到股东----->中国林业学院研究院、凌云、王玉昙。
多次调用函数,传参数即可。
var dom = document.getElementById("main");
var myChart = echarts.init(dom);
myChart.showLoading();
$.get("MessageServlet?method=qiye", function (data) {
myChart.hideLoading();
data.children.forEach(function (datum, index) {
index % 2 === 0 && (datum.collapsed = true);
});
var color = "blue";
yanse(data.children[0],color);
color = "red";
yanse(data.children[1],color);
color = "green";
yanse(data.children[2],color);
color = "yellow";
yanse(data.children[3],color);
color = "pink";
yanse(data.children[4],color);
myChart.setOption(option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
data: [data],
top: '18%',
bottom: '14%',
layout: 'radial',
symbol: 'emptyCircle',
symbolSize: 7,
initialTreeDepth: 3,
animationDurationUpdate: 750,
emphasis: {
focus: 'descendant'
}
}
]
});
});
function yanse(obj,color) {
obj.itemStyle = {
color : color,
borderColor:color
};
obj.lineStyle = {
color : color,
borderColor:color
};
//去实现第一层某个子节点下的所有节点
for (var i = 0; i < obj.children.length; i++) {
obj.children[i].itemStyle = {
color : color,
borderColor:color
};
obj.children[i].lineStyle = {
color : color,
borderColor:color
};
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号