Echarts获取数据绘制图表
这次是利用mui框架实现一个手机移动端的项目。基本的框架已经实现,主要来获取数据实现一个图表的展示。
首先引入插件:echarts.js
<script src="../resources/js/echarts.js" type="text/javascript" charset="utf-8" ></script>
然后再html页面,给图表一个空间,以便放置图表:
<div class="pie_menu"> <div class="left_menu" id="left_menu"></div> </div> <div class="pie_menu"> <div class="right_menu" id="right_menu"></div> </div>
需要做两个图表,所以就开了两个空间
接下来是获取数据部分:
$(function(){
mui.init();//初始化mui
var leftPie;//部门:第一个空间
var rightPie;//类型:第二个空间
var data = [];//第一个空间的数据配置
var data2 = [];//第二个空间的数据配置
function setOption(data){
var leftMenu = echarts.init(document.getElementById('left_menu'));
var rightMenu = echarts.init(document.getElementById('right_menu'));
window.onresize = (leftMenu.resize && rightMenu.resize);//图表随着屏幕变化而变化
//类型图表配置
rightOption = { //类型
title : {
text: '点统计(按类型)',//图表标题
x:'center' //图表位置样式
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)" //鼠标悬浮显示数据
},
legend: { //图标,图示
orient: 'vertical',
bottom:30,
left: 'left',
data: data //此数据和series内的数据相同(此项是获取之后的数据)
},
color:[ '#EB7C30' , '#5A99D3'], //颜色指定
series : [
{
name: '点统计',
type: 'pie',
radius : '55%',
center: ['55%', '50%'],
label: {
normal: {
formatter: "{c}\n({d}%)", //在图标上显示的数据
show: true,
position: 'inner',//文字显示位置
textStyle: {
fontSize: '14',
fontWeight: 'normal'
}
}
},
data:data,//此项同是获取的数据
itemStyle: {
emphasis: { //饼图或柱状图显示的样式
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
//部门图表数据配置
leftOption = { //部门
title : {
text: '点统计(按部门)',//标题
x:'center' //样式
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)" //悬浮显示数据 a:代表标题;b代表name值;c代表name的value值;d代表百分比数值;这四个各有各的好处,可尝试,主要是数据显示啦
},
legend: { //图标,图示
orient: 'vertical',
bottom:30,
left: 'left',
data: data2
},
color:['#5A99D3', '#FFBF00','#A5A5A5','#EB7C30'], //颜色指定
series : [
{
name: '监控点统计',
type: 'pie',
radius : '55%',
center: ['55%', '50%'],
label: {
normal: {
formatter: "{c}\n({d}%)", //在图标上显示的数据
show: true,
position: 'inner',//文字显示位置
textStyle: {
fontSize: '14',
fontWeight: 'normal'
}
}
},
data:data2,
itemStyle: {
emphasis: { //饼图或柱状图显示的样式
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
leftMenu.setOption(leftOption);//部门配置设置
rightMenu.setOption(rightOption);//类型
}
//获取数据
function getMapData(limit){
$.buslongAjax({
url : $.operaData.monitorypoint.url,
data : $.operaData.monitorypoint.param,
dataType:'JSON',
success:function(objdata){
var label = [];
var allData = []
if(objdata){
$.each(objdata,function(i,p){
console.log(objdata);//可打印获取的数据
label = i ;//
allData ={'name':i,'value':p};//设置键值对形式
//以下是做的一个判断,两个空间放置不同的数据,因后台数据传过来的是一整套,就自己判断来显示数据了。
leftPie = $("#left_menu");
rightPie = $("#right_menu");
if(rightPie){ //如果按照类型
if(allData.name == "applicationnum" || allData.name == "platformnum"){
if(allData.name == "applicationnum" ){
allData.name = "平台类";
}if(allData.name == "platformnum"){
allData.name = "应用类";
}
var oneData = {};
var oneData = {name:allData.name,value:allData.value};
data.push(oneData);//将数据填到data里面
}
}
if(leftPie){ //如果按照部门
if(allData.name == "itzhicheng" || allData.name == "jingfen" || allData.name == "xitong" || allData.name == "yewuyunying"){
if(allData.name == "itzhicheng" ){
allData.name = "IT支撑中心";
}if(allData.name == "jingfen"){
allData.name = "经分支撑中心";
}if(allData.name == "xitong" ){
allData.name = "系统维护中心";
}if(allData.name == "yewuyunying"){
allData.name = "业务运营中心";
}
var oneData = {};
var oneData = {name:allData.name,value:allData.value};
data2.push(oneData);//将数据添到另一个空间的data2里面
}
}
});
}
//option.series[0].data=data;
setOption(data);//执行setOption函数。传参,将数据传到配置信息内
}
});
}
getMapData(2);
})
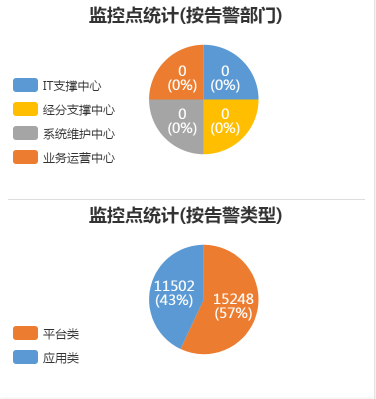
好了,到了此处数据也获取下来了,也显示到页面中了,最终效果为:

虽然有点丑,哈哈,但是后边再调节吧,第一次做这种图表,还挺有意思的,图表还有另外一个插件,Highcharts,这个也挺有意思,有时间可以去学习玩玩。
整的来说,就是引入插件,写入HTML以及样式,配置图表信息(网上有很多解析),获取数据并且加以显示。哦啦
大神们有更好的方法,求推荐呀~~~!








 浙公网安备 33010602011771号
浙公网安备 33010602011771号