JavaScript基础知识五
1、数组
1、数组是引用类型的对象
1、原始类型(基本类型/值类型) :将数据保存在内存的栈(stack)中的
2、引用类型:将真正的数据保存在内存的堆(heap)中,在栈中会对堆中的地址进行 引用
3、undefined 与 null
1、undefined :声明变量未赋值
2、null :空,即让当前对象不再指向任何的空间,主动释放空间.在程序中,如果不再使用某对象的话,尽可能将其设置为 null
4、面试题
1、有如下代码 分析结果
<script>
function changeArray(arr){
arr[0] = "鲁班七号";
arr[1] = "程咬金";
}
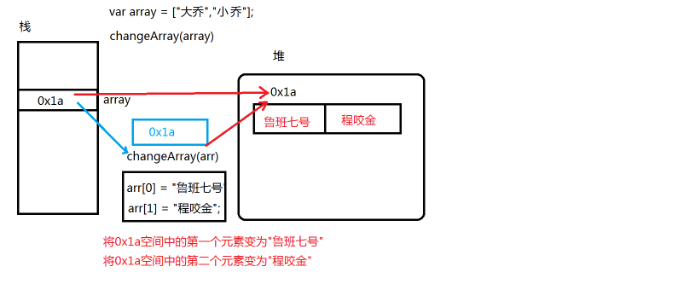
var array = ["大乔","小乔"];
changeArray(array);
console.log(array); //结果:鲁班七号,程咬金
</script>
如图所示:

2、有如下代码 分析结果
<script>
function changeArray(arr){
arr = new Array("鲁班七号","程咬金");
}
var array = ["大乔","小乔"];
changeArray(array);
console.log(array); //结果:大乔,小乔
</script>
原因:按引用传递
引用类型的数据在做参数传递时,实际上传递的是地址(副本),而不是真正的值
如图所示:

2、关联数组
php中:$array=["name"=>"西门庆"];
以数字作为下标的数组,称为"索引数组"
以字符串作为下标的数组,称为"关联数组"
在JS中的关联数组:
var array = [];
array["字符串下标"]=值;
ex:
var array = [];
array["西游记"] = "古代神话故事";
array["红楼梦"] = "古代爱情故事";
array["水浒传"] = ["西门庆","潘金莲","武大郎"];
console.log(array.length); 结果:0
注意:
1、关联数组中,字符串下标的内容是不记录到length中的
2、关联数组中,只能使用字符串作为下标取值,索引下标不能用
3、for ... in
遍历出任意数组中的字符串下标和索引下标
语法:
for(var 变量 in 数组){
变量:字符串下标 或 索引下标
注意:变量的数据类型为 string
}
4、排序 - 冒泡排序
1、什么是冒泡排序
将一组数字,按照从小到大的方式排列
原理:
两两比较,小的靠前
特点:
var arr = [23,9,78,6,45];
1、n个数字,比较了n-1轮(外层循环)
for(var i=1;i<arr.length;i++){}
2、每轮中的比较次数(内层循环)
随着轮数的增加,比较次数在减少
第一轮:比较的次数,比轮数少1次
第二轮:比较的次数,比轮数少2次
for(var j=0;j<arr.length-i;j++){}
3、每次比较时,如果第一个数字大于第二个数字,则交换位置
if(arr[j] > arr[j+1]){
交换 arr[j] 和 arr[j+1] 的位置
}
2、数组中的常用方法
1、toString()
作用:将一个数组转换为字符串,并返回转换后的结果
语法: var str = 数组对象.toString();
2、join()
作用:将数组的元素通过指定的字符串连接到一起,并返回连接后的字符串
语法:var str = 数组对象.join("字符串");
3、concat()
作用:拼接两个或更多的数组,并返回拼接后的结果
语法:
var result = 数组对象.concat(数组1,数组2,... ...);
注意:
1、concat不会改变现有数组,而是返回拼接后的结果
2、要拼接的数据不一定是数组,也可以是其它类型的数据
4、slice()
作用:截取子数组,从指定的数组中,截取几个连续的元素组成一个新数组
语法:
var arr = 数组名.slice(start,end);
start:从哪个下标位置处开始截取,取值为正,从前向后算,取值为负,从后向前算
0 1 2 3
var arr=["中国","美国","俄罗斯","加拿大"];
-4 -3 -2 -1
end : 指定结束位置处的下标(不包含),该参数可以省略,省略的话相当于是从 start 一直截取到 结束;
注意:
1、该函数不会影响现有数组,会返回新的子数组
5、splice()
作用:允许从指定数组中,删除一部分元素,同时再添加另一部分元素
语法:arr.splice(start,count,e1,e2,... ...);
start : 要添加或删除元素的起始下标位置
count : 指定要删除的元素个数,取值为0表示不删除
e1,e2,... : 要增加的元素们(可选的)
返回值:返回一个由删除的元素所组成的数组
注意:该函数会改变现有数组的结构
6、reverse()
作用:将数组进行反转
语法:数组名.reverse();
注意:该函数会改变当前数组的内容
7、sort()
作用:排序,默认情况下,按照数组的元素们的Unicode码进行升序排序。(默认按照字符串的方式去排列的)
语法:数组名.sort();
注意:该函数会改变当前数组的内容
特殊:允许自定义排序规则(排序函数),从而实现对数字的升降序排序
语法:数组名.sort(排序函数);
ex:
1、将数字升序排序
var arr = [78,165,92,8,34,13];
//定义升序的排序函数
function sortAsc(a,b){
return a-b;
}
//为arr排序指定排序函数
arr.sort(sortAsc);
原理:
1、指定排序函数-sortAsc,定义两个参数a,b,表示的是数组中相邻的两个数字
2、将排序函数指定给数组的sort()函数。数组会自动传递数据到sortAsc()中,如果sortAsc函数的返回值>0的话,则交换两个数字的位置,否则不变
使用匿名函数指定排序函数:
匿名函数:是一个没有名称的函数,只针对某一功能而存在
arr.sort(排序函数);
匿名函数:
arr.sort( function(a,b){return a-b;} );


 浙公网安备 33010602011771号
浙公网安备 33010602011771号